Description
After Change publicPath is implemented, the only way to change the publicPath would be in the npx frontity build process. It’d be great if we also allow people to change it dynamically, at runtime.
Requirements
- Let users change the public path dynamically using a Frontity Query Options like
?frontity_public_path=/custom.
- Let users change the public path dynamically using their
frontity.settings.js.
- Let packages change the public path dynamically with their own logic using
beforeSSR or afterSSR functions.
- Fallback to the public path defined during the build with
--public-path=/custom.
- Fallback to the default
/static folder.
Other considerations:
- If we are going to populate
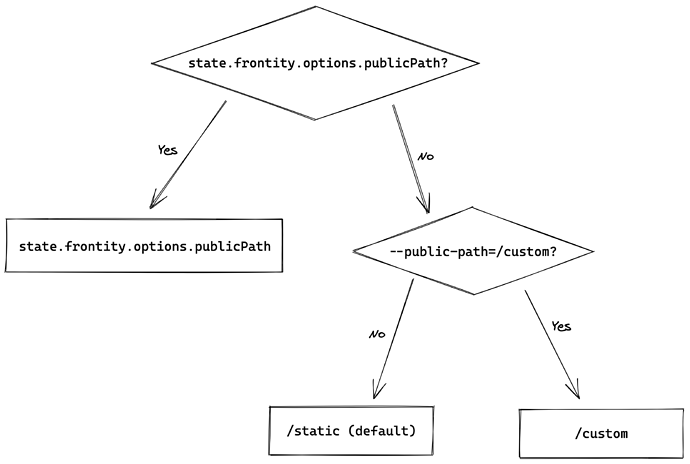
state.frontity.options.publicPath, it would be great if it always contains the value of the public path, even if this was not populated via the state (frontity.settings.js or afterSSR) or a Frontity Query Option.
Possible solution
Resources
Another possible option that we should investigate is using the "auto" option introduced in Webpack 5: https://github.com/webpack/webpack/pull/11258
What it does is to use the URL of the script to figure out the public path. For example, in an HTML file that contains this script:
<script async src="/custom-path/my-site.123456.js" />
The public path will be /custom-path/.
Some thoughts:
- It doesn’t support IE, but neither does Frontity so that shouldn’t be a problem.
- There are no docs yet, but it seems to be the current default option.
- I am not sure if this is compatible with
@loadable/component yet, although we are already modifying the scripts of loadable so we could modify the publicPath as well.
- Right now, I don’t see any additional benefit of using this method vs dynamically populating the public path with
__webpack_public_path__. Maybe it is simpler though.
In our use case, we need this feature to set different publicPath, pointing to different CDN domains for each locale.
Hi @jimmyxdom, welcome to the community!
Are you willing to contribute with a PR for this? If so, I can make another video with an implementation proposal for this feature. I think it shouldn’t be difficult 
@orballo and I reviewed the design of this feature this morning. He’ll submit a PR to add dynamic publicPath to Frontity 

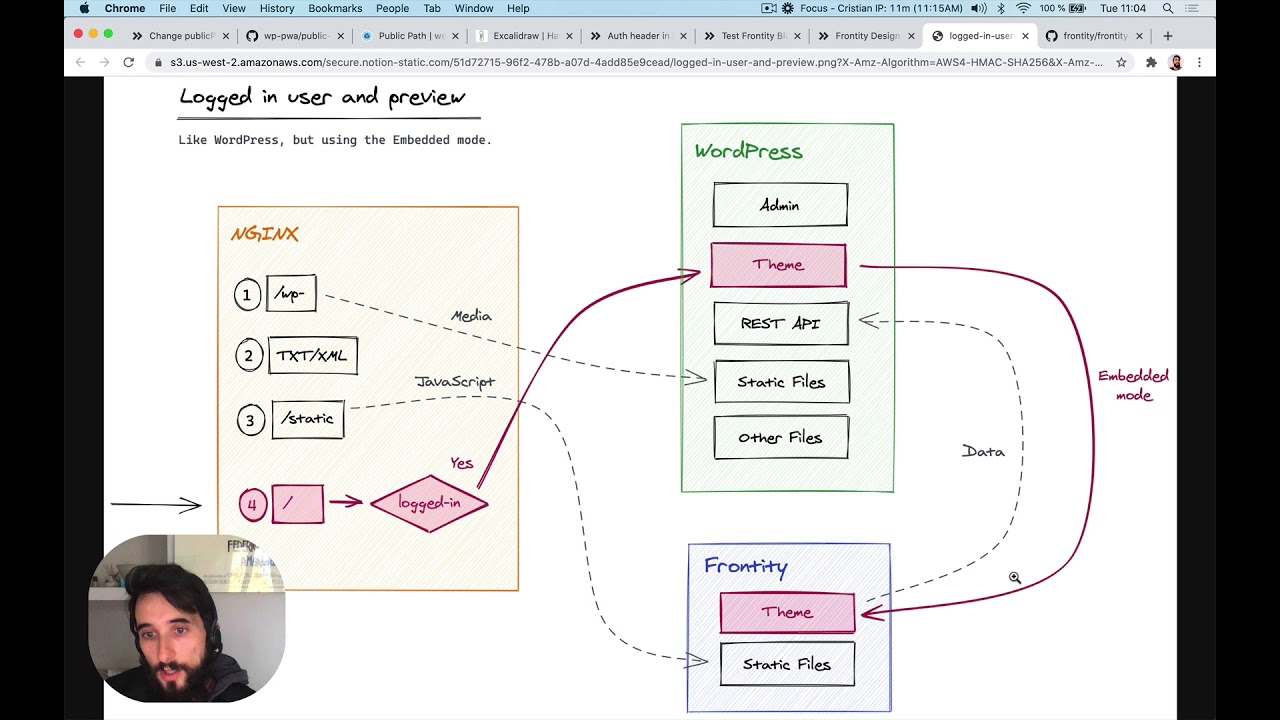
This is the video of the call:
Resources:
@luisherranz There is a part where I have some questions.
At this point in the code: https://github.com/frontity/frontity/blob/eb232b64a5198b321bd26e8cea7b350045ae4984/packages/core/src/server/index.ts#L48-L54
Where I need to use the new publicPath coming from the settings, what do I do with the one in stats? Just ignore it? Use it as a backup?
@luisherranz I run into another issue. At that same point, if we use a url query public path, this one will be used only in the first request, because the settings and store are being populated on each request, when the turn to serve the JS files arrives, the publicPath is no longer the one set with frontity_public_path.
I’ll think about it a bit more, but right now I cannot think of a workaround for this. I skimmed the recording and I think we didn’t talk about this issue, but let me know if I’m mistaken.
The one in stats is the one configured in Webpack configuration, which is going to disappear once you remove it. I think it’ll be just undefined.
The JS files use the one defined in __webpack_public_path__.
@luisherranz that part is implemented, but the handler doesn’t know about the new path so the js files return a 404.
I’ve just merged the PR. Many thanks, @orballo!! Fantastic work 
Would you mind writing here a small “Final implementation” section to explain how it works?
I’ll do a release.