Yes, if I remove the handler the search works, but I need the featured categories on the homepage.
Also the problem doesn’t come from the handler, I made a test with twentytwenty and putting a static page as homepage, then, doing search with this configuration always show the home
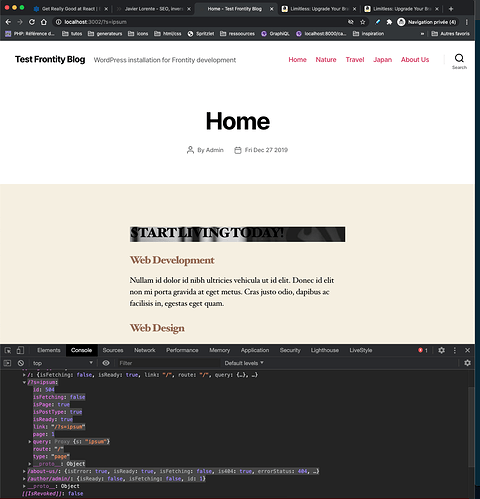
this screenshot https://community.frontity.org/uploads/default/original/2X/f/fe5b54db82c1305c6d303b78191fbf2726f484af.png comme from this config
Hi @alexaspalato,
You’re right. I’ve done the test of setting a different Homepage with a clean Wordpress installation and a clean twentyTwenty theme and the search is not working.
Let me check with the development team what is going on in this scenario
Thank you!
Also my handler is made to target only the home page, so how can I do that it ‘/’ target all the pages ?
Can you specify the behaviour you aim to implement with that handler?
Handlers are defined with Regular Expressions that matches links. So, a handler with a pattern like / will be triggered in ALL links.
So if you do this in that handler…
const currentPageData = state.source.data[link];
const newPageData = {
type,
id,
items,
link,
isArchive: true,
// isPostTypeArchive: true,
isFetching: currentPageData.isFetching,
isReady: currentPageData.isReady,
};
Object.assign(currentPageData, newPageData);
as link represents the value of every link, you’d be overwriting the data of each link.
What you can do to avoid this is filtering by checking the isHome value of every link.
If isHome === true then that link is the HomePage so you can assign data to that link without affecting the other ones.
Here you have the list of Boolean values you can use to detect types of links
So, with this logic, you can create a handler that target ALL links but that make changes in the state only affecting the specific links you want (the homepage in your case)
Having said this, If you could explain the behavior you want to implement, maybe I can suggest some other approaches for doing it.
So you mean having isHome in currentPageData ?
I’ve tried
the problem is that the search page has also isHome…perhaps all the problem comes from there
why a search page has isHome in his conditionals ?
The latest version of wp-source (1.9.0) I think it fixes specifically this
Can you check you have at least version 1.9.0 of wp-source and if you are still getting isHome === true in search pages on that version?
I have upgraded to 1.9
on twentytwenty
isHome doesn;t appear, but isSearch neither and the problem remain the same with a static home page
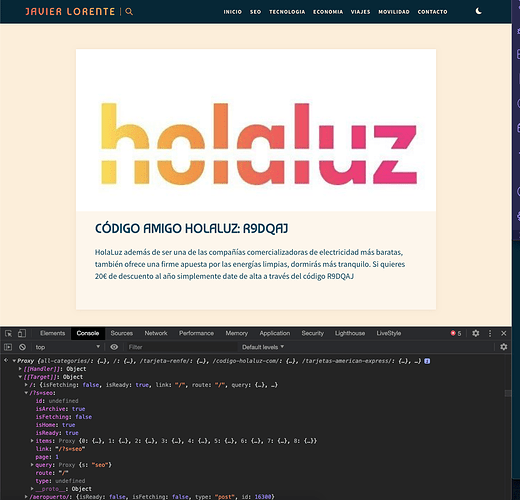
With my client projects which as the featured cat handler (also updated to 1.9), isHome still there, and the search still not work
I think this thread is related: data.isHome is not working since update
We need to investigate how is_home() and is_front_page() work in WordPress and make sure we match that in Frontity.
Hey, I opened an issue (https://github.com/frontity/frontity/issues/598) and fixed the bug right now. This is the pull request: https://github.com/frontity/frontity/pull/599
It was a bug actually, introduced in the latest version of @frontity/wp-source (1.9.0).
@alexaspalato I’ll let you know once it’s released!
We released a new version (1.9.1) of @frontity/wp-source with the bugfix. Check it out!
To update it, just follow the guide about how to keep Frontity updated.
I have updated, but that doesn’t fix the search bug, basically if the home page is another thing than the blog feed, then the search continue showing the home page
this happens with my theme, but also with twentytwenty
the search doesn’t show isSearch
Sorry, @alexaspalato, I meant that the bug related to isHome is fixed. 
Regarding the isSearch issue, the problem is that handlers are the ones responsible for adding that property and return the search result. When a static page is shown as the homepage, the handler being executed for the root link (/) is postTypeHandler, which ignores the search query. As the <SearchForm> component is using /?s= to build the link with search query, it doesn’t work for static homepages.
To fix this you can modify the <SearchForm> component in /src/components/search/search-form.js so it uses state.source.postsPage when building the link with the search query.
// Let's go search for blogs that match the search string
actions.router.set(
`${state.source.postsPage || "/"}?s=${searchString.toLowerCase()}`
);
That way the handler executed is the one for the post archive, which already has the logic for searches.
This is a bug anyway, either in wp-source handlers or in twentytwenty-theme.
I’ll open an issue in our repo.
@alexaspalato, I forgot to mention, as handlers are in charge of honor the search query, you would have to add support for that in your featuredCatHandler as it is the one being executed for the root link (/).
Juanma already explained how to do so:
@juanma @David Thank you!
I tried to apply these changes in order to make the search work but it gives an internal server error
So for the moment I deactivated the search as it’s not mandatory for the client
and had what I tried to do on this branch
I saw some problems in the code that can be easily fixed:
In this line, you are using parse() but it should be libraries.source.parse():
const { query } = libraries.source.parse(link);
In this one, you don’t need to check if endpoint is "posts" – there is no endpoint variable defined in your handler – , you can use state.source.postEndpoint directly.
const response = await libraries.source.api.get({
endpoint: state.source.postEndpoint,
params: { categories: 1780, per_page: 50, search: query.s },
});
And the last thing is that you forgot to export form in packages/frontity-starter-theme/src/theme-ui/components/index.js:
export * from "./form";
With those changes, the search bar should work again.
Cheers!
PS: maybe you don’t want to restrict searches to post belonging to the category 1780, right? In that case, you would have to add that parameter when it is not a search.
Thanks, it works!
but effectively I want the search in the whole site, I don’t understand how to do that
" In that case, you would have to add that parameter when it is not a search."
You just need to add categories: 1780 if it is not a search. That’s what I meant. 
Sorry, I still don’t understand where and how to add that.
Handlers still quite blurry to me…
Don’t worry. 
You could write something like this code:
As you only want to restrict the results to a specific category (1780) when is not a search, you can use query.s to check which case it is and pass the appropriate params to libraries.source.api.get().
const response = await libraries.source.api.get({
endpoint: state.source.postEndpoint,
params: query.s
? { per_page: 50, search: query.s }
: { per_page: 50, categories: 1780 },
});
Thanks, got it, it works