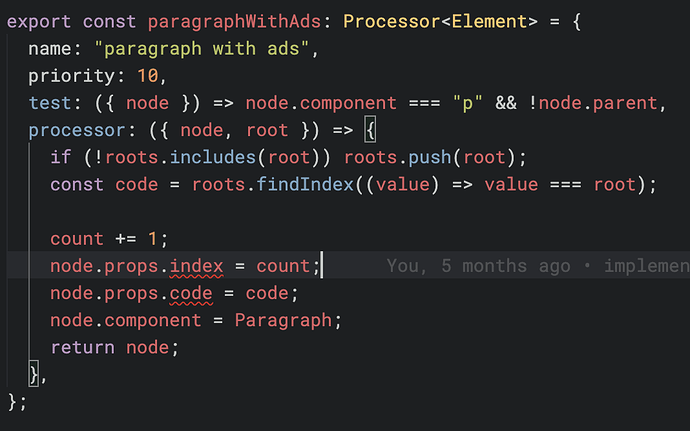
Final implementation
New types
-
Added the
MergePackagesutility. It simply removes thenameproperty from each package and returns the intersection of all of them, as specified in the implementation proposal. It is exported fromfrontity/types.import { MergePackages, Derived } from "frontity/types"; import Source from "@frontity/source/types"; import Router from "@frontity/router/types"; interface MyPackage { state: { // Derived prop that depends on source and router packages. someProp: Derived<Packages>; }; } // All packages merged together. type Packages = MergePackages<Source, Router, MyPackage>; -
Moved the
frontitynamespace fromPackageto the newFrontityinterface. Now, if you need to access properties likestate.frontity.url,state.frontity.rendering, etc. you have to importFrontityfromfrontity/typesand include it inMergePackagesas any other package.import { Frontity, MergePackages, Derived } from "frontity/types"; interface MyPackage { state: { // Derived prop that depends on the frontity namespace. someProp: Derived<Packages>; }; } // All packages merged together. type Packages = MergePackages<Frontity, MyPackage>;
Other changes
- Adapted all packages to use
MergePackagesandFrontitytypes if needed. - Refactored the
Settingstype to improve package types resolution.
 :
: