After quite some struggles, trying to figure out why either my products or posts don’t load on a hard refresh, depending on the postEndpoint I had set in settings, I had to dig deeper to figure out what is going on.
So what do I want to achieve is that blog post url should be domain.com/some-blog-post and a product url should be domain.com/some-product-url
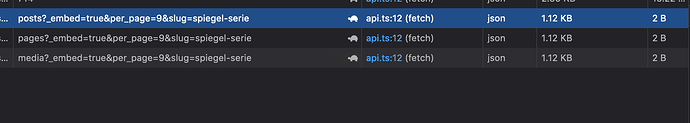
So they are basically using the same url structure. When that is the case when I try to go to domain.com/some-product I get a 404 because wp-source is making a request to 3 endpoints:
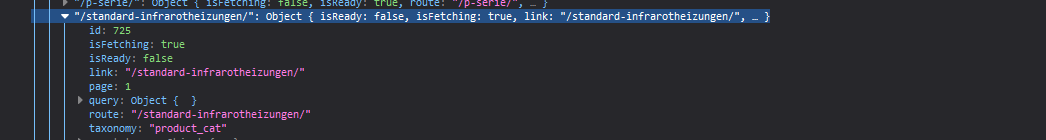
However, it doesnt make a request to product and I can’t figure out why. Here is my settings file, where you can see product is defined as a postType:
const settings = {
name: "webshop",
state: {
frontity: {
url: "http://localhost:3000",
title: "Webshop",
description: "WordPress installation for Frontity development",
},
},
packages: [
{
name: "@frontity/webshop-theme",
},
{
name: "@frontity/wp-source",
state: {
source: {
api: "https://api.webshop.de/wp-json/",
params: {
per_page: 9,
},
homepage: "/home/",
postsPage: "/blog/",
postTypes: [
{
type: "product",
endpoint: "product",
archive: "/product",
},
],
},
},
},
"@frontity/tiny-router",
"@frontity/html2react",
"@frontity/head-tags",
"woocommerce-shop",
],
};
export default settings;
Any help will be greatly appreciated. I am super desperate at this point as this is my last step left and not sure what to do so my product endpoint is also hit.
Debug info:
donkokoッ: ~
🧙🏼 > npx frontity info
## System:
- OS: macOS 10.15
- CPU: (8) x64 Intel(R) Core(TM) i5-8259U CPU @ 2.30GHz
- Memory: 193.04 MB / 8.00 GB
- Shell: 5.0.18 - /usr/local/bin/bash
## Binaries:
- Node: 10.14.2 - /usr/local/bin/node
- npm: 6.13.4 - /usr/local/bin/npm
## Browsers:
- Chrome: 85.0.4183.121
- Edge: 85.0.564.60
- Firefox: 70.0
- Safari: 13.0.2
## npmPackages:
- @frontity/core: ^1.8.0 => 1.8.0
- @frontity/head-tags: ^1.0.7 => 1.0.7
- @frontity/html2react: ^1.4.0 => 1.4.0
- @frontity/webshop-theme: ./packages/webshop-theme => 1.4.2
- @frontity/tiny-router: ^1.2.1 => 1.2.1
- @frontity/wp-source: ^1.8.4 => 1.8.4
- @hookform/error-message: 0.0.4 => 0.0.4
- axios: ^0.20.0 => 0.20.0
- frontity: ^1.11.1 => 1.11.1
- js-cookie: ^2.2.1 => 2.2.1
- libphonenumber-js: ^1.7.58 => 1.7.58
- libphonenumber-js-core: 1.0.0
- libphonenumber-js-max: 1.0.0
- libphonenumber-js-min: 1.0.0
- libphonenumber-js-mobile: 1.0.0
- react-content-loader: ^5.1.2 => 5.1.2
- react-content-loader/native: undefined ()
- react-hook-form: ^6.8.4 => 6.8.4
- react-select: ^3.1.0 => 3.1.0
- react-spring: ^8.0.27 => 8.0.27
- woocommerce-shop: file:packages/woocommerce-shop => 1.0.0
## npmGlobalPackages:
- frontity: Not Found
- npx: Not Found
Terminal output
{ ServerError: post type from endpoints "posts,pages,media" with slug "spiegel-serie" not found
at Object.eval (webpack-internal:///./node_modules/@frontity/wp-source/src/libraries/handlers/postType.ts:37:21)
at process._tickCallback (internal/process/next_tick.js:68:7)
name: 'ServerError',
status: 404,
statusText:
'post type from endpoints "posts,pages,media" with slug "spiegel-serie" not found' }
@mburridge I checked your video on youtube and based on the description there this should work 100%. Could you please let me know what I am doing wrong?
P.S. I have created a new project from scratch and only added the postEndpoints and changed the API url and it still doesnt work.
Greetings