Hi there, I wanted to write this post a few weeks ago but I didn’t have time. So now that I’m on vacation I want to share with you all my experience and give some feedback for Frontity.
First I want to explain my case. I needed to create an IO games portal such a http://iogames.space/ or https://www.crazygames.com/c/io. This portal does not have to be cool or perfect, it is just a marketing tool that I’m going to use in the future. Another requirement was that it has to be easy to maintain because is another person who will be in charge of the content.
So my main concern was that I didn’t want to spend too much time on it. I know React very well, I don’t know Wordpress or PHP. So my conclusion was, what if I use WordPress as the backend and I just have to focus on the Frontend with React. That means I don’t have to deal with database servers or even admin panel.
Frontity makes a lot of sense for it. Let’s go then 
The rest API problem
Instead of installing WordPress on my server I tried to use a free site on worpress.com and the problem was that they don’t support the /wp-json endpoint. Instead, you have to use something like this:
https://public-api.wordpress.com/wp/v2/sites/instajuegos.home.blog/posts/
That drove me crazy because it was so difficult to find that endpoint on forums etc. I realize that wordpress.com was very limited so I decided to install WordPress on my server. But the /wp-json endpoint still does not work because I didn’t have something called permalink. Again google and forums looking for the answer.
I think this is a very important part because is the way you connect your backend with your frontend. So, in my opinion, the docs are a bit poor explaining all of these cases.
What I would do is create a small tool inside of the docs where you can type the URL of your site and then it tells you what endpoints can be used. Checking first /wp-json then /?rest_route=/. or even the wordpress.com format.
Images
There is no example of loading an image on the default demo. I really missed a logo on the header. I had to go to the docs to know how to do that such a simple thing.
I discussed this also in other post: Static files would be great to import statics directly without using import. Is much more intuitive.
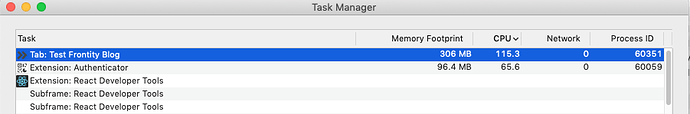
Memory leak on Chrome
Chrome memory goes crazy after a while if I have the Dev Tools opened when frontity dev. It does not happen when frontity serve. If the dev tools are closed everything is fine. Didn’t experience that in Firefox either.
Adding Google Analytics is not trivial
A small guide on how to add or load custom scripts. I believe that Frontity will grow a lot and I guess some people will just use templates and that’s it. Don’t ask them to deal with useEffect just to add analytics.
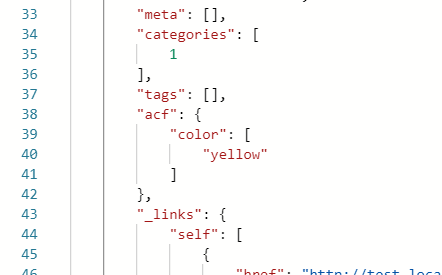
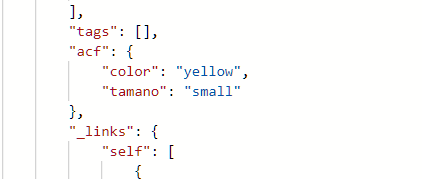
Custom fields
In my case, I needed custom fields for the Thumbnails and the Url. I missed a tutorial on Frontity that drive me to that purpose. I had to google a lot finding this plugin https://wordpress.org/plugins/advanced-custom-fields/ and also configuring it. If you want send me a DM and I can give more info about the whole configuration. It wasn’t very trivial.
Update fields or custom fields
I’d like to add a “rating game field” where people can give one or five stars to the game. I googled but didn’t found an easy solution. Again this is a “toy” project so I don’t want to expend to much time on it.
And I close with this conclusion and thoughts. Not sure if update fields and custom fields are possible in WordPress. But if possible, I think it is the final feature for almost all cases.
I mean think about it. You have the best CMS as your backend, If you can “modify” the database adding the fields you need and those fields can be updated on the front you can build whatever you want. Not only blogs. And you just have to learn React which is becoming like the standard for all UI experiences.
I did the Frontend in one day. And two or three days stuck withe stupid things. Now, that I know how Frontity works I would say that I can make this site in one day or less. http://tusjuegos.io/
I see myself making complex sites in the future using Frotity when fast development is required. In my opinion, you are making a very powerful tool for developers and going in the right direction.
Good job and keep working guys!
Cheers!