That I already know. for that I am thinking to use underscore theme for this
@luisherranz @mburridge Thanks for the quick reply! one question though Should I wait for theme bridge or just continue with current frontity version?
Hi @mosamlife
If you’re happy to have your WordPress install on a separate domain/sub-domain, with your Frontity site on your primary domain, then you don’t need to wait for the theme bridge.
At present this is the configuration that we recommend anyway.
Rather than using Underscores, which provides much more than you need, you could try Nude with is a minimal theme specifically designed for ‘headless’ sites:
Yea I just read that Thanks for the reply @mburridge. can you please tell me what is benefits to use theme bridge over the current one?
Hi @mosamlife
Please take a look at this discussion: Theme Bridge.
In brief, some of the advantages are:
- You don’t need your admin pages to be on a different domain from your public facing site
- Content editors can preview their posts
- The admin bar is visible to logged-in users
However, there are disadvantages too:
- there is more routing involved…
- …so you need to use a cache plugin or your public facing site will be very slow
So If performance is more concerned than we can use current stack. correct?
Hi @mosamlife
Our current recommendation is the ‘Direct to Frontity’ installation.
https://docs.frontity.org/installation-and-deploy/possible-architectures#direct-to-frontity
Great conversation here guys 
Yes, the Theme Bridge is not available yet, only a proof of concept.
I’d like to take this opportunity to outline some facts about the performance of WordPress, Frontity and other similar JS frameworks.
I have noticed that a lot of times the term performance is used to refer to server response time (SRT) and that is not correct, so I think it’s necessary to understand the difference.
The SRT is the amount of time it takes for the browser to receive a response, usually the HTML.
If you generate a LightHouse report, you will get a performance score, measuring this (as of v6 of LH):
-
First Contentful Paint: 15%
SRT has some importance here, but it’s not the only fact. -
Speed Index: 15%
SRT doesn’t have any importance here -
Largest Contentful Paint: 25%
SRT doesn’t have any importance here -
Time to Interactive: 15%
SRT doesn’t have any importance here -
Total Blocking Time: 25%
SRT doesn’t have any importance here -
Cumulative Layout Shift: 5%
SRT doesn’t have any importance here
You can read more about all these metrics here: https://web.dev/performance-scoring/ (the docs of LH are actually pretty good).
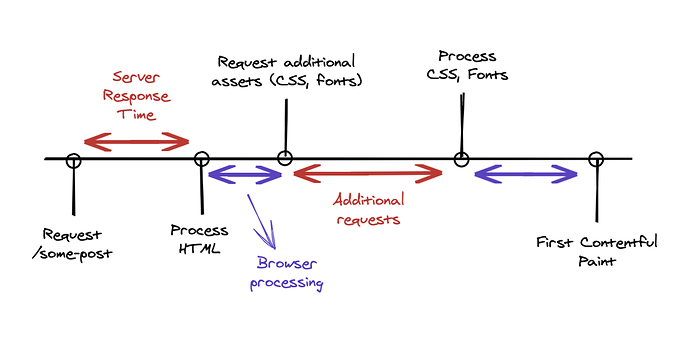
First Contentful Paint is the only metric affected by SRT and it works more or less like this:
As you can see, having a good SRT is important, but it’s not the only factor.
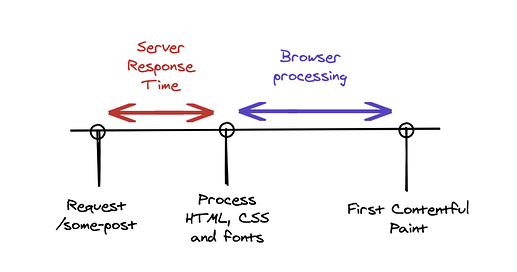
Frontity bundles everything together in the initial HTML to avoid the additional requests. It works more like this:
Frontity also applies other optimizations apart from that, but I guess that is the most important for this metric.
That doesn’t mean you need a good SRT, you do.
So now, what is a good SRT?
LightHouse docs say it will fail if it is higher than 600ms:
This audit fails when the browser waits more than 600 ms for the server to respond to the main document request.
In CMS’s like WordPress we are dealing with static content (the content is the same for all the visitors), so the best to improve the SRT is by using a cache.
There are three types of cache from slower to faster (bear with me):
- WordPress cache plugins.
- Server cache, like varnish.
- CDN.
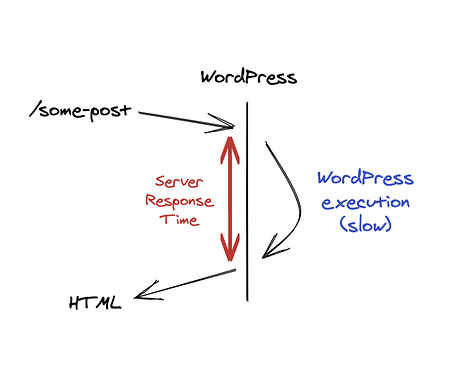
A non-cached WordPress request works like this:
WordPress (without cache)
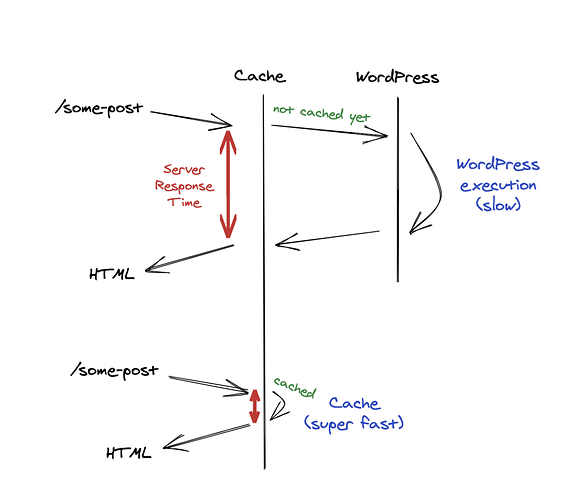
But when you introduce a cache, the subsequent requests are much faster:
WordPress (with cache)
So if you use a cache, then the SRT of WordPress is not relevant anymore. And that is the reason that WordPress is rather slow, but still so popular among big publishers.
Let’s talk a little bit about Frontity now.
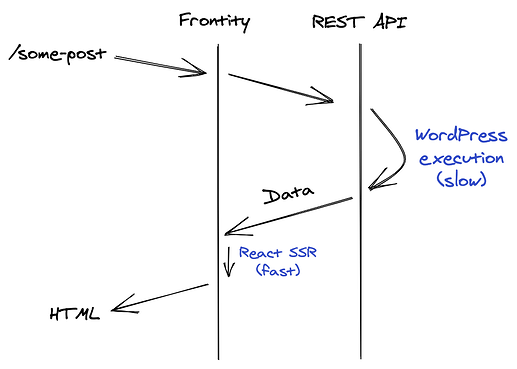
Frontity access the data using the REST API, like this:
Frontity (without cache)
So you need to cache it as well.
As you can see, it is also important to cache the REST API properly. We usually recommend this plugin: https://wordpress.org/plugins/wp-rest-cache/
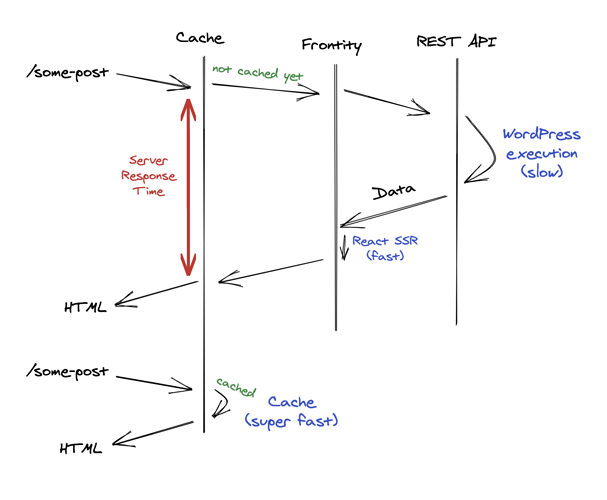
Once you’ve added cache to the picture, Frontity looks like this:
Frontity (with cache)
Problem solved.
By the way, modern servers like Now or Netlify include a CDN by default, which is the best type of cache for this.
Remember:
- No matter how fast is your SRT, if it is combined with a bad HTML which contains a lot of blocking requests and parts of the DOM that need jQuery for the render will result in a very low performance score.
- The reason that Frontity is so fast is the combination of a low SRT + avoiding blocking requests (CSS, fonts) + perfect SSR + some other minor optimizations.
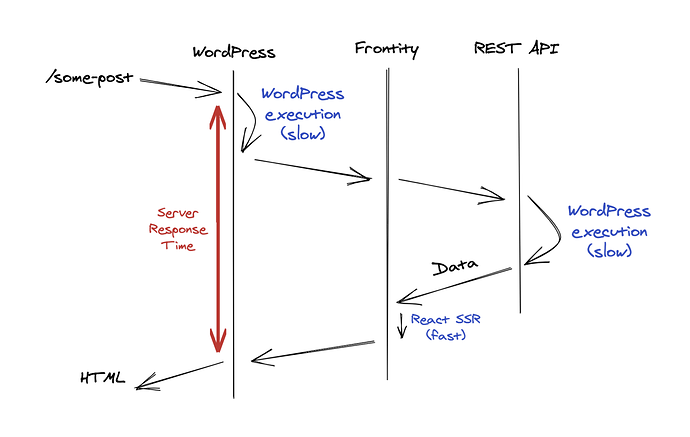
Finally, let’s see the Theme Bridge architecture without cache:
Theme Bridge (without cache)
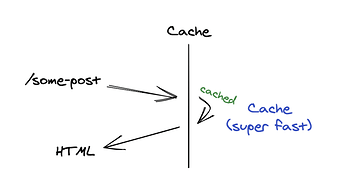
And the Theme bridge with cache.
Theme Bridge (with cache)
So yeah, it’s as fast as your cache, like any other solution.
The thing with the Theme Bridge is that it has many benefits. You don’t need two separate domains, things like previewing draft posts become much simpler and others like sitemaps, external files (ads.txt, robots…) or instant cache invalidation just work out of the box.
I think the main points I am trying to make are:
- Be careful, a fast server response time doesn’t mean a fast performant site.
- No matter how fast or slow your server is, you should always use a cache.
- Once you introduce a cache, how fast or slow is your server is not important anymore.
@luisherranz Thanks for your detailed reply.! Appreciate it. So I finally decided to go with the current frontity version. can you please tell me Is it to migrate to the theme bridge version when it’s released? other than changing WordPress URLs and all?
Nothing at all. Frontity doesn’t even know that the one doing the request is WordPress and not the final user 
Thanks for the quick reply! In Frontity can we handle the multiple post layout depends on category?
Sure.
You could use the Switch component for example:
<Switch>
<Layout1 when={data.category === "nature"} />
<Layout2 when={data.category === "cities"} />
<DefaultLayout /> {/* rendered by default */}
</Switch>
Layout for particular category
Layout for normal articles
what say doable? 
If you’d explain things like this on docs
Hey @inamkbmail thanks for the feedback 
Just so you know, @juanma and @mburridge have joined the team and are full time working on improving our documentation. We would love to hear what’s missing or what could be improved from your point of view 
Feel free to open discussions here, it will help us a lot