Description
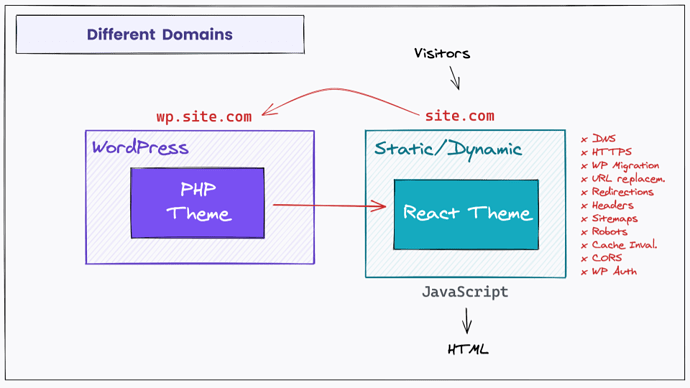
Right now, in order to use Frontity, users just can install it with the Direct to Frontity installation, where they need to have two different domains, for WordPress and Frontity.
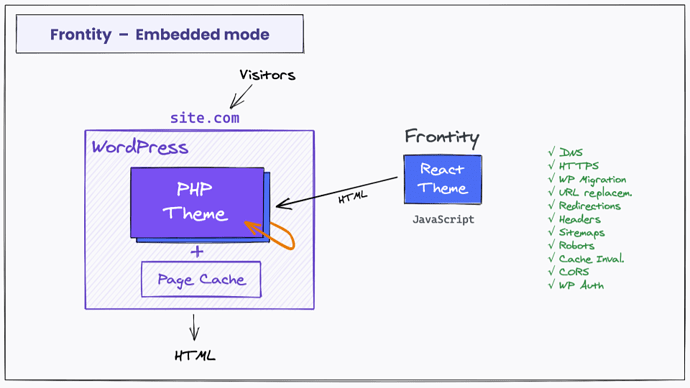
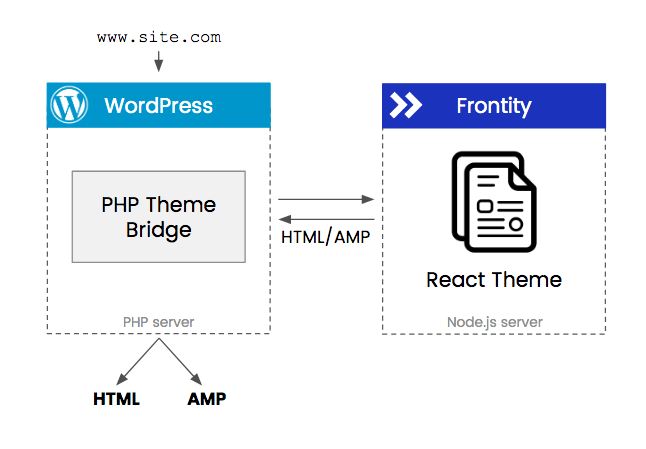
We could create a “Theme Bridge” plugin that overrides the PHP Theme and does instead an HTTP call to the Frontity server to retrieve the HTML and outputs that.

With this solution, you won’t need a new domain for your WordPress site, although you will still need a PHP Server for WordPress and a Node Server for Frontity.
Users should keep in mind that there is more routing involved (it goes to WordPress, then Frontity, then WordPress outputs the HTML), so they must use a cache plugin or it will be very slow. Good news is that with these approach the cache can be done with WordPress plugins, which know when to invalidate it intelligently.
User Stories
As a Frontity user
I want to manage everything under the same domain
so that my decoupled WordPress is easier to configure.
Possible solution
As mentioned before, we could create a WordPress plugin to override the PHP Theme Bridge and do an HTTP call to the Frontity serve. @luisherranz has been working on a proof of concept and it looks great so far:
There are some things to consider here, in order to fully understand it:
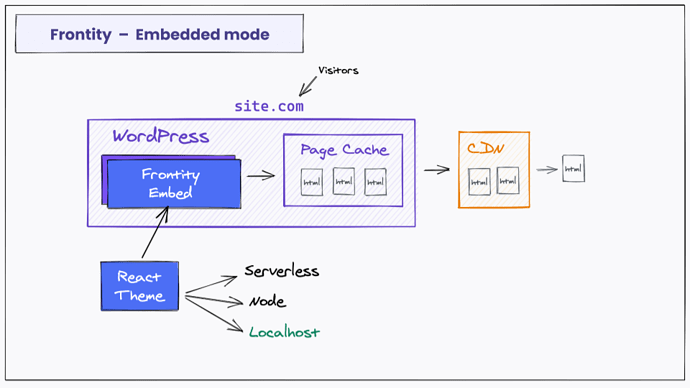
Deploying server.js and /static assets
Frontity users need to deploy two different things:
- The server, contained a the single
server.jsfile. This generates the HTML. - The static assets, contained in the
/staticfolder. These are the client assets like JavaScript files, fonts and so on.
They can approach it in two different ways:
- Using a Node server for both.
- Using a serverless for the
server.jsand a static server for the/serverassets.
In the first case, if they are using a Node server, there is no problem with the /static assets, as they are managed in the file system.
Some serverless hostings like Zeit Now also take care of the /static assets without extra configuration. Others like Amazon AWS or Google Cloud, have much cheaper serverless services (AWS Lambdas and Google Functions) but they require the configuration of a different service for the /static assets (Google Storage or Amazon S3). This means that, in this case, Frontity users can’t use the same url for both the server.js and /static.
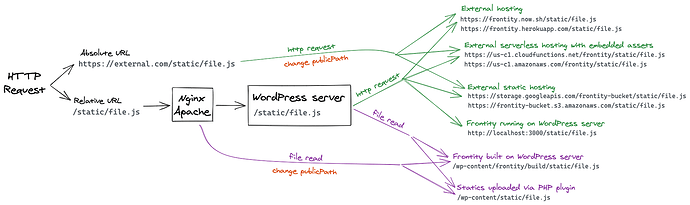
There are different options to solve this:
-
Add two different options for server URL and static URL, so users can differentiate if needed. The only problem with this approach is that services like Nginx redirect the static files (like JavaScript, fonts, images…) to the file system of WordPress and users have to change their default Nginx configuration to prevent this behaviour. The default Apache configuration doesn’t seem to have this problem.
-
Embedding static assets inside serverless function. @luisherranz also worked on a proof of concept to embed all the static assets in the
server.js, so users don’t need astaticurl. The problem with this approach is that users have to be really careful with the size of the/staticfolder, knowing that most of the assets should be inside WordPress, not here. You can find more info at its Feature Discussion. It has the same Nginx problem than solution 1. -
Change the Public Path to point to the static server, bypassing the Theme Bridge. We can set the public path on the fly so we could save it in the Theme Bridge config in WordPress. This way, Nginx would work, but it will need its own cache for these files, and WordPress plugins wouldn’t be useful in this case.
Cache
Users should use a cache system. We should provide, or at least recommend, a good way to deal with the cache of both the HTML output of WordPress and the REST API. We could create a new plugin to do so, include it directly in the Theme Bridge and make it optional, or just recommend another solution.
@luisherranz has forked the Simple Cache plugin to adapt it for serving static assets apart from HTML files, load times are minimal.
Handle 404s
One of the benefits of this approach, is that sitemaps generated from WordPress would work as the domain is always the same one. However, we have to decide how to handle the 404s.
It could happen that one page is a 404 in WordPress (because it hasn’t been created there) but not in the frontend (because it’s created directly from Frontity). For example if we create a “hardcoded” page or if we are fetching data from a different API. It’s great to have this flexibility, but ,in this case, that page created directly from Frontity wouldn’t be included in a sitemap generated from WordPress.
Users should have the same content in WordPress and in Frontity, but we should allow the other approach as well. To solve this, users can also create empty pages for the ones they are hardcoding or getting from a different API, and they would be included in the sitemaps. This is something WooCommerce is doing and it could work.
From the Theme Bridge perspective, our first idea is to add a setting where users can select between two options:
- All the content not included in WordPress must return a 404 in Frontity (default).
- 404s are handled by Frontity and it doesn’t require to exist in Wordpress.
We could add a warning while changing the settings advising the users to create empty pages instead of handling the errors from Frontity.
Possible settings
-
Server URL / Static URL: As explained before, sometimes users may need to differentiate between the server URL and the
/staticassets. This setting would be the one connecting Frontity with WordPress. - Cache: Maybe this should be handled by another plugin, but if we integrate this in the Theme Bridge, we’d need to add a setting to activate/deactivate it.
- Change publicPath in WordPress: As explained before, one of the options to solve the problem with the `/static/ assets could be to point the publidPath to a static server, although users would need another cache system apart from WordPress. It could be done in Frontity build if users prefer.
- Bypass Theme Bridge: Sometimes users will want to bypass the plugin, so we should provide that option.
-
Embed statics in
server.js: This wouldn’t be a setting of the plugin because it would be handled from Frontity, but it’s worth to mention it. - Exclude URLs: We could add this option to fallback to the PHP Theme. We were using it in the old Frontity PRO and it proved to be really useful for landing pages using plugins like Contact Form 7. Sometimes, users could find easier to use the PHP Theme, or even exclude some URLs until they fully migrate them to Frontity.
- 404: As explained before, it could be useful to let the users if they want Frontity to bypass WordPress 404s.
-
Choose which Frontity site you want to use: This could be useful for multisite configurations. The Theme Bridge would simple add that
?name=XXXquery to the request.
Apart from this, we may need to add support to configure all the settings with ENV variables.
 What do you think guys?
What do you think guys?




 I’ve added it to the opening post so we keep track there of all the possible settings.
I’ve added it to the opening post so we keep track there of all the possible settings.