Sorry guys for this question, but I don’t know where to ask I except here 
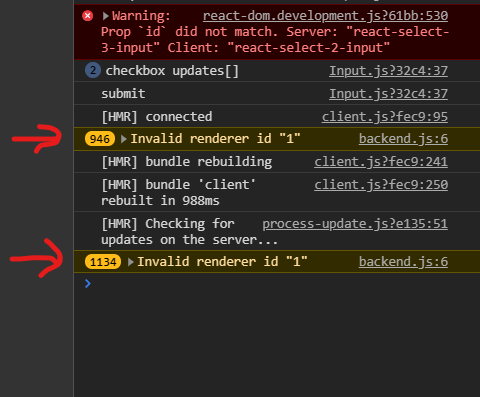
sometimes when I refresh the site I find this message in console and the browser starts to be very slow and every thing seems to be frozen
![]()

Thank guys
Sorry guys for this question, but I don’t know where to ask I except here 
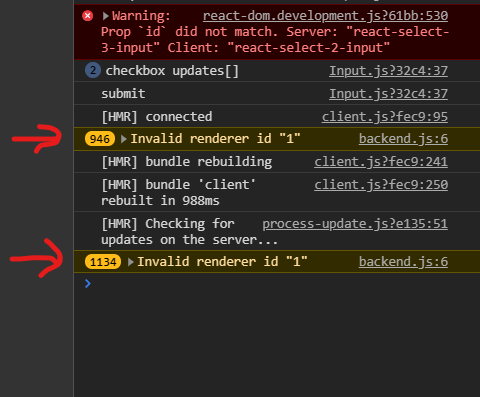
sometimes when I refresh the site I find this message in console and the browser starts to be very slow and every thing seems to be frozen
![]()

Thank guys
Hello @modyydom! Can you provide more information about this issue? A code snippet will go a long way in helping us help you with the issue.
I really can’t know what is the code that causes this issue
I finished the whole website and I can’t figure what is the cause
I tried to remove sections and see if this fixes the issue
And one more thing, it has no rules, sometimes it happens and sometimes now and I don’t know how to reproduce the issue.
I know that my description is awful but I don’t know where to go 
 So, the issue seems to be from SSR. Can you expand your stack trace and send a screenshot?
So, the issue seems to be from SSR. Can you expand your stack trace and send a screenshot?
@modyydom Are you by any chance using React Select or an external library? Can you provide a code snippet of component(s) where any of the external libraries are being used?
Thanks @modyydom and @iamuchejude.
It seems like a problem with the React DevTools and you’re not the first one to experience this, so I don’t think this is due to your libraries.
The warning comes from this file: https://github.com/facebook/react/blob/master/packages/react-devtools-shared/src/backend/agent.js
There are three lines that could be consoling this: 207, 235 and 522.
console.warn(`Invalid renderer id "${rendererID}"`);
@modyydom it’d be amazing if you could:
console.warn.
I have discovered that this problem is due to the current scheduler which we are going to change to solve this other problem: https://github.com/frontity/frontity/issues/236
I just got the same error, is it fixed??
We are waiting until the react-easy-state guys release the 7.x version (currently in alpha) to merge this PR that will solve the problem: https://github.com/frontity/frontity/pull/415
Just encountered this issue with Frontity v1.13.0. Everything was functioning fine until I opened React DevTools, then the warnings flooded in and my fans started spinning up. 
Closing the Chrome tab and leaving React devtools unopened in a new tab is the workaround.