I took a look at wpDataTables.
I know this is probably not what you want to hear, and I’m sure wpDataTables is a great plugin (it looks like!), but I think wpDataTables is a good example of a front-end plugin which wouldn’t make sense to make it work with Frontity.
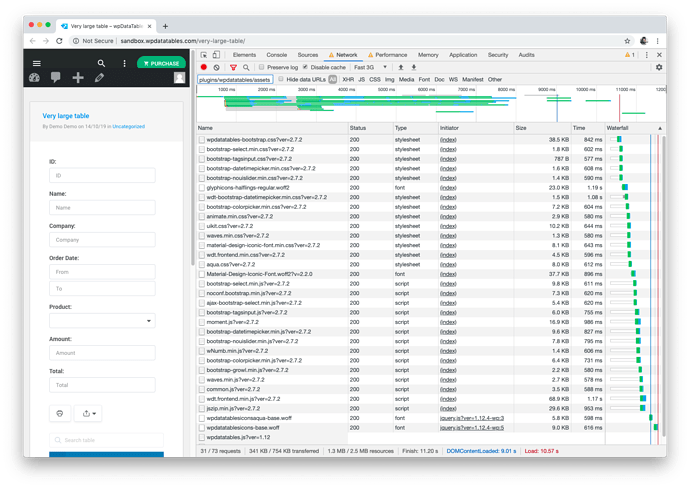
This plugin is doing 31 requests of JS and CSS files that sum up to 1.3Mb. The page takes 10 seconds to load in a “Fast 3G/x6 slowdown” environment.
In order to make this work with Frontity, you could just add all those resources to your site, along with jQuery. And it would work.
But this is precisely the way of making websites we are trying to avoid with Frontity in the first place!
There is a new way of creating websites which is way more optimized and our mission at Frontity is to provide the WordPress community with the tools to be able to hook into this new world.
This plugin could work great, but the authors of wpDataTables would have to write again its logic in React/Frontity, using CSS-in-JS and proper code-splitting. The plugin load would then be minimal: My guess is that it could be only 50Kbs or even less! (Frontity core, which includes React is ~80Kbs).
That’s because Frontity is prepared to optimize all the asset handling with:
-
Code-splitting: Only the JS code of the components that render type of table present in the screen is loaded.
-
CSS-in-JS: Only the CSS of the components that render the type of table present in the screen is loaded.
And that’s the way of creating websites we will try to promote.
I know Frontity is probably still too small to attract the attention of that type of developers. We are still in the very beginning, but we will do our best to make Frontity as widespread as possible.
All this doesn’t mean that Frontity cannot work with ANY front-end plugin. That is not true. wpDataTables is just an example of something too complex to be ported by an external developer. But there are a lot of plugins that make total sense to port and:
- We will work in the port of some of them ourselves.
- We will help other members of the community to port them (like the Contact Form 7 case by @imranhsayed).
- We will guide the plugin creators to port them to Frontity.
Besides, we think there’s going to be a migration of this type of front-end plugins to Gutenberg blocks and those will be easier to adapt to Frontity, as Gutenberg blocks already use React and the REST API natively.
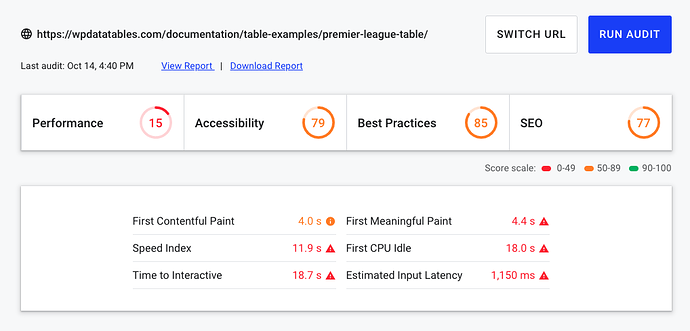
I hope I made myself clear and I’m sorry if this is a disappointment. But I feel like we will be breaking our mission if we would just tell you to add all those assets required by the plugin to your site. And we won’t be doing any good to you either… as your lighthouse score will plummet.