— Rodmap Card
— Status: In Progress
Description
React doesn’t execute the code inside a script tag:
const MyScript = () => (
<script src="https://my-scripts.com/script.js" />
);
For that reason, html2react doesn’t execute the script tags included in content:
const content = "<script src=\"https://my-scripts.com/script.js\" />";
const Post = () => (
<Html2React html={content} />
);
We need to solve that situation.
User Stories
As a Frontity user
I want to the script tags included in my content to be executed
so that things work in the same way than in PHP
Possible solution
We used to have a component that did this for embed tweets. The trick was to use appendChild on component mount.
Questions
- Should this work by default or should it require a processor?
libraries: {
html2react: {
processors: [script, image]
}
}
- Should this work with code scripts, or only external scripts? Using something like
eval()?
const MyScript = () => (
<script>
console.log("I am not executed");
</script>
);
@iamuchejude can you work on this? 
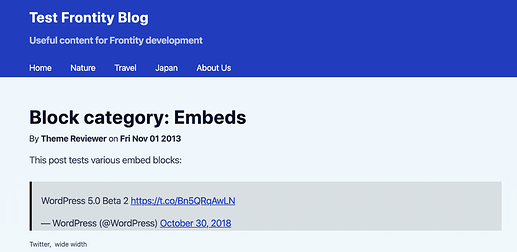
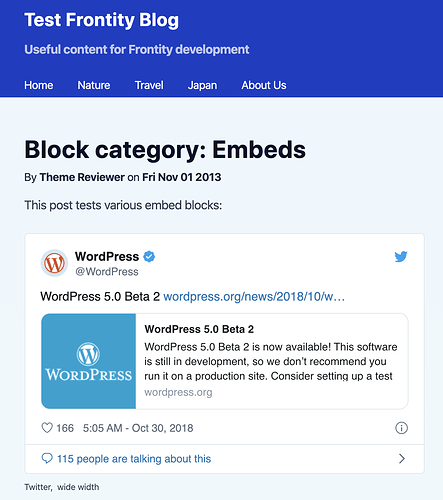
You can check if it works going to:
That way, you will be loading the embed <scripts> only with React (no SSR involved).
This is wrong because the <blockquote> was not processed:
And once it’s fixed, it should look like this because the <script> changes the blockquote to a complex tweet:
@iamuchejude has started the work on this PR: https://github.com/frontity/frontity/pull/266
Regarding the questions, I’m going to answer them myself but feel free to add your opinion:
-
Should this work by default or should it require a processor?
I think it’s safer to add it by default. After all, we are “fixing something we broke”. Without this processor the content <scripts> won’t work and in WordPress they work fine.
-
Should this work with code scripts, or only external scripts? Using something like
eval() ?
Following the same principle, we should also execute the code inside the <scripts> because that’s the way it works in WordPress.
We can add a setting to html2react to turn this behavior off:
const settings = {
// ...
packages: [
// ...
{
name: "@frontity/html2react",
state: {
html2react: {
allowScripts: false // true by default
}
}
]
}
@luisherranz I really don’t see a use-case for setting allowScripts. I don’t think there is anyone that would want their embedded blocks to come in another form/shape/structure. I mean, I want to see twitter embeds come out as designed.
Agreed. Don’t add it then 
1 Like
Just wanted to say I saw the newsletter and this seems super dope! This should make it easier to implement things like my planned lightbox gallery component. I can do it easily in PHP but it’s a little hard to figure out how to do it in a React centric way (I’ll still try to do it in a react way if I can but it’s nice to have this option)
2 Likes