Hello Frontity team,
I installed 
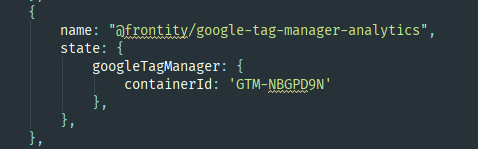
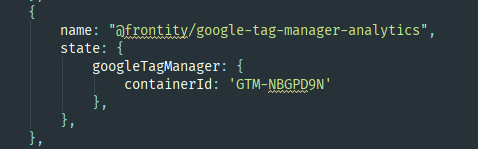
And included into frontity.settings.js

But unfortunately i can’t see it works.
Here the repository: https://github.com/dejangeorgiev/ruthgeorgiev-frontity
Do i do something wrong? Can you please check it quickly?
Thank you very much.
Best,
Dejan
Hey @dejangeorgiev
The name of the property should be googleTagManagerAnalytics 
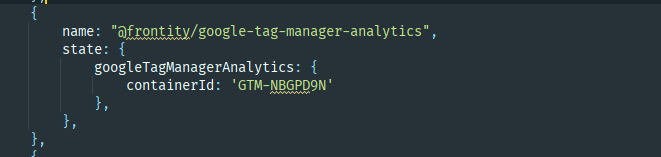
So, your code should be:
{
name: "@frontity/google-tag-manager-analytics",
state: {
googleTagManagerAnalytics: {
containerId: 'GTM-NBGPD9N'
},
},
},
1 Like
Hey @mmczaplinski 
thank you so much for your help, i fixed this.

I do however get another issue like net::ERR_ABORTED 404

Do you have any idea what could that be?
Many thanks.
Hey @dejangeorgiev !
Are you using an ad blocker by any chance?
hey @mmczaplinski 
Nope. I don’t use any ad blocker.
![]()