This issue may relate to this ongoing question I have here: How to properly abstract/alias custom theme settings?
I have a component that is a series of links held in the footer of the website. These links are determined by an addition to the theme object in src/index.js, with the intentiont hat these links could be overwritten by the frontity.settings.js file on a per install basis and as needed.
the component maps through the array and then renders a link with text content of the name of the website being linked. See component here.
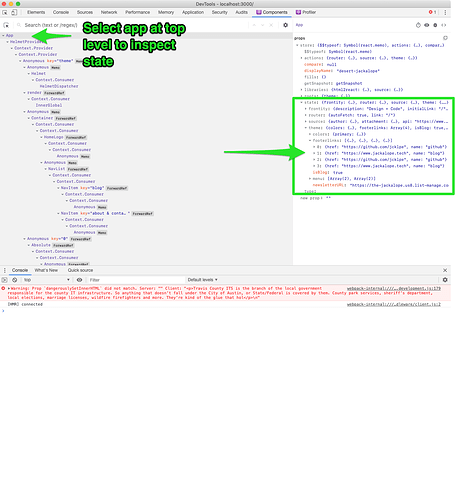
For some reason though, react is rendering the footerlinks each twice:
I’m not sure why. I ran this by a more experienced React dev friend of mine and he said he didn’t understand it and that he thinks it’s a framework issue or that I have misunderstood and not implemented something according to the way expected by the framework. Any clues?