Hi Everyone!
We are building a complex website and one of the requeriments for the project is that the site has to be multilingual. In our WordPress instalation, we are using QTranslate XT to add the multilingual options
We have configured a test website so you can check our problem. There we have created two sites in the configurations in frontity.settings.js. One for each language: English and Spanish .
- Production Site: https://multilanguage-frontity.vercel.app/
- English (default) → /
- Spanish (secondary) → /es/
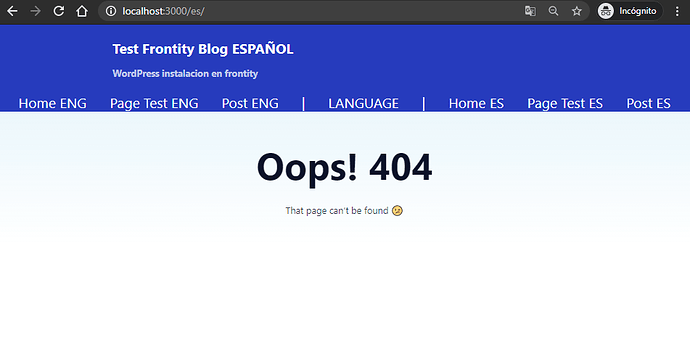
Both sites work perfectly (both posts and pages) except for the homepage of the secondary language which returns a 404 error. The default language homepage (english) works correctly.
How QTRANSLATE works:
This plugin creates a different version of the json in Wordpress itself, but the slugs & ids of the post and pages are the same for each language.
- English → https://alejandro.inmo.cloud/multilenguage/wp-json/wp/v2/posts
- Spanish → https://alejandro.inmo.cloud/multilenguage/es/wp-json/wp/v2/posts
We have set up the frontity.settings.js like this:
Homepage
We use the slug of the homepage which is the same in English and in Spanish
"name": "@frontity/wp-source",
"state": {
"source": {
"api": "https://alejandro.inmo.cloud/multilenguage/wp-json",
"homepage": "homepage",
}
}
"name": "@frontity/wp-source",
"state": {
"source": {
"api": "https://alejandro.inmo.cloud/multilenguage/es/wp-json",
"homepage": "homepage",
}
}
Match
We add a match parameter only in the spanish version. We have chosen this match pattern because we see it on this post on the post in the forum and we understood from there that it is to detect /es/ within the url.
"name": "multilanguage-es",
"match": [".*multilanguage-frontity.vercel.app/es(\/.*)?$"],
"state": {
"frontity": {
"url": "https://alejandro.inmo.cloud/es/",
"title": "Test Frontity Blog ESPAÑOL",
"description": "WordPress instalacion en frontity"
}
},
You can check the full Frontity settings here frontity.settings.js:
And this is a production version of the site: https://multilanguage-frontity.vercel.app/
On the WP Installation
we have set up the permalinks as “post-name”
/%postname%/
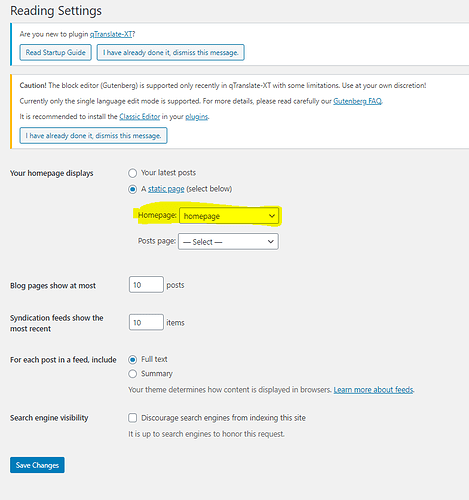
And we have set up the homepage like this in the Reading Settings:
Main Problem
As I said, our main problem is that when we use the Spanish version even if we reload the page we can’t use the home page, everything else works correctly: pages, archives, post, etc…
But the plain url /es/ does not work correctly.
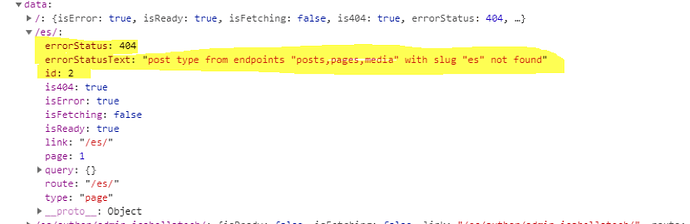
Frontity.state.source.data returns a 404 with an error for the slug but brings it us the id of the home page, as I show in this image:
Second Problem
Another problem that we are having, but that is not so important (we can survive without solving it. We can bypass this limitation by just forcing the refresh on the language change) is that If we are in the English site (/) we cannot link via react any page or post of the Spanish version and vice versa with the Spanish site (/es/). If we want to change the language we need to reload the website every time we need to change the language. I think is because the frontity.settings.js set up the language in the state at first and it doesn’t change until we load again the website.
I think that’s all. Sorry for the long post and I hope we can find some solution. You are doing an amazing job here in Frontity! Thanks for all 



 This would solve the first problem.
This would solve the first problem.
