Yes. Here you go: https://github.com/dejangeorgiev/ruthgeorgiev-frontity
Thanks. I’ve cloned the repo locally and confirm that I get the same error with npx frontity build and npx frontity serve. I’ve also deleted and reinstalled the node_modules folder and package-lock.json file and still got the same result. I’ve consulted this related thread and our troubleshooting guide but to no avail.
I’ll refer this to our dev team, to see if they can shed any light on this.
hi @mburridge
Thank you very much for checking it and reaching out to the developers.
Waiting on your feedback for further actions.
I’ve had this problem in the past. I would recommend removing all node_modules folders and package-lock.json files et al. with this command:
rm -rf node_modules && rm -rf package-lock.json && rm -rf yarn-error.log && rm -rf yarn
Then reinstall with npm install or yarn. This will recreated the package-lock.jsons throughout the project and resolved my issues.
I had just posted something today since I had this problem with another of my projects and @juanma originally helped me with it. Let us know if that command and reinstalling all packages helps because I think this is a bug and should be addressed.
As per this thread.
Hi @david1
Thank you very much for your respond.
I’ve already tried removing all node_modules as well as package-lock.json and reinstalling npm before i opened this thread. It didn’t worked for me.
Also @mburridge tried today with a fresh installation and it didn’t worked for him as well.
Anyway thank you very much for you kind help!
Best.
The error is Cannot read property 'flags' of undefined, so it looks like this problem to me: Error: Did you forget to run "frontity build"?
The problem was fixed in the July release: Frontity release: First stable version of Google Analytics, Google Tag Manager and Comscore packages
- @dejangeorgiev are you sure you’re running the latest versions of Frontity?
- Can you do a
npx frontity infoand paste the result here?

Hello @luisherranz 
Thank you very much for your respond.
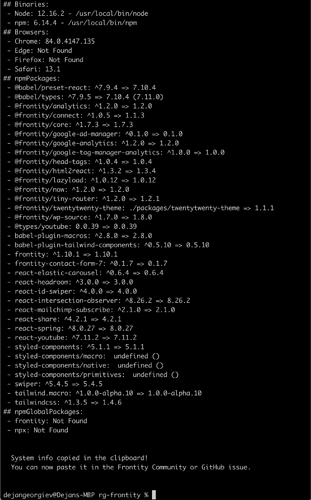
Yes, i’ve already updated to the latest Frontity version. (see the screenshot)
Should i update the Google Analytics, as well as Google Tag Manager?
Hello @luisherranz
Now i updated all packages to the latest version
System:
- OS: macOS 10.15.4
- CPU: (8) x64 Intel® Core™ i7-4770HQ CPU @ 2.20GHz
- Memory: 2.78 GB / 16.00 GB
- Shell: 5.7.1 - /bin/zsh
Binaries:
- Node: 12.16.2 - /usr/local/bin/node
- npm: 6.14.4 - /usr/local/bin/npm
Browsers:
- Chrome: 84.0.4147.135
- Edge: Not Found
- Firefox: Not Found
- Safari: 13.1
npmPackages:
- @babel/preset-react: ^7.9.4 => 7.10.4
- @babel/types: ^7.9.5 => 7.11.0
- @frontity/analytics: ^1.2.0 => 1.2.0
- @frontity/connect: ^1.1.3 => 1.1.3
- @frontity/core: ^1.7.3 => 1.7.3
- @frontity/google-ad-manager: ^0.1.0 => 0.1.0
- @frontity/google-analytics: ^1.2.0 => 1.2.0
- @frontity/google-tag-manager-analytics: ^1.0.0 => 1.0.0
- @frontity/head-tags: ^1.0.5 => 1.0.5
- @frontity/html2react: ^1.3.5 => 1.3.5
- @frontity/lazyload: ^1.0.12 => 1.0.12
- @frontity/now: ^1.2.0 => 1.2.0
- @frontity/tiny-router: ^1.2.1 => 1.2.1
- @frontity/twentytwenty-theme: ./packages/twentytwenty-theme => 1.1.1
- @frontity/wp-source: ^1.8.1 => 1.8.1
- @types/youtube: 0.0.39 => 0.0.39
- babel-plugin-macros: ^2.8.0 => 2.8.0
- babel-plugin-tailwind-components: ^0.5.10 => 0.5.10
- frontity: ^1.10.1 => 1.10.1
- frontity-contact-form-7: ^0.1.7 => 0.1.7
- react-elastic-carousel: ^0.6.7 => 0.6.7
- react-headroom: ^3.0.0 => 3.0.0
- react-id-swiper: ^4.0.0 => 4.0.0
- react-intersection-observer: ^8.26.2 => 8.27.1
- react-mailchimp-subscribe: ^2.1.0 => 2.1.0
- react-share: ^4.2.1 => 4.2.1
- react-spring: ^8.0.27 => 8.0.27
- react-youtube: ^7.11.2 => 7.12.0
- styled-components: ^5.1.1 => 5.1.1
- styled-components/macro: undefined ()
- styled-components/native: undefined ()
- styled-components/primitives: undefined ()
- swiper: ^5.4.5 => 5.4.5
- tailwind.macro: ^1.0.0-alpha.10 => 1.0.0-alpha.10
- tailwindcss: ^1.4.6 => 1.7.5
npmGlobalPackages:
- frontity: Not Found
- npx: Not Found
but when i run npx frontity build i still get Cannot read property 'flags' of undefined
Recently, I have started learning and experimenting with Frontity and came across this the exact same issue. I have tried whatever is suggested in this tread but still the same, no idea what to do or what I did wrong. 
Here is the repo: https://github.com/Divaksh/forgotten-developer
Code is working fine on localhost (both build and serve commands)
>_ npx frontity build
mode: production
Building es5 bundle
Building module bundle
Building server bundle
>_ npx frontity serve
SERVER STARTED -- Listening @ http://localhost:3000
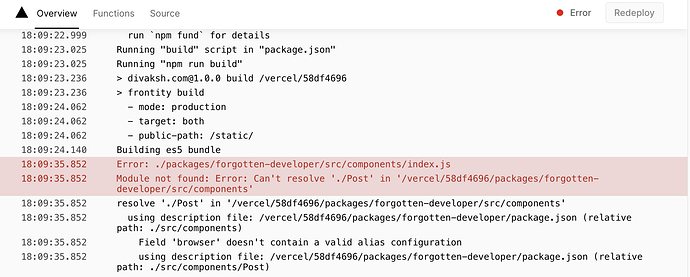
Here is the error I’m getting from vercel
|12:44:42.573 |> frontity build|
|---|---|
|12:44:43.320 |mode: production|
|12:44:43.400 |Building es5 bundle|
|12:44:55.343 |Building module bundle|
|12:45:01.221 |Building server bundle|
|12:45:10.315 |Error: Something went wrong with the build. Please run `npx frontity dev --production` locally to find out.|
|12:45:10.315 | at Object.build (/vercel/d1569233ba8abb51/.build-utils/.builder/node_modules/@frontity/now/dist/index.js:84:19)|
|12:45:10.315 | at async buildStep (/var/task/sandbox-worker.js:21118:20)|
|12:45:10.315 | at async mainSub (/var/task/sandbox-worker.js:20849:9)|
|12:45:10.315 | at async main (/var/task/sandbox-worker.js:20711:5)|
|12:45:12.136 |Done with "package.json"|I’ll take a look at the repos. Thanks guys!
Okay, today I have tried deploying untocuhed Frontity package to vercel and it worked. So, it seems we did something wrong but the question is what?
Update: my package is now almost identical to the mars theme but still getting the same error. 
I’ve added proper error handling to npx frontity build to be able to see what’s going on in the Vercel deployment: https://github.com/frontity/frontity/pull/550
As soon as this is merged we will release a new version.
Thank you. Can I try it on the dev branch? could you help me with the steps?
Not until we release a new version to npm but it shouldn’t take long.
I can see, it’s now in the review section of current sprint, any ETA would you like to provide? or help with any workaround?
Update:
It got merged now.  So, ETA for the new npm version release?
So, ETA for the new npm version release?
Okay, I found the issue. In my case it was the use of wrong file name “Post” instead of “post” while importing the Post component. It worked fine on my system because I’m using the Windows OS and file names are the Windows file system isn’t case sensitive, so it treats these Post and post as the same files. But on the other hand, Vercel uses Linux, and the file system is case sensitive and post.js and Post.js are different files for it. So, it tried to find Post.js which wasn’t exist and as a result it thrown the error.
@dejangeorgiev you had the smilair issue where you were trying to import component from author instead of the Author. I have created a pull request with fix for you. 
Hi @Divaksh 
Thank you very much for investigating, finding it and fixing it! Amazing 
Just accepted your pull request!
All the best,
Dejan
Good catch @Divaksh. Most of us here at Frontity use Macs, which are Unix based and so also have a case sensitive file system, so it would be harder for us to spot an issue like this. Glad you were able to find a solution to @dejangeorgiev’s issue. Really happy to see the community helping each other out in this way. 
By the way @dejangeorgiev the new site looks great - good work! 


Thank you guys!
Love this framework and the community. Keep it up 
@mburridge Thank you also for your encouraging words!