Hi
How can I use foundation framework with frontity?
Hey @wazidshh, welcome to the community 
Yes, but when using React is always recommended to use the React version. In this case of foundation that’s React-Foundation.
This line is not going to work tho:
// Add Foundation to index.js
import 'foundation-sites/dist/css/foundation.min.css';
because we do a lot of CSS optimization and don’t allow css files on Frontity.
But I’m going to investigate a solution. I’ll let you know.
Thanks for replying; I have been digging in this for so long. Will be waiting for your solution if any.
Thanks again
Maybe we should allow something like:
import { Global, css } from 'frontity';
import { Button } from 'react-foundation';
import foundationStyles from 'foundation-sites/dist/css/foundation.min.css';
const FoundationStyles = () => <Global styles={css(foundationStyles)} />;
const MyTheme = () => (
<div>
<FoundationStyles />
<Button />
</div>
);
I was thinking precisely about that, but configuring it so all .css imports use the raw-loader by default.
@wazidshh the PR was already merged in Frontity v1.
Could you please update using
> npm update
and let us know if it works?
Does that also happen in production? (npx frontity build && npx frontity serve)
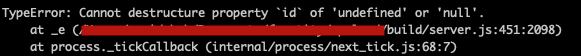
works fine build version but when I build I get this error 
but it serves the site
Great. So it’s something emotion does in development mode then.
Could you please file a bug with that problem in GitHub? https://github.com/frontity/frontity/issues/new/choose
Thanks!
@wazidshh the problem you reported was solved here: https://github.com/frontity/frontity/pull/144
You can do a npm update and it should not appear again 