Description
This package will ease the integration of a Frontity site with Smart Adserver, letting you to configuring it in frontity.settings.js, adding there your client info and the fills for your ads in order to make them appear in a specific slot (see Slot and Fill).
General settings would be in the state, under the smartAdserver namespace.
Specific ad settings would be in the definition of each fill.
Also, you would be able to get the Ad component from libraries and render it in any place.
UserStories
As a Frontity user
I want to install and configure the Smart Adserver package
so that I can show ads from Smart Adserver in a site, without coding.
As a Frontity user
I want to create fills (see Slot and Fill) with ad components
so that I can show ads in specific slots of a Frontity theme.
As a Frontity user
I want to use the Ad component directly
so that I can show ads in my own theme without using fills.
The next two user stores are going to be developed in a different FD:
As a Frontity user
I want to show ads in SSR
so that a visitor would see ads without having to wait ot React to do the CSR.
As a Frontity user
I want to lazyload ads
so that I can show ads without harming visitors experience.
Possible solution
Initial proposed solution (click to open)
Any ad package should expose the Ad component in libraries, under its specific namespace (in this case smartAdserver), or following the rules decided on Slot and Fill.
Apart from that, the implementation of each package would be limited to the specific Ad component and the integration with the ad provider.
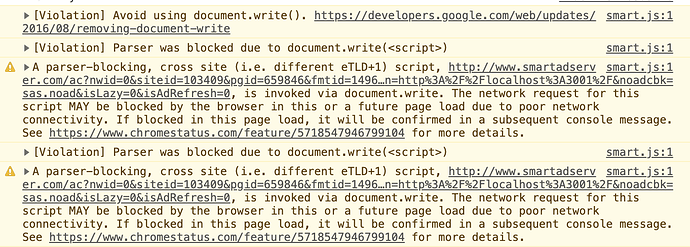
Ads should work on SSR, so the way to render them should be using the Script component or something like that. The same for setup tags.
Examples
- Add an ad above the first post of any archive.
- Add ads in the middle of a post’s content, below the header, above the footer, etc.
References
- Guide explaining how to use the Smart AdServer API to create ad tags: Smart Community and Client Portal
- Related Smart AdServer documentation: Smart Community and Client Portal
- The implemetation of this component in our old framework (link)
- Functions used in the previous component, rendered as strings inside
<script>tags (link)
 In this proposal wasn’t included how to implement the lazy-load feature.
In this proposal wasn’t included how to implement the lazy-load feature. This prop was generated like this (in the
This prop was generated like this (in the