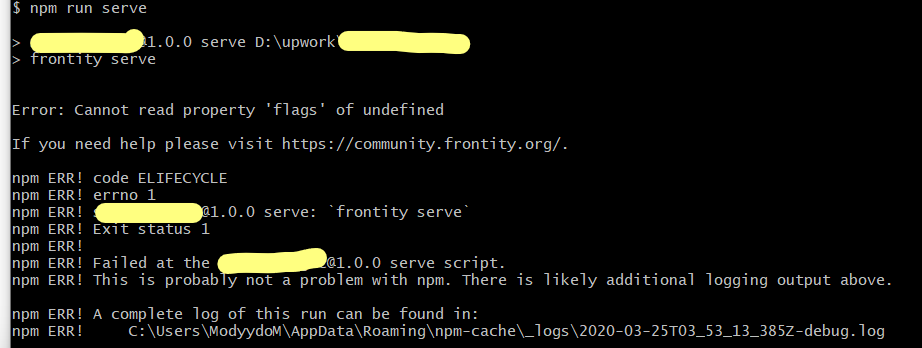
Every time I run npx frontity serve it gives me this error
FULL ERROR
0 info it worked if it ends with ok
1 verbose cli [ '/usr/bin/node', '/usr/bin/npm', 'run', 'serve' ]
2 info using npm@6.14.3
3 info using node@v12.16.1
4 verbose run-script [ 'preserve', 'serve', 'postserve' ]
5 info lifecycle frontitysite@1.0.0~preserve: frontitysite@1.0.0
6 info lifecycle frontitysite@1.0.0~serve: frontitysite@1.0.0
7 verbose lifecycle frontitysite@1.0.0~serve: unsafe-perm in lifecycle true
8 verbose lifecycle frontitysite@1.0.0~serve: PATH: /usr/lib/node_modules/npm/node_modules/npm-lifecycle/node-gyp-bin:/opt/website/node_modules/.bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
9 verbose lifecycle frontitysite@1.0.0~serve: CWD: /opt/website
10 silly lifecycle frontitysite@1.0.0~serve: Args: [ '-c', 'frontity serve' ]
11 silly lifecycle frontitysite@1.0.0~serve: Returned: code: 1 signal: null
12 info lifecycle frontitysite@1.0.0~serve: Failed to exec serve script
13 verbose stack Error: frontitysite@1.0.0 serve: `frontity serve`
13 verbose stack Exit status 1
13 verbose stack at EventEmitter.<anonymous> (/usr/lib/node_modules/npm/node_modules/npm-lifecycle/index.js:332:16)
13 verbose stack at EventEmitter.emit (events.js:311:20)
13 verbose stack at ChildProcess.<anonymous> (/usr/lib/node_modules/npm/node_modules/npm-lifecycle/lib/spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:311:20)
13 verbose stack at maybeClose (internal/child_process.js:1021:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:286:5)
14 verbose pkgid frontitysite@1.0.0
15 verbose cwd /opt/website
16 verbose Linux 4.19.0-8-cloud-amd64
17 verbose argv "/usr/bin/node" "/usr/bin/npm" "run" "serve"
18 verbose node v12.16.1
19 verbose npm v6.14.3
20 error code ELIFECYCLE
21 error errno 1
22 error frontitysite@1.0.0 serve: `frontity serve`
22 error Exit status 1
23 error Failed at the frontitysite@1.0.0 serve script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
frontity info
System:
OS: Windows 10 10.0.18362
CPU: (8) x64 Intel® Core™ i7-7700HQ CPU @ 2.80GHz
Memory: 862.71 MB / 15.89 GB
Binaries:
Node: 12.13.1 - C:\Program Files\nodejs\node.EXE
npm: 6.11.3 - C:\Program Files\nodejs\npm.CMD
Browsers:
Edge: 44.18362.449.0
Internet Explorer: 11.0.18362.1
npmPackages:
@frontity /tiny-router: 1.0.18
babel-loader: ^8.0.5 => 8.0.5 (8.1.0)
bootstrap: ^4.4.1 => 4.4.1
frontity: ^1.4.4 => 1.5.2
frontity-contact-form-7: ^0.1.4 => 0.1.4
gsap: file:gsap-bonus.tgz => 3.1.1
masonry-layout: ^4.2.2 => 4.2.2
prop-types: ^15.7.2 => 15.7.2
react: ^16.12.0 => 16.13.1
react-disqus-comments: ^1.4.0 => 1.4.0
react-player: ^1.15.2 => 1.15.2
react-select: ^3.0.8 => 3.1.0
react-slick: ^0.25.2 => 0.25.2
react-spinners: ^0.8.0 => 0.8.1
react-spring: ^8.0.27 => 8.0.27
slick-carousel: ^1.8.1 => 1.8.1
theme: ./packages/theme => 1.0.0
npmGlobalPackages:
frontity: Not Found
npx: Not Found
the build folder
By the way it works well with frontity dev then frontity servefrontity build then frontity serve
@development-team
I’m sorry @modyydom , we shouldn’t catch errors in frontity serve, totally my fault.
Could you please go to the file
node_modules/@frontity/core/dist/src/scripts/serve.js
and change this line
throw new Error('Something went wrong. Did you forget to run "frontity build"?');
for this
throw error;
and then run npx frontity serve again to see the real error?
I have created a PR to change that, by the way: https://github.com/frontity/frontity/pull/350
Thank @luisherranz
after throwing the error I get this line
Error: Cannot read property 'flags' of undefined
## System:
- OS: Windows 10 10.0.18362
- CPU: (8) x64 Intel(R) Core(TM) i7-7700HQ CPU @ 2.80GHz
- Memory: 1.69 GB / 15.89 GB
## Binaries:
- Node: 12.13.1 - C:\Program Files\nodejs\node.EXE
- npm: 6.11.3 - C:\Program Files\nodejs\npm.CMD
## Browsers:
- Edge: 44.18362.449.0
- Internet Explorer: 11.0.18362.1
## npmPackages:
- @frontity/tiny-router: 1.1.1
- bootstrap: ^4.4.1 => 4.4.1
- frontity: ^1.5.2 => 1.5.2
- frontity-contact-form-7: ^0.1.4 => 0.1.4
- gsap: file:gsap-bonus.tgz => 3.1.1
- masonry-layout: ^4.2.2 => 4.2.2
- prop-types: ^15.7.2 => 15.7.2
- react: ^16.12.0 => 16.13.1
- react-disqus-comments: ^1.4.0 => 1.4.0
- react-player: ^1.15.2 => 1.15.2
- react-select: ^3.0.8 => 3.1.0
- react-slick: ^0.25.2 => 0.25.2
- react-spinners: ^0.8.0 => 0.8.1
- react-spring: ^8.0.27 => 8.0.27
- slick-carousel: ^1.8.1 => 1.8.1
- theme: ./packages/theme => 1.0.0
## npmGlobalPackages:
- frontity: Not Found
- npx: Not Found
@development-team
sorry for this but it is really critical as the site have to be working and we are blocked by this issue.
there is a deadline and we are about to miss it
thank you very much and sorry again for this.
Hi @modyydom ! Sorry for the stress!
2 questions for you:
Does the Error: Cannot read property 'flags' of undefined have a stacktrace? Could you provide it? It should point us to the problem.
Every single google search result on the first page points with for “Error: Cannot read property ‘flags’ of undefined” seems to point to a typescript or angular issue like this one or that one . Are you using TS in the project and are you sure that it’s not a TS issue?
Thank very much @mmczaplinski
2- I’m not using any TS code
An internal param called flags is used by one of the libraries we use in the CLI, commander so I guess the problem may be there. I’m going to investigate.
I’ve just started a fresh project on Windows 10 and it works fine.
Things you can try:
Search for ".flags" in your code. Make sure the error is not in your code.
Run npx frontity dev -p and check if you see any error in your code that only happens in production mode.
Remove node_modules and package-lock.json, update all packages and do npm install again. Follow this guide: https://docs.frontity.org/guides/keep-frontity-updated
Try with both npm run dev or npx frontity dev to see if it makes a difference.
If the problem persists, check the version of commander with:
npm ls | find "commander"
I am running 2.20.3 here and it works fine here in Windows 10.
I found the cause of the problem
it is due to importing react-slick
I found also this behavior
The site is WORKING well in these situations:
On Zeit now server
With npx frontity dev
With npx frontity dev -p
When running npx frontity serve AFTER npx frontity dev
The site is NOT working in these situations:
When running npx frontity serve AFTER npx frontity build
When running npx frontity serve AFTER npx frontity dev -p
I don’t know what in zeit now that makes it working that is not in the npx frontity build
I’m sorry again for being so late and I really thankful of your efforts in helping me
Thanks @modyydom , I was able to reproduce the issue. The problem is caused by the TypeScript compiler interacting with react-slick in production mode.
I am not sure about the reason, but it’s not a good idea to run the TypeScript compiler on frontity serve, so I have filed a bug to get rid of that: https://github.com/frontity/frontity/issues/355
Until we fix that issue, you can create a file that does the require itself and run that, like this:
const serve = require("@frontity/core/dist/src/scripts/serve").default;
serve({
isHttps: false,
port: 3000
});
You can take a look at this repo to see a full example:
committed 08:21AM - 27 Mar 20 UTC
Let me know if that solves your problem
2 Likes
please fix this problem
Hi @prainua , thanks a lot for the feedback and sorry for the inconvenience this may have caused GitHub issue .
I still have a error. I updated to the latest version.
npx npm-check-updates -u
npm install
Hi @prainua
Did you try the solution provided above? → Error: Did you forget to run "frontity build"?
If it’s still not working, can you please provide the info suggested here ?
The more info you provide about your issue the better. Providing a repo or code-sandbox with your code
Hey @juanma . I am also facing this issue and I am totally stuck. I cant even figure out how to start debugging it.
npx frontity build completes without issuenpx frontity serve fails with the following message:
donkokoッ: ~/devs/JS/kh-frontity-theme [git:live]
$ npx frontity serve
Error: Cannot read property 'flags' of undefined
If you need help please visit https://community.frontity.org/.
Happens to me also on the live server, that is how I found the issue. I have made a github action that uses ssh to connect to server, pull from github, build the app and run npx frontity serve but it fails in the last step because of this error.
juanma
5 October 2020 13:37
27
Hi @ni.bonev ,
Can you check the following?
In these are OK, can you please provide a repo or code-sandbox with your code
Hey @juanma ,
I have done all of this multiple times, unfortunatelly that didn’t bring me further. I also saw the other posts mentioning the same issue and they both have very different causes, that’s why I was wondering if I can somehow log more information or see the full stack.