Hello,
I’m working on this project https://github.com/alexadark/javierlorrente
the client wanted the home to display only a featured category, for that I created a handler https://github.com/alexadark/javierlorrente/blob/master/packages/frontity-starter-theme/src/handlers/featuredCatHandler.js
and he also wanted to display a custom menu and the description on top of the category page, for that I had to create another handler https://github.com/alexadark/javierlorrente/blob/master/packages/frontity-starter-theme/src/handlers/AllCategoriesHandler.js
all this is working, but in between my search has broken, I’m searching the solution for hours and didn’t find it
anybody can help?
I have fixed one bug, and the search page doesn’t display an error anymore, but it displays exactly has the home page instead of the search page
Hi @alexaspalato,
Regarding displaying a featured category in the Home Page, you could do something similar as the use case explained in this Frontity Talk
it seems the WP REST API is always returning the same results no matter what you look for
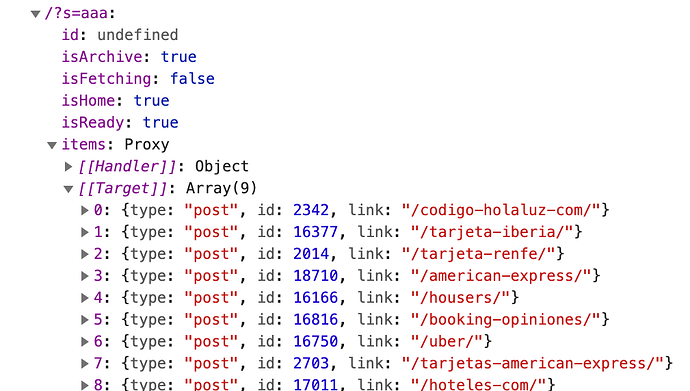
Looking for “aaa”
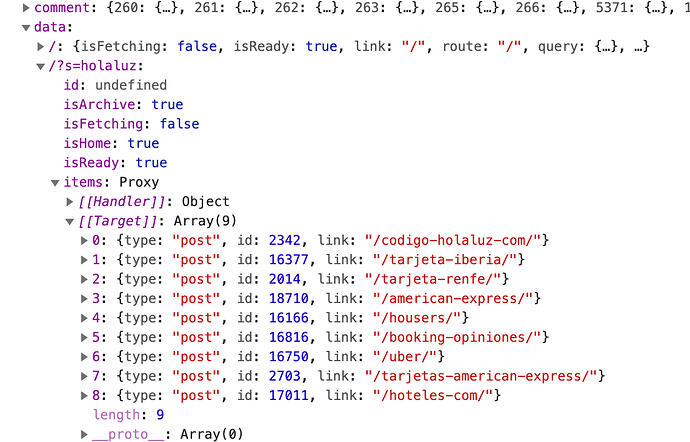
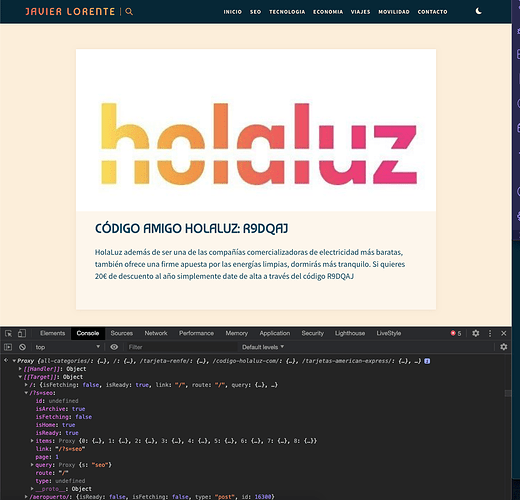
Looking for “holaluz”
Hi, I have watched the video, but I don’t understand what the beforeSSR is doing, as it changes nothing in the state.
I have dl the example and removed the beforeSSR functions and all works the same, the home page still the same…so why do we need this beforeSSR
For my problem, the handler I built bring the featured category that I need and put it on the homepage, but I think the problem is in how the search is built, (I just took the example from Chakra theme, and I think it has the same problem)
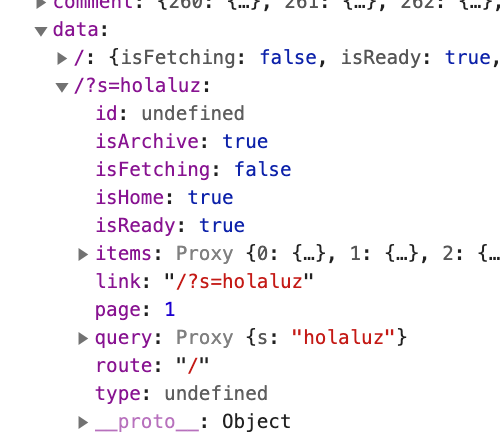
if I go to the state, I see that the search page as isHome: true, but not isSearch: true
So I think this is the problem, bu IDK how to fix it
beforeSSR() and some other like beforeCSR() are what can we call Frontity Lifecycle Actions, this is, actions that are going to be executed at specific times of the Frontity process of rendering pages
They are explained and described here
To fully understand what’s going one there are a few things to understand first
Frontity works with an Isomorphic React App
Frontity works with an Isomorphic React App because React components can be used to generate HTML from the Server Side or from the Client Side
More info about this in this answer of another thread
This is important, because in terms of rendering a page is not the same:
- loading a specific page directly in the browser (setting the URL in the browser and press Enter) → Server Side Rendering
- navigating through links in the site and reaching to that specific page → Client Side Rendering
So, taking account into this, the Frontity Lifecycle Actions:
-
beforeSSRandafterSSRactions run only in the server. -
beforeCSRandafterCSRactions run only in the client. -
useEffecthooks run only in the client (it’s the way it works in React).
Frontity will automatically get the info available on each link
By default, Frontity will get automatically all the information available for each link. For example, the HomePage it’s usually an “archive” type contains a list of “post” items. So, for the Homepage, Frontity will get all the information available of these posts, and from each post, all the information available of their authors, their tags, their categories, and so on…
So, in case, you want to display the information of a custom category, you need to do a custom request.
And so that information is available for the home page, that request can be done in beforeSSR() action and the useEffect() of the main React component
In Frontity’s beforeSSR()
Putting logic in this “action” will assure that the information is already available even before the HTML is rendered. This has 2 main advantages;
- You can assure the custom information you want is in the state no matter from which page you start the navigation
- There’s no glitch if the specific page requires that information
This “action” will be executed every time any page is loaded directly from the browser
Here, you could add a condition so the request is only executed when the current link (state.router.link) is a specific one.
In React’s useEffect()
But if you add this condition, as this custom request will only be done when the page is Server Side Renderd and not if we start the navigation from some other page, then you should also add this request in the useEffect() of the component that is responsible of that page,
This useEffect() will be launched after React’s hydration process so there can some some waiting time between the component is loaded and the information requested is received causing a re-rendering of the component
In this specific case
beforeSSR() is assuring that we get the data for a specific category no matter from which page we start the navigation and the data available from that page
Thanks @juanma,
I have understood that, my question was not correctly written:
what I mean is why are we using beforeSSR in this case, as the categories are already in the state anyway, I have commented the beforeSSR code and the app continue to working the same.
My featured category is already working with a handler, my real problem that I need to solve to finish this project is the search component which is wrong as it shows isHome and not isSearch, so in all the cases where the home is not the complete list of posts (I made a test putting a static page) then the search will not work.
I took the search component from the chakra theme and adapted it to my theme, but this component need to be fixed in both themes I think, perhaps @Segun can help me on this too
Thanks!
If you watch the video you’ll see that indeed the app continue to working the same but the data displayed is not the same
This is because of this (it’s also explained in the video)
Regarding your search issue, the problem you’re having is that the links ?s=XXXXX are not being propery detected as “search links”
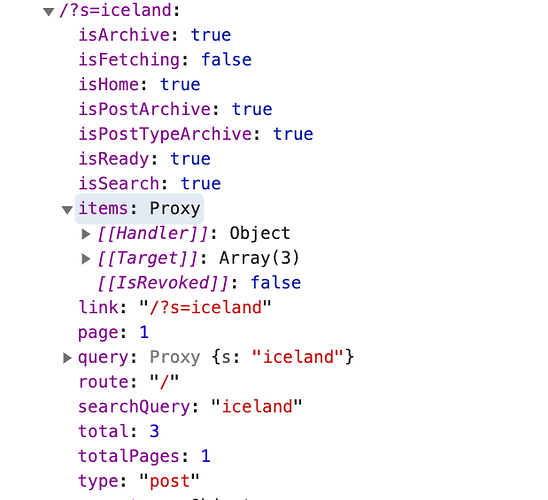
This is the info you should get in these types of links (example from https://twentytwenty.frontity.org/)
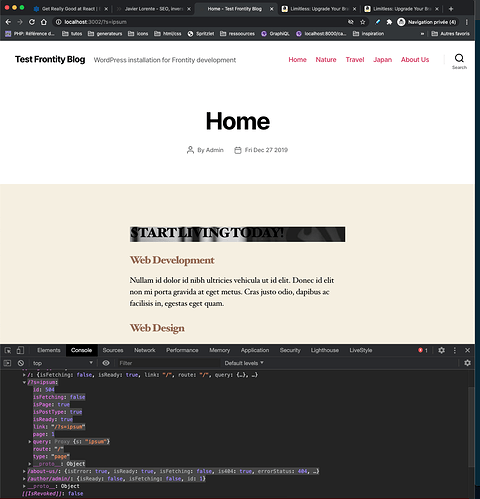
And this is the info you’re getting on these links

So properties such as isSearch, total or searchQuery are not available, so your code is not working.
I’m not sure why you’re not getting the proper info in search links as the package in charge of providing this info seems to have the latest version "@frontity/wp-source": "^1.8.4",
Let me check this with the development team to try to find out what’s going on
The problem you’re having is that the handler featuredCatHandler with the pattern / is matching ALL links, so every link fetched will trigger the execution of this logic that establishes:
- A request to get the posts from a specific category (
1780)
packages/frontity-starter-theme/src/handlers/featuredCatHandler.js
const response = await libraries.source.api.get({
endpoint: "posts",
params: { categories: 1780, per_page: 50 },
});
- Setting the results of the request as part of the data of that link (the same data will be assigned to all links)
packages/frontity-starter-theme/src/handlers/featuredCatHandler.js
const items = await libraries.source.populate({ response, state, force });
const { type, id } = state.source.get("/");
//3. add link to data
const currentPageData = state.source.data[link];
const newPageData = {
type,
id,
items,
link,
isArchive: true,
// isPostTypeArchive: true,
isFetching: currentPageData.isFetching,
isReady: currentPageData.isReady,
};
Object.assign(currentPageData, newPageData);
So, if you remove the handler
packages/frontity-starter-theme/src/index.js
source: {
handlers: [allCategoriesHandler],
},
the search page will work again (the expected data will be automatically assigned to those type of links)
In case you want to create a handler that manually handles requests for searches you would have to add the search parameter to the api.get() call the same way postTypeArchive is doing here:
and then add the following information to the data object:
Yes, if I remove the handler the search works, but I need the featured categories on the homepage.
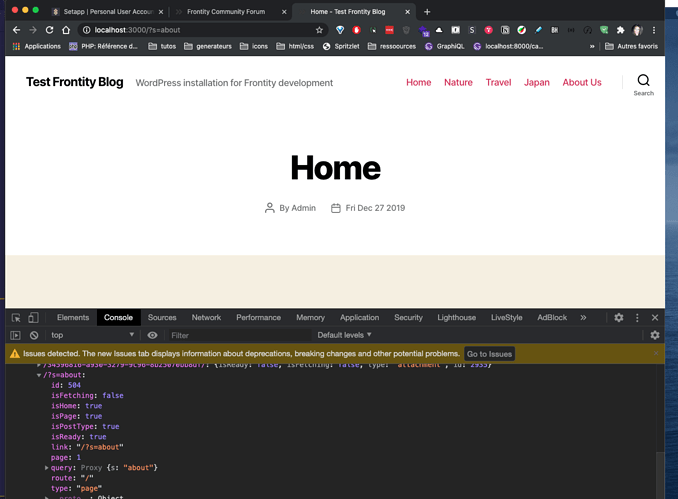
Also the problem doesn’t come from the handler, I made a test with twentytwenty and putting a static page as homepage, then, doing search with this configuration always show the home
this screenshot https://community.frontity.org/uploads/default/original/2X/f/fe5b54db82c1305c6d303b78191fbf2726f484af.png comme from this config
Hi @alexaspalato,
You’re right. I’ve done the test of setting a different Homepage with a clean Wordpress installation and a clean twentyTwenty theme and the search is not working.
Let me check with the development team what is going on in this scenario
Thank you!
Also my handler is made to target only the home page, so how can I do that it ‘/’ target all the pages ?
Can you specify the behaviour you aim to implement with that handler?
Handlers are defined with Regular Expressions that matches links. So, a handler with a pattern like / will be triggered in ALL links.
So if you do this in that handler…
const currentPageData = state.source.data[link];
const newPageData = {
type,
id,
items,
link,
isArchive: true,
// isPostTypeArchive: true,
isFetching: currentPageData.isFetching,
isReady: currentPageData.isReady,
};
Object.assign(currentPageData, newPageData);
as link represents the value of every link, you’d be overwriting the data of each link.
What you can do to avoid this is filtering by checking the isHome value of every link.
If isHome === true then that link is the HomePage so you can assign data to that link without affecting the other ones.
Here you have the list of Boolean values you can use to detect types of links
So, with this logic, you can create a handler that target ALL links but that make changes in the state only affecting the specific links you want (the homepage in your case)
Having said this, If you could explain the behavior you want to implement, maybe I can suggest some other approaches for doing it.
So you mean having isHome in currentPageData ?
I’ve tried
the problem is that the search page has also isHome…perhaps all the problem comes from there
why a search page has isHome in his conditionals ?
The latest version of wp-source (1.9.0) I think it fixes specifically this
Can you check you have at least version 1.9.0 of wp-source and if you are still getting isHome === true in search pages on that version?
I have upgraded to 1.9
on twentytwenty
isHome doesn;t appear, but isSearch neither and the problem remain the same with a static home page
With my client projects which as the featured cat handler (also updated to 1.9), isHome still there, and the search still not work
I think this thread is related: data.isHome is not working since update
We need to investigate how is_home() and is_front_page() work in WordPress and make sure we match that in Frontity.
Hey, I opened an issue (https://github.com/frontity/frontity/issues/598) and fixed the bug right now. This is the pull request: https://github.com/frontity/frontity/pull/599
It was a bug actually, introduced in the latest version of @frontity/wp-source (1.9.0).
@alexaspalato I’ll let you know once it’s released!
We released a new version (1.9.1) of @frontity/wp-source with the bugfix. Check it out!
To update it, just follow the guide about how to keep Frontity updated.