Hi, I’m trying to make the frontity.settings.js dynamic and download all the options from an external source. I have been looking around the forum and found these two posts recommending an asynchronous call:
and here: Multisite with new domains on the fly - #2 by luisherranz
I was trying this (just to check if it works with async()) but doesn’t work:
export default async () => {
const settings = {
"name": "hello-frontity",
"state": {
"frontity": {
"url": "https://test.frontity.org",
"title": "Test Frontity Blog",
"description": "WordPress installation for Frontity development"
}
},
"packages": [
{
"name": "@frontity/mars-theme",
"state": {
"theme": {
"menu": [
[
"Home",
"/"
],
[
"Nature",
"/category/nature/"
],
[
"Travel",
"/category/travel/"
],
[
"Japan",
"/tag/japan/"
],
[
"About Us",
"/about-us/"
]
],
"featured": {
"showOnList": false,
"showOnPost": false
}
}
}
},
{
"name": "@frontity/wp-source",
"state": {
"source": {
"url": "https://test.frontity.org"
}
}
},
"@frontity/tiny-router",
"@frontity/html2react"
]
};
return settings;
}
I wanted to know, is there anything else I need to do or is Frontity just not ready for this yet?
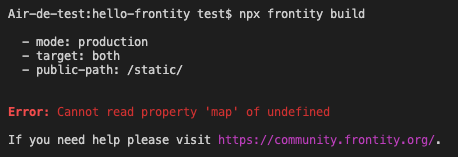
It shows me this error: