Hello,
as I come with a strong gatsby experience I’m often really missing wpgraphql, so I’m wondering if, even if actually graphql is not integrated as source in frontity, if it would be possible to use it.
I imagine that using wpgraphql plugins that create mutations like this one for ex https://github.com/ashhitch/wp-graphql-send-mail or this one for auth https://github.com/wp-graphql/wp-graphql-jwt-authentication would not cause any problem, as they are using mutations.
But I was also wondering if, when some data is not in frontity if it would be possible to get it with apollo for ex (I’m also using react-query now) trough wpgraphql, instead of creating a handler.
For me it’s much more intuitive as it is what I use with other frameworks like gatsby and next.
and perhaps it would solve the problem that I have here Bug on search after having some handlers
Hi Alexandra!
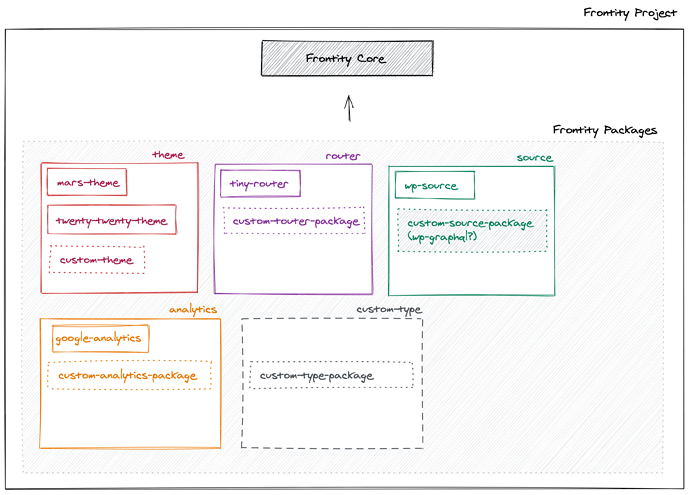
One of the foundations of Frontity is that it relies in packages for any logic that is required in a Fronttiy project. In this way, this logic can be shared across projects.
There are some basic packages like source packages that contains the logic to get the data from WordPress and make it available to React Components and router packages that contains the logic to manage the routes in a Frontity projects (both server and client side)
In the case of source packages, right now, there’s only one package of this type implemented: @frontity/wp-source
But there could be easily other packages of this type that manage the retrieving of data and the writing of this data into the Frontity state. For example, there could be a source package that handles this from a GraphQL API in Wordpress.
Right now, there’s no such package, but as Frontity is an Open Source project, it could be developed by any member of the community.
If you consider this package is a feature that should be developed/analyzed by Frontity Team, you can open a Feature Discussion to expose why you consider this is an important package to be developed and to open a technical discussion about it
Thanks, I know that, but my question is different.
What I mean is that in the same way that we can use fetch to get data that is not by default in the frontity state, could we install wpgraphql on wp, and use apollo (or another library) to query this data, would this have some inconvenience ? if it’s data that we are not going to reuse in other parts of the site, then we don’t need to make a handler.
the advantages are that some data that is not present in rest is present in wpgraphql.
Also for me it’s easier than rest, as I am more used too.
After all we are in react, so the real question, is can we query whatever we want with react (it can also be other apis)
Hi @alexaspalato,
Short answer is: Yes, you can do requests to any type of server by using any of the methods you would use in any other isomorphic React app.
In a Frontity app you can fetch data from any type of server by using any of the ways or libraries you would use in any other React App. This includes requests to REST API’s ot GraphQL API’s by using Apollo queries, the native window.fetch, axios or any other method.
The thing is, if you use alternative methods to get your data (other than the ones provided by the wp-source package), you’ll have to manage the results on your own and merge manually the results into the state (in case you need the data to be there)
Once you have data you can add it to the state. As long as you manipulate the state inside of an action or a handler, you should be fine.
You could, for example, add the state to some other “namespace” like state.graphqlState which frontity does not know about and does not handle in any way.
You also have to take into account that depending on where you perform the request, that request could be done on the server side or on the client side so the method you use should be “isomorphic” (works the same on the server and on the client) depending on the case
Let me summarize the places from where you can have communication (get and send data) with a server in a Frontity App:
React’s useEffect()
If you’re fine with just loading data on the client, you can use useEffect() and load it however you like. Of course, the performance and UX will be worse this way because the data will start to load only once all the JS has been fetched and executed. So we would not recommend this way unless necessary.
Frontity’s beforeSSR()
You could also write your data fetching logic in beforeSSR() and then duplicate it in the useEffect() inside your react component. In this way you assure your data will be fetched in both SSR (Server Side Rendering) and CSR (Client Side Rendering)
You can use this way by using handlers or not
More info about this in this answer:
Frontity’s actions
These actions have access to the state so this is a goof place to put logic that requires access to the state or to some other actions
Frontity’s handlers
We think in 99% of cases a custom handler should be the way to go, Through a handler you can encapsulate any logic to do requests to any API server. Then, this handler could be called from either useEffect or any Frontity action by using actions.source.fetch(myUrl)
Regarding this
this shouldn’t be the the reason NOT to use handlers  It doesn’t matter if the data is going to be used on just one page or on many. Making a handler will allow you to use
It doesn’t matter if the data is going to be used on just one page or on many. Making a handler will allow you to use actions.source.fetch(myUrl) and then only write the logic for how this data should be integrated into the frontity state only once.
About sending data
For this you don’t need any special integration and you can just use the window.fetch API. I don’t think you need graphql to send emails or handle authentication, I imagine that just using REST should actually be simpler
Is there any other use case you’r thinking of you need graphq to send data?
Thank you Juanma for thorough amazing answer!
I have lot of experiments to do now!
about wpgraphql, it’s great for 2 reasons:
some data that is not in rest is in wpgraphql
and the second reason is that I prefer graphql to rest (and I’m more used too)
so when the data is not in wp-source I will use it!
And about sending mails and authentication, wpgraphql has great plugins for that, so now I know I can use them!