Background of the desire to transition my site
I just left my the company I’ve worked at for the last 6 years as a software developer, but shortly before leaving I began to develop in React there. That sparked an interest for me to reimagine my own personal blog and do it in React.
The main goal I had in redoing my blog site, besides spending more time developing in React, was to improve the perceived performance.
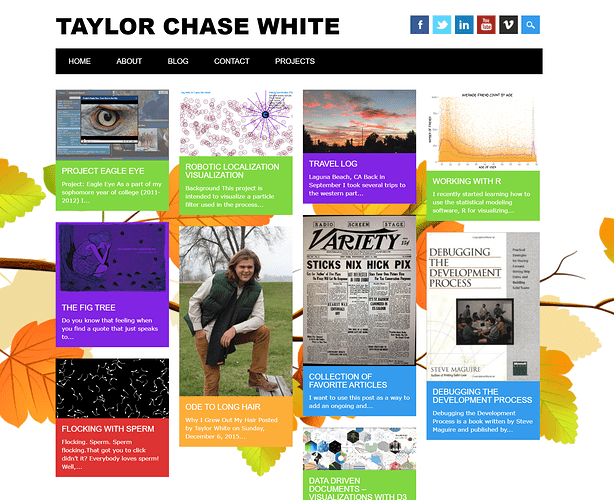
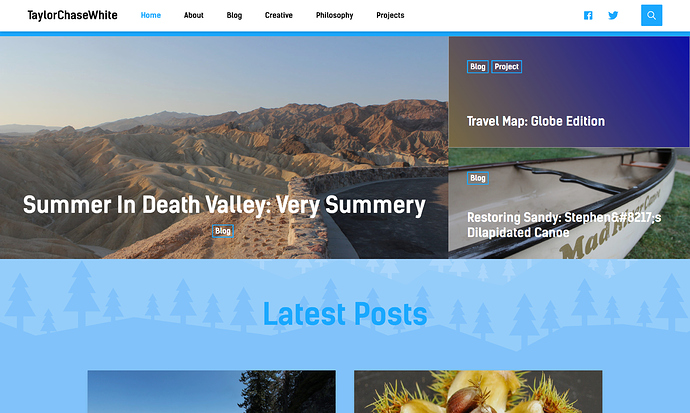
For the record, you can still access my “old” site, and compare it to the new (pictures below):
Experience Using Frontity
I had a great time using Frontity. I actually remember very early on when I first had the thought about transitioning and looking at Frontity and thinking, this sounds promising! Lo and behold when I got into it, it was.
Things I liked
I felt the documentation was incredibly polished. It does a great job giving the background as to what is Frontity, what does it do for you, why do I need it? And then goes into the detailed information that a newbie like myself would need on how to actually use it, how to actually deploy it (that Vercel write-up was great!).
As I was nearing completion of publishing my redesigned site, I was unclear on what to do with my old site (I actually missed this in the docs), and I posted a question to the team. This too was a really nice experience as I got responses within a day that pointed me to the right place.
Lastly, it was easy! I was expecting to have so many “deployment” issues, so many “configuration” issues that I’d have to go into my server or Wordpress configuration and see what’s going wrong, but really I just followed the documentation steps and everything just worked.
Opportunities and Things I think could be improved
Overall, as I said, I’m super happy with my experience, that being said, I figure I could lay out a few wishlist items as well as my philosophical outlook on the platform moving forward.
- I want my old public Wordpress site to not be visible at all, but it is. I suspect this is a common desire, wish there was some documentation on how best to “hide” this.
- One issue I had that may or may not be in the docs was that many of my images and a few iframes had their src attribute pointing to
https://taylorchasewhite.com/.... Since I changed the nameservers to point to the Vercel server for taylorchasewhite.com and my server receives requests forold.taylorchasewhite.com, I needed to basically go find all posts and other site assets that were coded to retrieve fromtaylorchasewhite.comand prependold.to them. I also had to go into my Wordpress admin dashboard and change the location of my site so that the images I added pulled from old.taylorchasewhite.com (I am assuming this was in the docs though and I just missed it). Anyways, it would be good to call this potential work out to people transitioning using the Vercel architecture.
Philosophical Aside / Wishlist
I noticed I lost the ability to track how many people were visiting my site and to which pages etc., that I previously had with Jetpack on Wordpress, which I was bummed about. I mentioned this somewhere on the forums and I believe this work is being added into the framework but there aren’t any docs yet. One “wishlist” item I’d like to make known to the Frontity dev team is that as you add more features, in my ideal world this would not equate to more “options”. I really like how easy the framework was to get started, and if there become many different Frontity-supported avenues developers can take to accomplish something (like analytics on their site), it becomes painful and complicated to parse through the choices.
I also would like new features to be on and working out of the box, so should I go back and npm update my packages and download new frontity packages, I’d love for anything that can possibly “just work” to do so, rather than me needing to go into frontity.settings.json and add a new “turn-on-this-feature” node.
I know that request is “easier said than done”, but generally my experience has been the more “configuration options” a tool has, it is generally harder to support it and the experience the average consumer will have will be worse as time progresses.
Notes on my Blog
Given the thorough documentation on how to do this and my happiness with the framework, I decided to publish the theme that my blog is using as the @taylorwhite/copacetic-frontity-theme, so if any of you would like to use it, modify, or request enhancements etc, please do so!
Thanks for reading and happy Frontity-ing!