Which one should we choose?
Emotion
-
Documentation
Their website is awesome. In my opinion, it is already up to the styled-components standard. -
Features
I like thecssprop: https://emotion.sh/docs/css-prop
I don’t like the JSX Pragma but that’s not needed when the babel plugin is used.
And obviouslystyled.
Past problems like global CSS have been solved. -
React Concurrent
Ready -
Community
- Github stars: 7000
- Npm downloads: 900k
- Contributors: 141
-
Bundle size
60Kb (npx package-size @emotion/core,@emotion/styled --analyze) -
Speed
All the benchmarks I’ve found are from old versions. We can’t say one or the other is faster although historically emotion has been faster in the past.
Styled-Components
https://www.styled-components.com/
-
Documentation
Their website is awesome. -
Features
I think the only way to use it is withstyled. -
React Concurrent
Not ready, they still usefindDomNode. It doesn’t seem like it is going to be fixed in the near future. -
Community
- Github stars: 22000
- Npm downloads: 680k
- Contributors: 229
-
Bundle size
100kb (npx package-size styled-components --analyze) -
Speed
All the benchmarks I’ve found are from old versions. We can’t say one or the other is faster although historically emotion has been faster in the past.
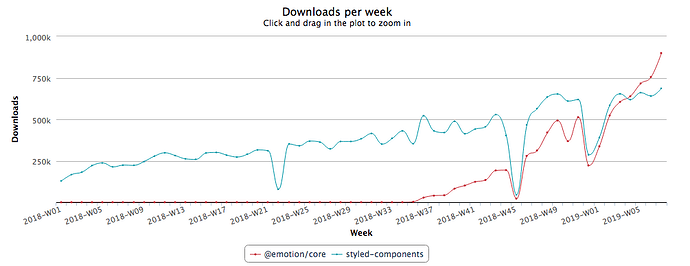
Npm download comparison:
https://npm-stat.com/charts.html?package=%40emotion%2Fcore&package=styled-components&from=2018-01-01&to=2019-02-17