Hey everyone
I’m using a WordPress installation that lives inside of a folder. It’s temporary whilst I have the site on a development server.
You can visit the working site here:
https://dev.theliftagency.com/martonmills/
https://dev.theliftagency.com/martonmills/wp-json/wp/v2/posts
(note the folder)
But when I use this in state.source.url, like this, I’m getting some unexpected behaviour:
const settings = {
name: 'frontity',
state: {
frontity: {
url: 'https://dev.theliftagency.com/martonmills/',
title: 'Marton Mills',
description: 'Description here',
},
},
packages: [
{
name: 'marton-new',
},
{
name: '@frontity/wp-source',
state: {
source: {
url: 'https://dev.theliftagency.com/martonmills/',
homepage: '/homepage',
postsPage: '/latest-news',
},
},
},
'@frontity/tiny-router',
'@frontity/html2react',
],
};
export default settings;
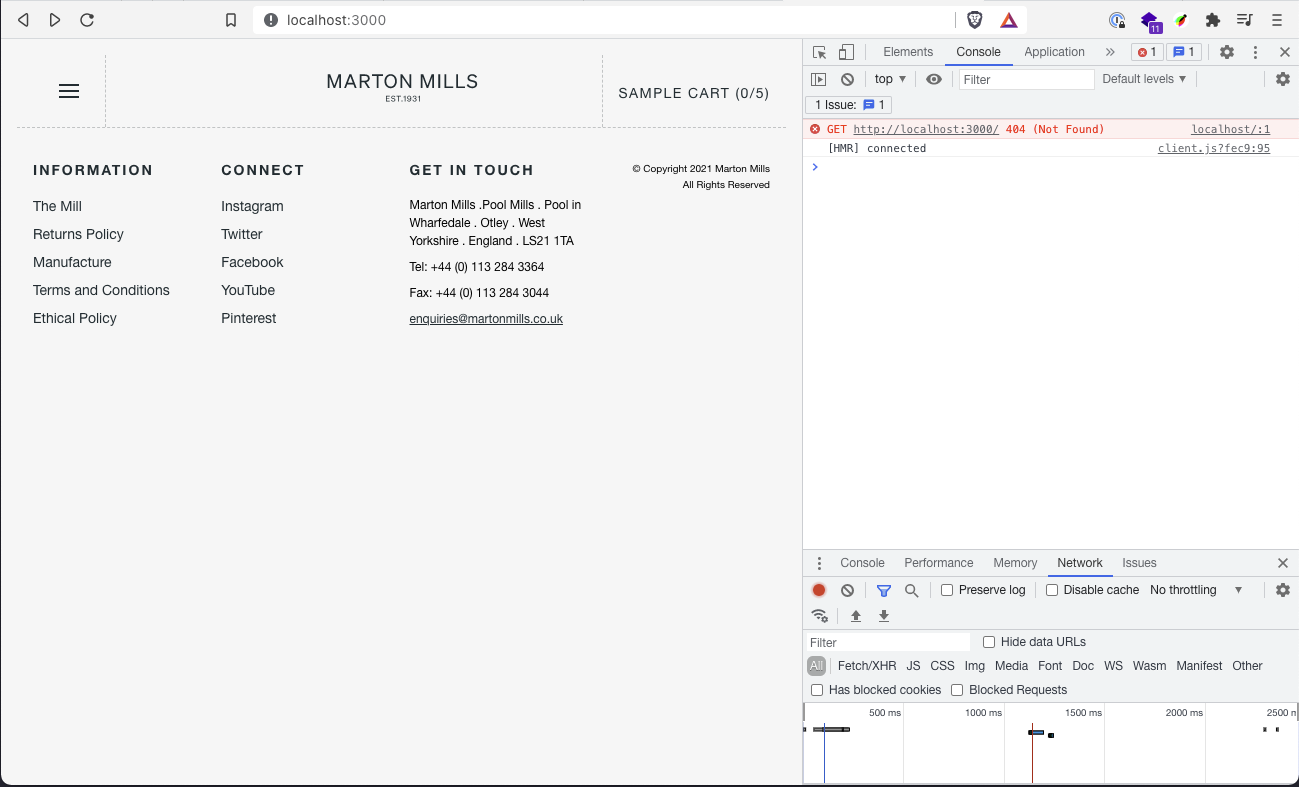
Firstly, when I visit http://localhost:3000 I get a 404 error like so:

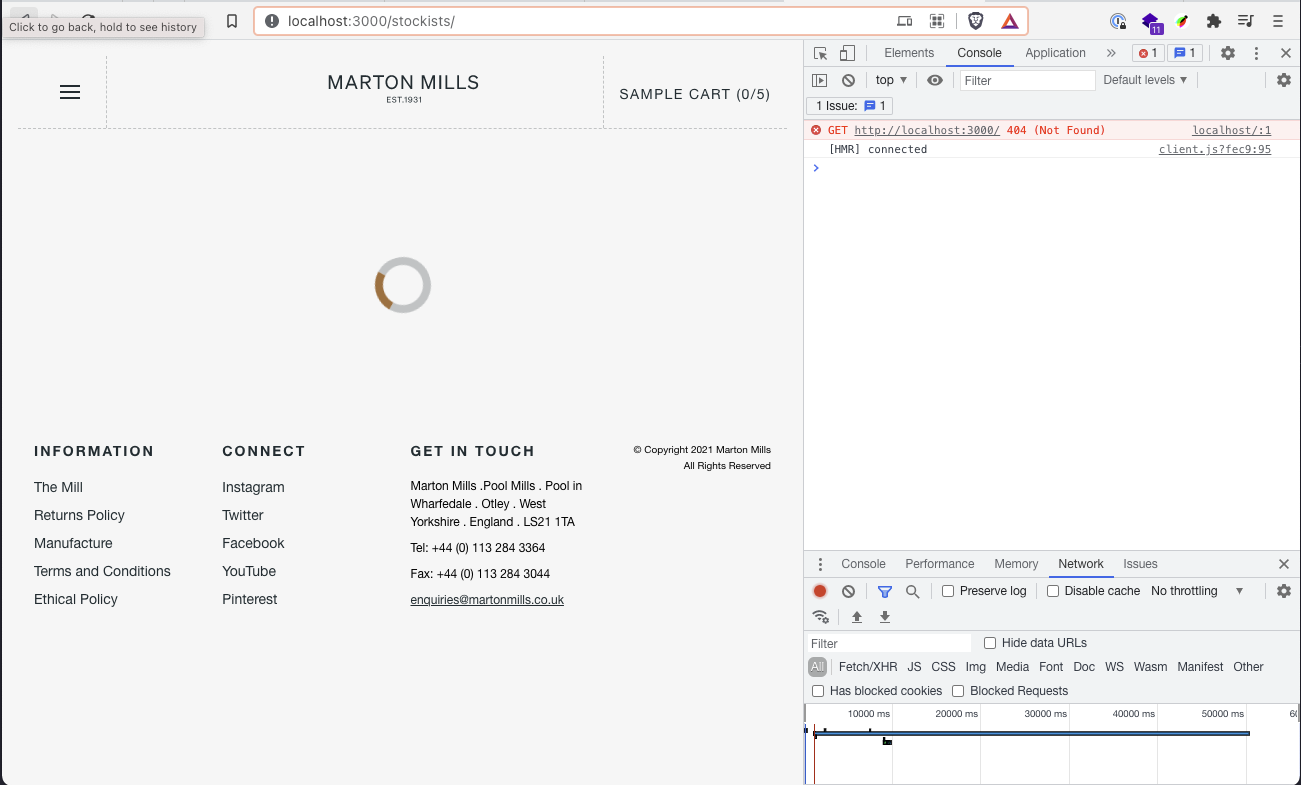
If I visit one of the pages, I get the same error (this time with a <Loading /> but this is expected from my code):

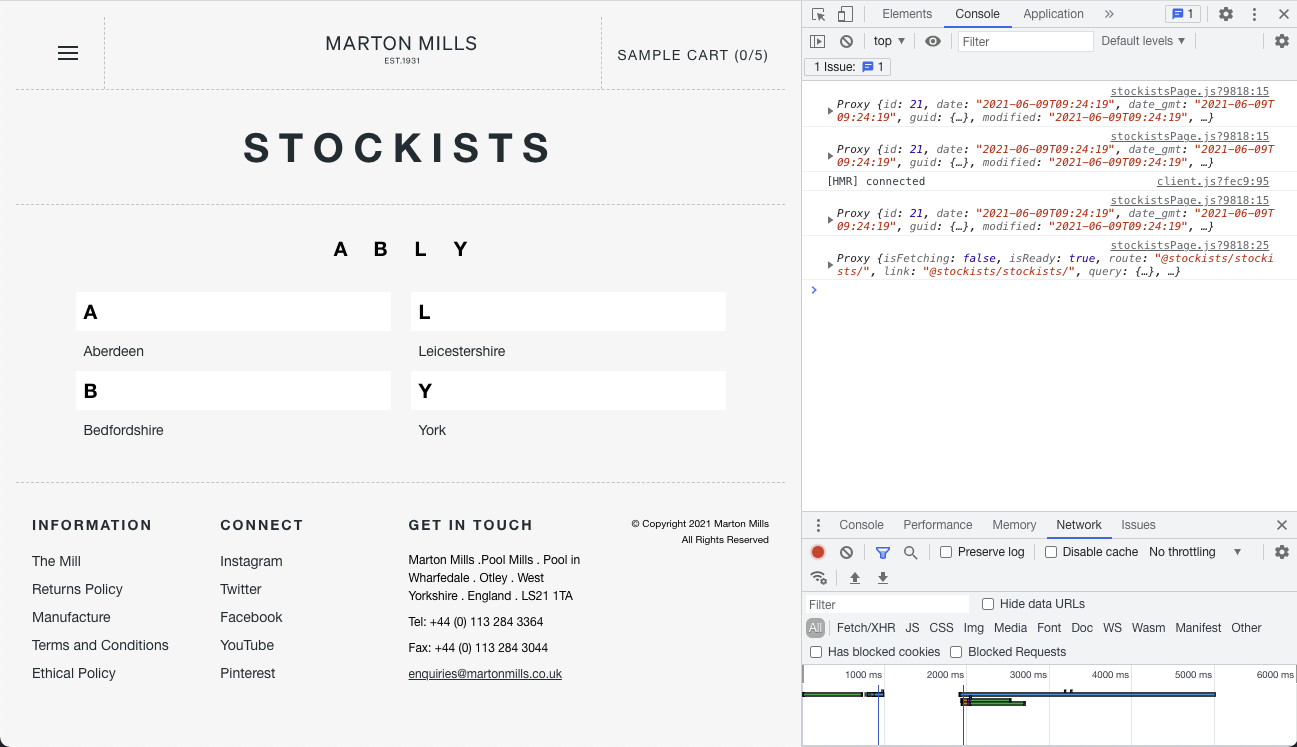
If I change the URL to be http://localhost:3000/martonmills/stockists the data loads:

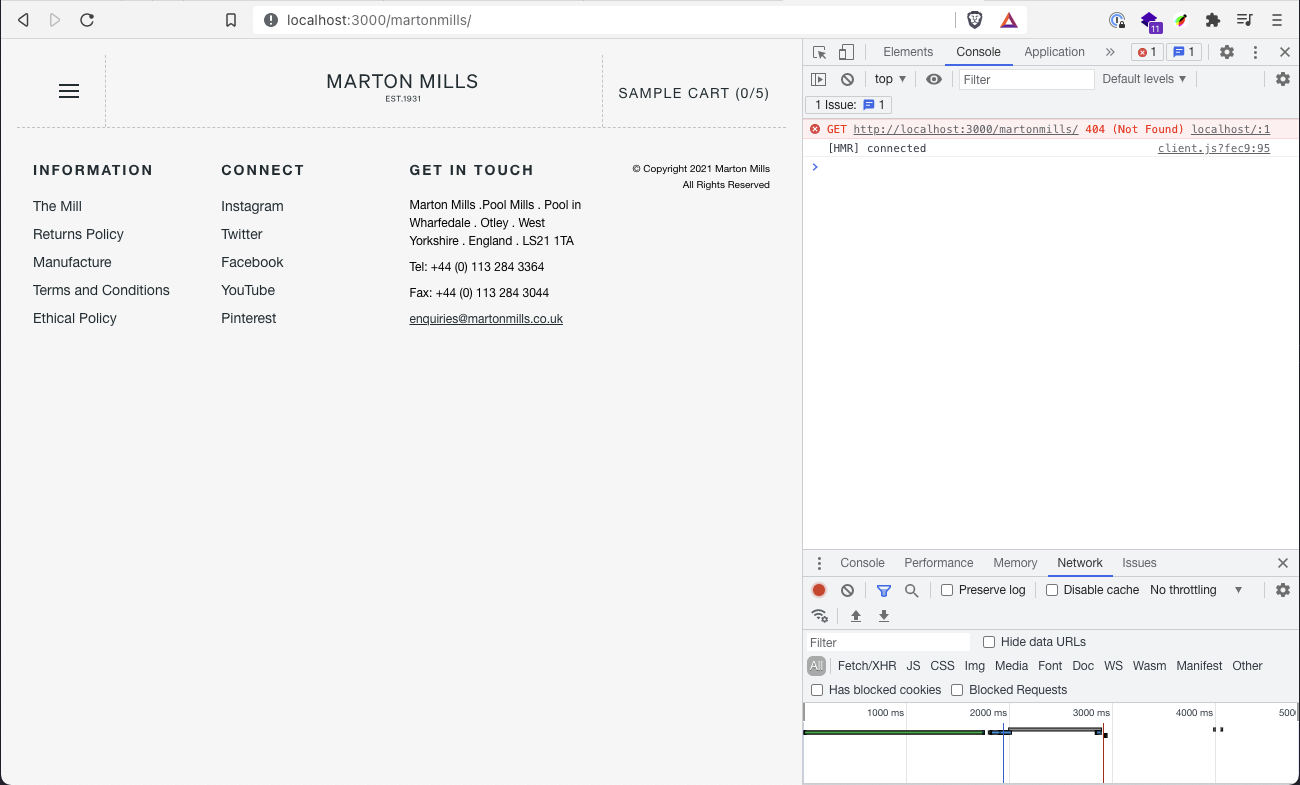
So by that logic, I’d expect visiting http://localhost:3000/martonmills would give me the homepage, but I get the same 404 error as before (I tried martonmills/homepage too but same thing):

Any ideas what might be going on here? Previously I had the exact same WordPress instance (same database, etc) on another server but it wasn’t in a folder, and it was all working fine.
Edit: If it helps, the hosted URL is doing the same thing:
https://marton-mills-qmky6.ondigitalocean.app/martonmills/stockists/
