I created an npm package from your code: https://www.npmjs.com/package/basic-sitemap-for-frontity
But it does not work…  I get always 400 error.
I get always 400 error.
Wow @koli14 that package is awesome, but we haven’t finished the server extensibility yet 
There’s another, easier way, to solve this: Use a robots.txt file in the root.
It should be fairly easy to do because it’s simply replicating what we have for the favicon.ico file, but with a robots.txt file. If it’s not present, it should return the default robots.txt file we have defined now.
If you are willing to contribute with this feature, you can start here: https://docs.frontity.org/contributing/code-contribution-guide
And if you want to go ahead with a PR and need help, let us know! 
is it possible to do something to write the original domain in robots.txt, not a subdomain?
For example, for nodejs to take the content at wp.domain.com/sitemap.xml, and give it to the address domain.com/sitemap.xml
Where can i add this? in functions.php? any can i help me with this and the ads?
Where can i add this? in functions.php? any can i help me with this and the ads?
Yes, you need to add it in functions.php. And then add a robots.txt pointing to the generated Sitemap: Use a robots.txt file in the root
Hi @prainua
Apologies for the long delay in getting back to you on this.
Support for robots.txt was added in the last release. Please see: Use a robots.txt file in the root
This is about to be released in the upcoming WordPress 5.5 
@santosguillamot, now that our plugin is going to know if Frontity is being used in decoupled mode and the Frontity URL, it could add the filters for core sitemaps. Maybe also filters for other popular plugins, like Yoast.
EDIT: By the way, I don’t know if the filter I proposed in the opening post is still valid.
I’ve been taking a look at it and it seems the filters you suggested in the opening post aren’t available anymore. We can find the new filters in the announcement or the plugin description.
I thought wp_sitemaps_posts_pre_url_list could work similar to the ones you used, but after doing some tests I think the purpose is different and you don’t have the $url_list at that point (you’ll have to generate it yourself).
Not sure but maybe we could use the filter wp_sitemaps_posts_entry, but I haven’t tested it yet. I’ll try to do it and keep you posted.
I’ve been taking a deeper look at that filters and I think it’s what we should use. I’ve tested them locally and it worked great. The logic is almost the same as the one Luis shared in the opening post, I just had to adapt it to these filters and I had to define the unparse_url() function. With this we can use the Sitemaps functionality and change the url to point to the Frontity domain. This is the code I was using:
function unparse_url($parsed_url)
{
$scheme = isset($parsed_url['scheme']) ? $parsed_url['scheme'] . '://' : '';
$host = isset($parsed_url['host']) ? $parsed_url['host'] : '';
$port = isset($parsed_url['port']) ? ':' . $parsed_url['port'] : '';
$user = isset($parsed_url['user']) ? $parsed_url['user'] : '';
$pass = isset($parsed_url['pass']) ? ':' . $parsed_url['pass'] : '';
$pass = ($user || $pass) ? "$pass@" : '';
$path = isset($parsed_url['path']) ? $parsed_url['path'] : '';
$query = isset($parsed_url['query']) ? '?' . $parsed_url['query'] : '';
$fragment = isset($parsed_url['fragment']) ? '#' . $parsed_url['fragment'] : '';
return "$scheme$user$pass$host$port$path$query$fragment";
}
function change_urls($entry)
{
$parsed_url = parse_url($entry['loc']);
$parsed_url['scheme'] = 'https';
$parsed_url['host'] = 'frontity-domain.com';
$entry['loc'] = unparse_url($parsed_url);
return $entry;
}
add_filter('wp_sitemaps_posts_entry', 'change_urls');
add_filter('wp_sitemaps_taxonomies_entry', 'change_urls');
add_filter('wp_sitemaps_users_entry', 'change_urls');
As Luis said, as in the Frontity plugin we’ll know the frontend url, the future plugin could take care of this.
EDIT: Out of curiosity I took a look at Yoast filters and it seems we could make it work, exactly with the same code, using wpseo_sitemap_entry filter. It’d work for posts, taxonomies and users. I’ve tested it and it works great as well. This is the filter in Yoast code -> https://github.com/Yoast/wordpress-seo/blob/trunk/inc/sitemaps/class-post-type-sitemap-provider.php#L226-233
Hey @SantosGuillamot 
Thank you very much for providing this example.
Have some questions on that:
-
I use a lot of custom taxonomies. Do you think i have to
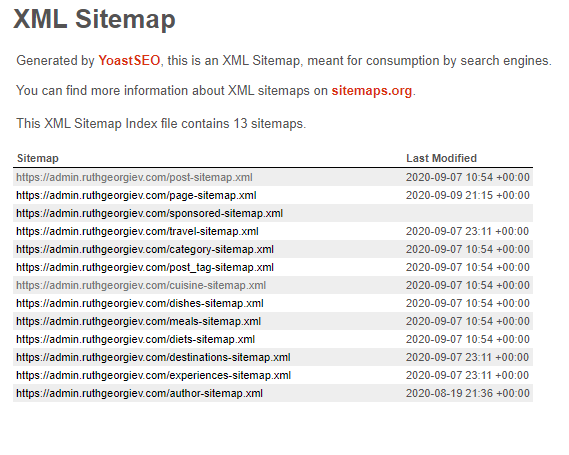
add_filterfor all the sitemaps? See Screenshot

-
As you can see from the screenshot the sitemap on my side is generated by Yoast, but i also use WordPress 5.5.1 version. So do you think i have to use them as you described here?
EDIT: Out of curiosity I took a look at Yoast filters and it seems we could make it work, exactly with the same code, using
wpseo_sitemap_entryfilter. It’d work for posts, taxonomies and users. I’ve tested it and it works great as well. This is the filter in Yoast code -> https://github.com/Yoast/wordpress-seo/blob/trunk/inc/sitemaps/class-post-type-sitemap-provider.php#L226-233
EDITED:
3. How can i test this in frontity to make sure it works?
Thank you very much!
If you’re using Yoast, I think the same filter should work for all the Post Types and for any url. And if you are using Yoast sitemap you should use this filter I mentioned. I think Yoast is overriding default WordPress sitemap so it shouldn’t be a problem.
This is not part of Frontity, it’s part of your backend. You just have to specify in your robots.txt where your sitemap, adding a line like this one:
Sitemap: https://admin.ruthgeorgiev.com/sitemap.xml
You can test it going to that url and navigating through the different post types and taxonomies you have.
As you mentioned, it works well just changing to the yoast filter instead:
add_filter('wpseo_sitemap_entry', 'change_urls');
What it does miss though is the front page url and the archive pages for custom post types.
Adding a page for the CPT archive would include it in “page-sitemap.xml” though. Which can be a temporary solution. We would still be able to use the url as archive, if that’s preferred.
So to get the front page url included as well - I created a custrom sitemap for Yoast.
-
I saved a local copy of this:
https://wp.mossbjerling.com/page-sitemap.xml -
Edited the links and xml code to this:
https://wp.mossbjerling.com/frontity_custom-sitemap.xml -
Included the frontity_custom-sitemap.xml file in the wp root installation (where wp-config.php is)
-
Listed the new custom sitemap in Yoast’s sitemap index, by adding this to the wp theme functions.php:
function add_sitemap_custom_items( $sitemap_custom_items ) {
$sitemap_custom_items .= '
<sitemap>
<loc>https://wp.mossbjerling.com/frontity_custom-sitemap.xml</loc>
<lastmod>2020-09-11-22T23:12:27+00:00</lastmod>
</sitemap>';
return $sitemap_custom_items;
}
add_filter( 'wpseo_sitemap_index', 'add_sitemap_custom_items' );
That should cover it up for anyone who needs a temporary solution for automated sitemaps.
Realizing that Yoast sitemaps does not include ACF images in the sitemap - as the ACF Content Analysis for Yoast SEO does not crawl the app domain. I guess the domain should be changed earlier than when its outputting the link URLs.
Maybe there’s a better alternative than Yoast’s sitemaps, if they dont adjust their plugin more for going headless.
There is no information regarding sitemap in the documentations. Could someone from team please consider adding it?
Hi @Divaksh
Regarding this, we have created an issue to have a look at it and try to provide a better explanation on this → https://github.com/frontity/docs/issues/251
Feel free to comment on the issue to add any specific information you missed from the docs so we can take it into account when we work on this.
Thanks a lot for your feedback
Hi !
I have generated my own sitemap.xml for different routes by using react-router-sitemap and now i want to open it in a route. e.g: https://staging.cashero.com/sitemap.xml
But it’s always giving me 404.
I have done this work many times in simple react websites. But first time, it’s creating issue only on frontity.
So, Can anyone please help me out on this issue ?
Thanks
Hi,
I wanted Google to index my site, so i found this thread and read up on how to do it. I changed my frontity sitemap with the function in the thread, and the new sitemap works, but the link to the homepage does not change. I removed the ‘no index’ setting in wordpress yesterday, and now Google has indexed my site. The problem is that is has indexed the wp site and the frontity site, and that the homepage is only indexed as the wp version. Is there another way to add a sitemap?
-Kasper
The reason is that Frontity doesn’t use react-router. It has its own router.