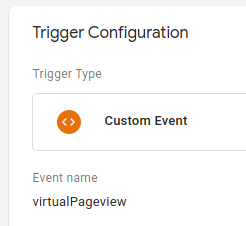
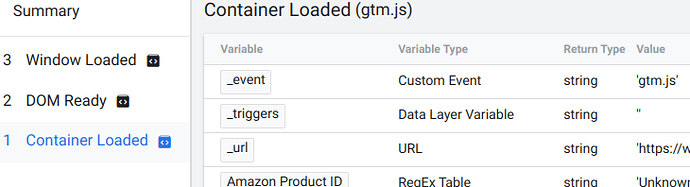
Could only put one image on post as a new user. Here is what it looks like when it properly fires on an external property:
Hello @ddrager, and welcome! 
The @frontity/google-tag-manager package currently adds a custom event of type "virtualPageview" to the GTM’s data layer. It has the following format:
{
event: "virtualPageview",
pageview: {
title: "The Beauties Of Gullfoss - Frontity Test",
link: "/2016/the-beauties-of-gullfoss/",
}
}
If you want to trigger tags when pageviews are sent you must use that custom event instead of All Pageviews

Please, bear in mind that this package is still in beta, so the format we are using for events and pageviews could change in the future.
Thank you, worked delightfully!
dataLayer.push({
event: event.name,
payload: event.payload
});
I do not see an event being fired for clicks. Is that something I would be triggering from within my template?
Right now, you can send events from your theme using this in your connected components:
actions.analytics.sendEvent({ name, payload });
They’ll be pushed into the data layer with the same format you posted right before.
But you have to add it, our themes don’t send any event by default yet. 
@ddrager be aware that we don’t consider the API of the package stable yet and it’s going to change once we publish the final version of the package, which if I’m not mistaken should be in the upcoming weeks. We will post information in this thread once that happens 
I was thinking about changing the format we use to add events and pageviews to the data layer.
For events I think it’s just okay at it is.
For pageviews, I would change the event name to frontityPageview or only pageview, and move title and link to the root level. Something like this:
dataLayer.push({
event: "pageview",
title: "The Beauties Of Gullfoss - Frontity Test",
link: "/2016/the-beauties-of-gullfoss/",
});
The idea is simply use the same properties pageviews and events already have and add an event property with the event name.
Well, I don’t think this small change is worth it though. 
What do you think, guys?
Why do you think so?
Because I want to finish this and not to continue with more changes! 
Anyways, what do you think about the format I proposed for pageviews? The only thing that still doesn’t seem to fit for me is the event name. Could it be something as general as "pageview"? Or should it be more Frontity-specific, like "frontityPageview"? Or something different?
The first stable version for the @frontity/google-tag-manager-analytics package is ready!
Here is a summary of the changes we did:
-
The package was renamed from
@frontity/google-tag-managerto@frontity/google-tag-manager-analyticsto remark that it belongs to the Frontity analytics group of packages. -
It now uses the new version of the analytics library under the hood.
-
Settings haven’t changed, but the format used to add pageviews to the Google Tag Manager’s data layer has. Now it is as follows:
dataLayer.push({ event: "pageview", title: "The Beauties Of Gullfoss - Frontity Test", link: "/2016/the-beauties-of-gullfoss/", });Users updating this package to the new version have to update their triggers and tags in their GTM containers in order to match the new format.
The format for other events remains the same.
There is a problem, where the default Google Tag Manager triggers, like clicks, don’t work. This will be solved once this Pull Request is merged.
I am getting below error once I add to the packages in frontity.settings.js
TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
at getKeys (webpack-internal:///./node_modules/deepmerge/dist/umd.js:2:1009)
at mergeObject (webpack-internal:///./node_modules/deepmerge/dist/umd.js:2:1282)
at deepmerge (webpack-internal:///./node_modules/deepmerge/dist/umd.js:2:2056)
at state.frontity.packages.forEach.name (webpack-internal:///./node_modules/@frontity/core/src/utils/merge-packages.ts:8:484)
at Array.forEach (<anonymous>)
at __webpack_exports__.default (webpack-internal:///./node_modules/@frontity/core/src/utils/merge-packages.ts:8:226)
at __webpack_exports__.default (webpack-internal:///./node_modules/@frontity/core/src/server/store.ts:5:271)
at app.use (webpack-internal:///./node_modules/@frontity/core/src/server/index.tsx:61:68)
at process._tickCallback (internal/process/next_tick.js:68:7)
is there any specific version required for any of the packages? Do any additional packages need to be installed to make this work?
Below are some core packages and it’s versions
@frontity/core : 1.9.0
@emotion/core : 10.0.35
@frontity/analytics : 1.4.0
@frontity/connect : 1.1.3
@frontity/google-tag-manager-analytics : 1.2.1
Yes, please update the Frontity packages to their latest version. You can follow this guide: Keep Frontity Updated - Frontity Docs
Thanks @luisherranz
After updating packages now it’s no longer showing any errors, but I am getting 404 pages on all the Pages and post URLs. only homepage is working
if I remove
"homepage": "/home",
from frontity.settings.js then all other page starts working but my home page does not show the page I want as home page, I have already set the same page as Home Page in wordpress settings.
I think this change is causing the issue - Fix pattern of `homepage` internal redirect · frontity/frontity@4f12c5e · GitHub
If I revert this change in the package then the home page and all other pages are working fine.
Sure, I will try to reproduce it. In the meantime, @parth.nextbits could you please share the content of your frontity.settings.js file? If you could also provide a repository with the code of your project, it will be really useful as well.

 :
: