I ll PR to undo this so that you can merge it before announcing the new release.
Thanks for the PR Michal.
It’s not that this is that important, because the @comments/:post-id pattern introduced doesn’t use pagination or queries, but I think it’ll be important for future non-URL patterns made by us or the community 
This feature, the beta version, has been released ![]() : Read the full Release Announcement.
: Read the full Release Announcement.
Following @mmczaplinski 's code, I created a CodeSandbox to show an example implementing it. I recommend you to point it to your own WordPress site, so you can test the different settings and submit new comments (it isn’t currently allowed in test.frontity.org).
We also created a demo explaining a bit this example and how the package works:
The only suggestion I have is to add a check before adding the comments to your theme so it works without a comments package.
Maybe check state.comments before adding the main component:
state.comments && <Comments postId={post.id} />;
And maybe check actions.comments?.submit before adding the form:
actions.comments?.submit && <CommentsForm postId={postId} />;
Two other things:
- Should we open a FD for the
commentsnamespace to start discussing it? - Should we open FDs for other
wp-commentsfeatures, like theCommentscomponent, a setting to fetch comments in SSR and so on?
Hello Frontity team,
Thank you so much for releasing this package which supports WordPress comments. 
I’ve implemented it and all worked fine. Please check it out here:
However, one thing i’ve noticed is that, when i navigate through the other posts, the comments section is not rendered.
Scenario:
- Go to the Link i provided above
- Scroll down to “READ NEXT” section which is right after the comments section
- Click on some of the posts e.g.“How To Make Easy Homemade Pizza Dough”
You’ll find out that the comments section is not appearing, but after reloading the page.
Any advices on this?
Thanks so much.
Best,
Dejan
@dejangeorgiev is the repo available to check if this is a bug in the comments package or the error is somewhere else?
By the way, they look awesome 
Hi @luisherranz 
Thank you very much! 
Yes, here is the repo  https://github.com/dejangeorgiev/ruthgeorgiev-frontity
https://github.com/dejangeorgiev/ruthgeorgiev-frontity
It’s a bit hard to debug this as I’m looking at a few issues that are obscuring what is going on for me 
-
The comments form shows up correctly for me e.g. when I go to
localhost:3000/how-to-make-perfect-carrot-cupcakes/directly. -
However, the “Recommendations” section does not actually show up at all!
-
When I open up the console, I get the following error:
ServerError: post type from endpoints "posts,pages,media" with slug "388" not found
at Object.eval (webpack-internal:///./node_modules/@frontity/wp-source/src/libraries/handlers/postType.ts:37:21)
at Generator.next (<anonymous>)
at asyncGeneratorStep (webpack-internal:///./node_modules/@frontity/wp-source/src/libraries/handlers/postType.ts:4:1069)
at _next (webpack-internal:///./node_modules/@frontity/wp-source/src/libraries/handlers/postType.ts:4:1383)
at eval (webpack-internal:///./node_modules/@frontity/connect/src/scheduler.js:7:128)
at batchedUpdates$1 (webpack-internal:///./node_modules/react-dom/cjs/react-dom.development.js:3683:146)
at batch (webpack-internal:///./node_modules/@frontity/connect/src/scheduler.js:7:113)
at batched (webpack-internal:///./node_modules/@frontity/connect/src/scheduler.js:10:261)
I think that you want to load the data from the recipes endpoint and not the posts, pages or media. Looks like you might have a misconfigured handler here, I’m not quite sure 
- I’ve noticed that when I browse with adblock on (uBlock origin), the page loads and then goes blank because the
adsbygoogleobject is not present in the window. This might actually be an error on our side, but we’ll have to investigate!
Are you able to reproduce the issues that I mention ?
Hello,
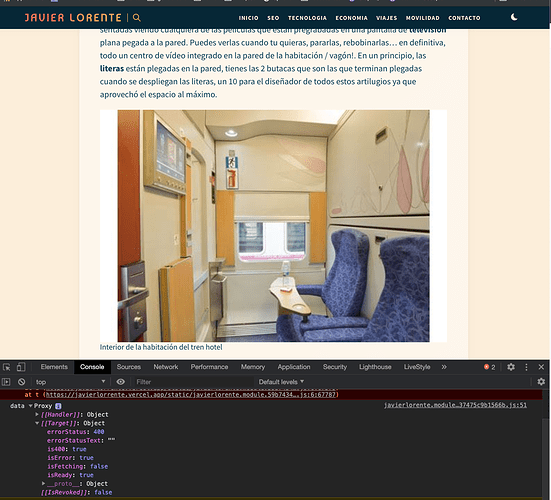
I have implemented the new comments package, but it doesn’t display the comments (I have done it exactly like on the codesandbox https://javierlorrente.vercel.app/trenhotel-de-renfe
If I try to post a new comment, it appears, but disappears if I reload the page
I have logged the data and it shows error
this is the repo : https://github.com/alexadark/javierlorrente
I think it’s related to the type param you’re adding in the frontity.setting.js file. This is being added trying to fetch the comments as well and it’s returning an error. Could you check if that’s the problem? Is there any special reason why you’re adding that params?
Thanks so much for investigating these issues. Yes, this is very helpful and i will try to fix it.
Could you please let me know if you are able to reproduce the issues regarding tot the adblock / adsbygoogle.
Many thanks.
Best,
Dejan
Thanks, yes that fixes the problem!
I don’t remember why I had this type param!
Pfff I wrote this the other day, 5mn after your answer, and didn’t hit send 
Hi! I was working with this package in a typescript theme and I noticed that the interface for a comment entity is called WpComment and I was wondering if in order to match better what already exists in @frontity/source this interface should be called WpCommentEntity or CommentEntity.
Also, in addition to this, I want to ask something else, would it be better if these types started with the type of data they are? Like DataComment, EntityComment, so when trying to import them, if you are looking for an entity the first results in the autosuggest would be those starting for entity. I don’t know if it is worth the change, just thinking out loud.
One more idea that could be added in a future version could be a Derived state to get the total comments of a post, as they might be nested inside each other and it is just not trivial as to use data.items.length, but we need to sum them up somehow.
Definitely.
Great idea.
Feel free to open a PR for those two 
This is also a good idea, but I am afraid it’s a bit late for the v1 now.