I changed the homepage to static page in the wordpress configuration but it always returns the latest post, how can i change the homepage to a static page.
Nvm, i think i found the solution, the below is working
{
"name": "@frontity/wp-source",
"state": {
"source": {
"api": "http://localhost/test1/wp-json",
"homepage": "/homepage", // seems like this fixed it
}
}
}
Hey @serge.jerkezian glad to see that you were able to solve it 
Btw, what are you building with Frontity? We would love to see it!
I was thinking of migrating a simple wordpress website (http://nine-technology.com/) and play around with the framework…But sadly currently stuck at this issue (API first request always 404) first load is always 404 after I change the api url to my url.
Thanks for sharing your plans 
I’m sure the team will be able to help you this week with your issue 
Check that in this line:
"homepage": "/homepage"
the slug of your homepage is correct.
its working fine now, after i added the “homepage”, thanks
Wouldn’t it be possible to make it so that if a static page is configured in WordPress, this changes automatically for Frontity, instead of that the frontity.settings.js file has to be changed as well?
I’d like it if there was only one location in which this should be changed and preferably that’d be in WordPress, so a client is able to do this without interference of a developer.
Hi @dominique,
Yes, you can display in some routes whatever HTML is returned by WordPress.
And you can also add some “processors” in Frontity to replace some HTML code by custom React components
In this section of this Frontity Talk we show how we have a page in our Custom Post Types project that is directly showing the HTML returned for that page (created with a shortcode)
The demo of that talk is available here → frontity-examples/custom-post-types at master · frontity-demos/frontity-examples · GitHub
And in another Frontity Talk we talk about how we can use processors to parse the HTML and replace specific patterns detected into custom React components
The demo of that talk is available here → frontity-examples/processor-blockquote at master · frontity-demos/frontity-examples · GitHub
Hope this helps
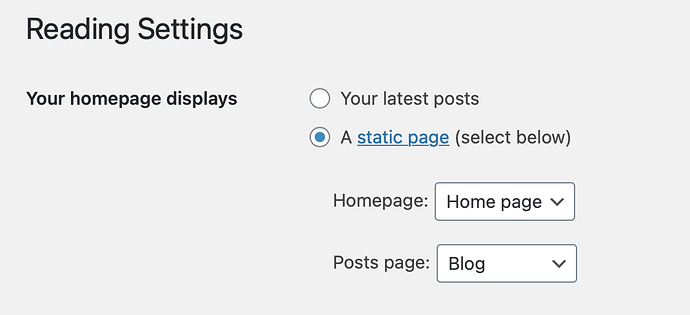
I ran into the same problem - Frontity doesn’t respect settings from Wordpress -> Settings -> Your homepage displays.
I think it should automatically get data from those fields into state.source.homepage and state.source.postsPage.
Of course, we can hardcode it, but if client will change the url of posts page or homepage we’ll end up with 404.
{
name: '@frontity/wp-source',
state: {
source: {
url: 'http://localhost/frontity',
homepage: '/home-page',
postsPage: '/blog',
},
},
},
Hi @marek!
Welcome to the Community.
Here you have the documentation sections that explains how to set this:
Frontity works with data available from REST API and these configuration settings are not shared via API so they need to be manually configured in Frontity so the rest is automatically managed by Frontity (doing proper requests on each link and so)
A possible solution for this use case could be defining roles for your users so they don’t have access to this configuration settings
Hope this helps!