Hello
I want to Migrate Wordpress to Frontity.
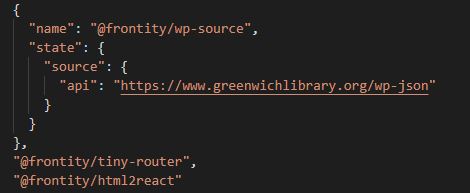
I even got a posts from frontity.settings.js to api,
I don’t know how to get a theme.
How do I move the entire WordPress to frontity?
Hi @limup3
Welcome to the Community!
Here you have a Quick Start Guide that shows how to create a Frontity project using one of the default themes (but you could choose some other)
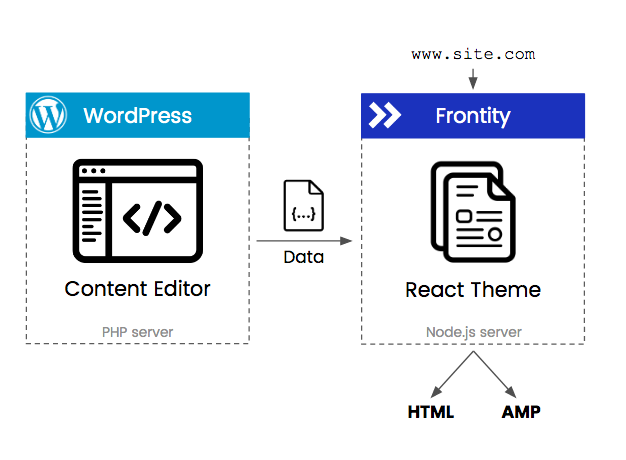
With Frontity you can create your WordPress theme with React. The Wordpress content is available through REST API and Frontity will simplify as much as possible the connection of your React app with your Wordpress data.
Here you have a workshop with a full project explained so you can get a better idea of how to create a theme with React that displays data from a Wordpress installation
Hope this helps
thanks for the answer. but what I want was to migrate whole wordpress site into frontity for further modification.
will be looking forward to hear from you thanks
Hi @limup3,
 Can you elaborate a bit more what do you mean by this?
Can you elaborate a bit more what do you mean by this?
A Frontity project requires a WordPress server to get the data (via REST API)

I have currently brought Wordpress data through the Rest API.

But what I want is not only the data but also the same composition as the Wordpress homepage.
How can I make Frontity the same as Wordpress design?
Hi @limup3,
The whole idea behind Frontity is being able of using/creating React themes that display WordPress content. So, you’ll have to recreate the composition of your WordPress design with React.
React themes in Frontity works very different than WordPress themes, mostly because Frontity is very performance oriented. That’s why Frontity uses things such as CSS-In-JS, its own state management, its own routing system and more
So, our recommendation would be that you recreate your WordPress theme using these tools in the same way themes like twentytwenty-theme were recreated with Frontity (improving its performance and Developer Experience)
Some shortcut you can take yo emulate your WordPress theme is to use the <Global> component to load global styles in your Frontity project. This way has the drawback of being less performant as you’ll add to the final bundle styles that may not be used (versus CSS-In-JS which will only add to the bundle those styles needed for each page)
Here you have a related thread
Hope this helps
thanks for the answer.
Your answer was very helpful!