Description
The idea of the Frontity PHP plugin is to ease the integration between WordPress and Frontity. It will include functionalities that are common to most Frontity projects and need PHP to be solved. One good example could be the support for the WordPress preview.
Apart from that, the idea is to include the first stable version of the new Embedded mode.
Right now, there is only one official Frontity mode, the Decoupled mode. But, as part of this plugin, we want to release the first stable version of the Embedded mode. We will support these two modes and users can decide which one fits their needs.
Although the plugin won’t be 100% necessary if users use the Decoupled mode, the idea is to convert this plugin into the recommended way to use WordPress and Frontity.
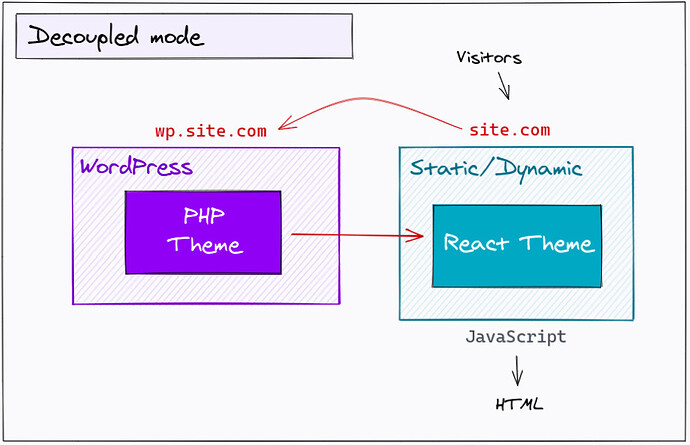
Decoupled mode
Users have WordPress and Frontity in two different domains. Visitors will arrive to the node.js server, which will communicate with WordPress REST API to get the content needed, and the node.js server will output the HTML.
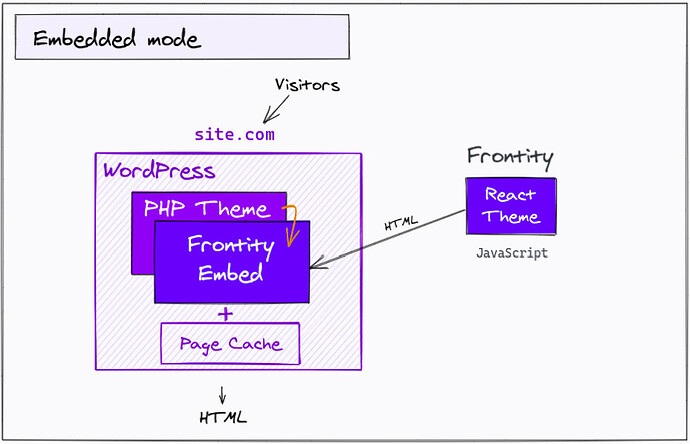
Embedded mode
Users have WordPress and Frontity in the same domain. The Frontity plugin will take care of overriding the PHP Theme and do instead an HTTP call to the Frontity server to retrieve the HTML and output that.
There is already a working proof of concept of this, which we are using in frontity.org and it’s working great, at this repository. For more information about this, we have been discussing about it in this other Featured Disucssion.
Possible functionalities
We still have to do a deeper research about which functionalities could be lacking, if the ones stated here make sense and if they should belong to this plugin or not.
As the initial idea is that this plugin will be used for both modes, Decoupled and Embedded, there will be some common functionalities for both, but there will also be others that will just apply to a specific one.
Common functionalities
WordPress preview support
We have already been talking about this in this Feature Discussion, and it is included in the Embedded mode proof of concept. Basically, just by installing this plugin, the WordPress preview should work as it works right now, even keeping the admin bar. For users using the Decouple mode, the preview functionality will use the Embedded mode under the hood.
Install other Frontity plugins / Code Snippets from this main plugin
There will be some PHP functionalities that won’t apply to all the projects and they will probably have their own plugin, like the REST API - Head Tags plugin for example. It could be nice to allow users to add these functionalities directly from the main plugins.
Other examples could be this PHP code you need if you are using the @frontity/yoast package, or this other piece if you are using the @frontity/wp-comments.
Handle the cache
We always recommend users to use a good cache system. We could provide, or at least recommend, a good way to deal with the cache of both the HTML output of WordPress and the REST API. We could create a new plugin to do so, include it directly in the Frontity plugin and make it optional, or just recommend another solution.
@luisherranz forked the Simple Cache plugin to adapt it for serving static assets apart from HTML files, load times are minimal.
Embedded mode specific functionalities
Handle 404s
One of the benefits of this mode, is that sitemaps generated from WordPress would work, as the domain is always the same one. However, we have to decide how to handle the 404s.
It could happen that one page is a 404 in WordPress (because it hasn’t been created there) but not in the frontend (because it’s created directly from Frontity). For example if we create a “hardcoded” page or if we are fetching data from a different API. It’s great to have this flexibility, but ,in this case, that page created directly from Frontity wouldn’t be included in a sitemap generated from WordPress.
Users should have the same content in WordPress and in Frontity, but we should allow the other approach as well. To solve this, users can also create empty pages for the ones they are hardcoding or getting from a different API, and they would be included in the sitemaps. This is something WooCommerce is doing and it could work.
From the Frontity plugin, our first idea is to add a setting where users can select between two options:
- All the content not included in WordPress must return a 404 in Frontity (default).
- 404s are handled by Frontity and it doesn’t require to exist in Wordpress.
We could add a warning while changing the settings advising the users to create empty pages instead of handling the errors from Frontity.
Bypass the Frontity plugin
Sometimes users will want to bypass the plugin and see the PHP theme, so we should provide that option.
Exclude urls
We could allow users to fallback to the PHP Theme for some pages. Sometimes, users could find easier to build a page using the PHP Theme, or even exclude some URLs while they fully migrate them to Frontity.
We were using it in the old Frontity PRO and it proved to be really useful for landing pages using plugins like Contact Form 7.
Decoupled mode specific functionalities
Redirect WordPress front-end urls to Frontity
If users use the decoupled mode, they will still have the WordPress urls - wp.mysite.com/page. These pages don’t make sense because the visitor will visit the Frontity side - mysite.com/page.
We could redirect directly from the WordPress frontend urls to Frontity, while keeping backend urls like wp-admin or the REST API in WordPress. This way, if robots like Google or any users land in WordPress frontend urls, they are redirected to the correct Frontity url.
Show 404’s in WordPress frontend urls
Another alternative to the previous functionality could be to throw a 404 page in WordPress frontend urls.
Possible requirements
Right now, the only requirement I can think of is that all the settings should be configurable with ENV variables.
Possible dependencies
- Finish the embedded mode with a final version as it will be part of the plugin.
- Finish the preview as it will be part of the plugin.
- Change publicPath dynamically, which will be needed for the final version of the Embedded mode.
- Before releasing the first stable version of the plugin, we will need to design and implement a proper e2e tests system for WordPress plugins.
Possible solution
It could be an evolution of the Embedded proof of concept, as even for the Decouple mode, we will use the proof of concept for some functionalities like the preview.
We could create an intergaface where users could select which Frontity mode they want to use and the it will show the different settings depending on it.
Imagine a configuration screen that starts with this question:
Which Frontity mode do you want to use?
- Embedded mode.
- Decoupled mode.
Then, more settings will appear when they choose one option or the other.
Possible common settings
- Frontity mode: Select between Decoupled or Embedded.
- URL of the Frontity server: The URL of your Frontity server.
-
URL of the statics: Sometimes users may need to differentiate between the server URL and the
/staticassets. -
Choose which Frontity site you want to use : This could be useful for multisite configurations. The Theme Bridge would simple add that
?name=XXXquery to the request. - Cache : Maybe this should be handled by another plugin, but if we integrate this in the Frontity plugin, we’d need to add a setting to activate/deactivate it.
Possible Embedded mode settings
- Bypass WordPress 404s: As explained previously, it could be useful to let the users decide if they want Frontity to bypass WordPress 404s.
- Exclude URLs : List of URLs to fallback to the PHP theme.
- Bypass Frontity plugin : Not sure if this should be a setting or just a query.
Possible Decoupled mode settings
-
What do you want to do with the WordPress front-end?
- Show 404s.
- Redirect to the external domain.
- Nothing.