During the course of 2020 we (the DevRel team) worked on what we refer to as the “Frontity Learning Experience”. Working on this has led us to think about what might be the best way to explain and present the knowledge required to work with Frontity.
Sources
Here are some of the discussions that have taken place in this Community Forum as part of this work to improve the Learning Experience and the documentation of Frontity:
The results of this research were certain conclusions regarding what information was needed by Frontity developers, and what was the best way to structure it.
In this post we would like to outline the resources that we consider necessary as a result of this research and the status of each one as at May 2021:
- Docs Organization
- Tutorial
- MindMaps diagrams (Roadmaps)
- docs.frontity.org new structure
- Documentation Issues
Learning Curriculum Resources
Docs Organization
Status
The reorganisation of the docs was completed in February 2021 and is explained here:
One of the things that we concluded was that the documentation that is needed to discover, learn and develop with Frontity should be separated across different sites according to specific requirements. It should therefore be easier to understand the information as it’s presented in an appropriate context.
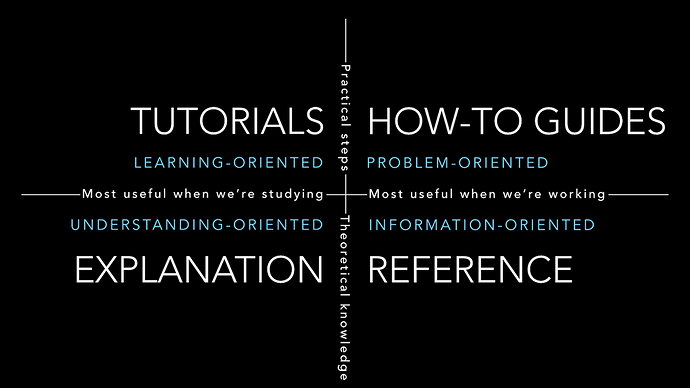
During this research we came across the documentation system approach suggested by Daniele Procida. This system made good sense to us and reinforced our own deliberations and conclusions.
https://documentation.divio.com/
We therefore decided to restructure the documentation to provide three separate sections, each of them under a separate sub-domain of frontity.org and each targeting a specific learning requirement:
-
Step by Step Tutorial (tutorial.frontity.org) A progressive sequence of lessons that demonstrates how to create a Frontity project from scratch
- Target: First-time Frontity users wanting to learn the basics.
-
Docs/Guides (docs.frontity.org) Explanations of Frontity concepts and detailed guides that go deeper on specific topics.
- Target: Frontity users looking for an in-depth understanding of a specific topic related to Frontity
-
API Reference (api.frontity.org) Detailed information about Frontity’s APIs.
- Target: Frontity users looking for specific details of the Frontity APIs
Tutorial
Status
The Step by Step Tutorial was launched on February 2021 as outlined here:
One particular thing that we detected in conducting this research was the need for a good tutorial that could guide any developer interested in learning Frontity through the process of creating a theme from scratch whilst also covering the most important features of a Frontity project.
These are some of the conversations we had where the need for this tutorial was mentioned
The documentation system approach suggested by Daniele Procida also confirmed our own conclusions regarding the need for this tutorial.
That’s why we decided to put our focus on the creation of a Tutorial that could guide any new user in the creation of a Frontity project. The Tutorial was required to have the following features:
- It should show how to create a theme from scratch
- It should explain how to create a fully functional (and interesting) project
- It should include code references so it’s easier to follow the changes done to the project in each step
- It should include explanations of the most common actions required by developers (styling, accessing data, deployment, etc…)
- It should also contain content of interest to users with some experience of Fronttiy or Javascript Development (e.g. Custom Post Types)
- It should provide the code of the final project and a link to a deployed version of the project so it can be examined online
MindMaps diagrams (Roadmaps)
Status
The research about the Learning Journey and Learning Curriculum has been completed and presented in the form of diagrams as explained below.
Before doing any changes to the documentation or any other resource, we focused our efforts on clarifying the journeys that users might take
- when first encountering Frontity,
- when deciding whether or not to use Frontity,
- and when they’re learning about how to work with Frontity.
We used diagrams to reflect these journeys in the form of MindMaps, each of which takes into account the different perspectives and needs.
These MindMaps are meant to be used as a reference to provide guidance in the creation of learning resources (such as documentation, blog posts, videos, etc…) and in outreach to new users (talks in conferences, participation in podcasts, etc…)
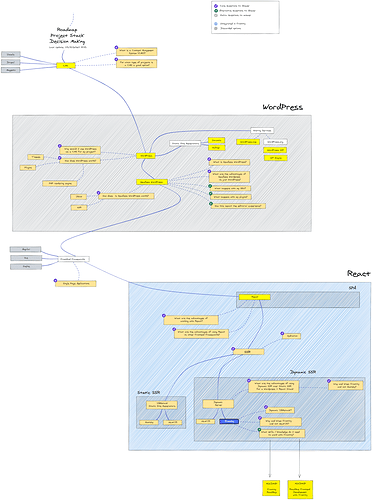
Roadmap 1 - Project Stack Decision Making
This diagram shows the journey that users would follow from deciding to use a CMS for a project through to deciding to use a Headless WordPress + React stack with Frontity. During that journey, users can ask themselves questions such as:
- What is a Content Management System (CMS)?
- Why should I use WordPress as a CMS for my project?
- What is Headless WordPress? What are the advantages of Headless WordPress vs stand-alone WordPress?
- What are the advantages of using React vs other Frontend Frameworks to connect to Headless WordPress?
- What are the advantages of using Dynamic SSR over Static SSR for a WordPress + React Stack?
- Why and When is Frontity a good solution for my project?
Goals of this RoadMap
- Show the topics that need to be considered when deciding on a Stack from scratch and when deciding on using WordPress + Frontity, whilst taking into account any possible alternatives
- Answer questions that could arise when convincing others (e.g. key decision makers such as project managers) regarding the use of Frontity on a project
- Show the decision-making path starting from the lowest level
This specific MindMap will be useful
- When preparing content for talks (slides)
- When interacting with the community in answering questions
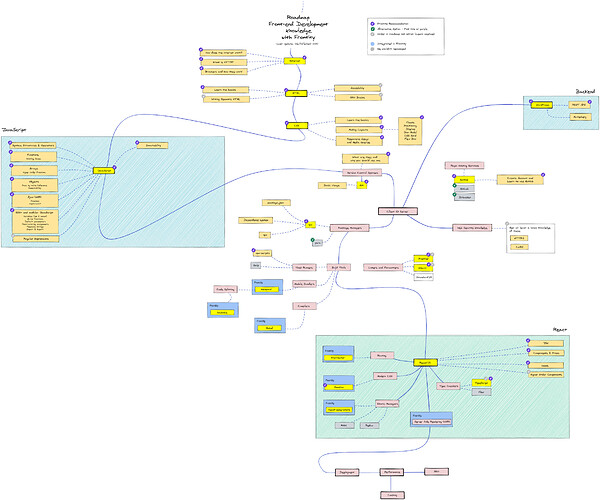
RoadMap 2 - Frontend Development with Frontity
In order to work with Frontity projects, developers need to know certain technologies, languages, and tools related to Frontend Development. Some of these tools are already integrated into Frontity. This diagram helps users to understand how these topics relate to Frontity.
Goals of this RoadMap
- Show Frontend Knowledge needed to successfully develop a Frontity project
- Clarify which tools (typical in Frontend Developments) are included in Frontity (webpack, emotion, SSR, etc…)
This specific MindMap will be useful
- When providing Community Support
- When giving talks to technical audiences (frontend developers)
- When preparing content for the Community
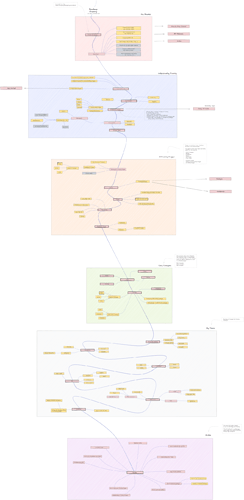
RoadMap 3 - Frontity Knowledge
Goals of this RoadMap
- Map all of the Knowledge related to Frontity and its packages
- Establish the order in which they should be explained
This specific MindMap will be useful
- When providing Community Support
- When giving talks to technical audiences
- When introducing Frontity
- When preparing content for the Community (documentation, blog posts, videos, etc…)
docs.frontity.org new structure
Status
A number of issues have been tagged as
type: learning curriculum. This tag was created in order to be assigned to issues that implement this new structure and related content. Most of these issues are still in a pending “to do” state.
From the Learning Curriculum Mindmaps, especially from the RoadMap Knowledge Fronttiy one, a new structure for the docs site (docs.frontity.org) has been defined that will include all the topics that are relevant for Fronttiy users in a progressive and structured manner.
The suggested new structure is outlined in this post.
Documentation Issues
Status
The status of the documentation issues can be seen in the issues section of each documentation repository.
Each of the three documentation sites has, as its content source, a Github repository. Frontity uses Gitbook to transform the markdown files in the repositories into the final HTML that can be seen in the different documentation sites
| Docs Site | Repository | Description |
|---|---|---|
| docs.frontity.org | GitHub - frontity/docs: Frontity Docs/Guides | Introduction, concepts and guides |
| api.frontity.org | GitHub - frontity/api-reference: Frontity API Reference Documentation | API Reference |
| tutorial.frontity.org | GitHub - frontity/step-by-step-tutorial: Step-by-step tutorial designed to help you learn website development with Frontity. | Step by Step Tutorial |
The pending work to do on each site is defined in the form of issues in each repository.
- Issues · frontity/docs · GitHub
- Issues · frontity/api-reference · GitHub
- Issues · frontity/step-by-step-tutorial · GitHub
These issues are labelled with a tagging system in order to add information about them such as: effort, topic, priority, status and more.
The issues with the highest priority (those that should be closed first) are the ones labelled as type: code release. These have the highest priority as they involve the documentation of new features in Frontity.
type:code release Issues
These issues are created when a new release is done and there’s a new feature that needs to be documented or some info about an API that needs to be updated
The workflow recommended to synchronize the work of documenting the features once the release has been done is explained in the following document:
In addition, there are some guidelines that should be followed in order to document API reference docs. These guidelines are available in the following document:
TO-DO
-
Docs Organization
- A recommended evolution → In the docs.frontity.org site there is a ‘Guides’ section with several guides on specific topics. When the number of guides reaches a certain number (more than 25, say) and the list becomes unwieldy in the context of the docs site, then maybe this section could be migrated to a separate site (e.g. guides.frontity.org) where these guides could be categorised and content searched for.
-
docs.frontity.org new structure (Learning Curriculum)
-
Documentation Issues
- Close ALL documentation Issues in all documentation repositories giving a high priority to those issues labeled as
type:code release
- Close ALL documentation Issues in all documentation repositories giving a high priority to those issues labeled as