HI. I got Frontity working on my local machine and I wanted to set it up on a subdomain of my website but I have not been able to. Here is my last two attempts:
┌─ ~/hire-me.jackalope.tech
└─➤ npx frontity dev
npx: installed 146 in 11.926s
Error: Cannot find module '@frontity/core'
Make sure that you are running frontity inside a Frontity project.
If so try installing @frontity/core again with npm i @frontity/core.
If you need help please visit https://community.frontity.org/.
┌─ ~/hire-me.jackalope.tech
└─➤ npm i @frontity/core
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
+ @frontity/core@1.2.0
added 4 packages from 1 contributor, removed 484 packages, updated 4 packages and audited 8316 packages in 20.174s
found 0 vulnerabilities
┌─ ~/hire-me.jackalope.tech
└─➤ npx frontity dev
npx: installed 146 in 9.974s
Error: Cannot find module '@frontity/core'
Make sure that you are running frontity inside a Frontity project.
If so try installing @frontity/core again with npm i @frontity/core.
If you need help please visit https://community.frontity.org/.
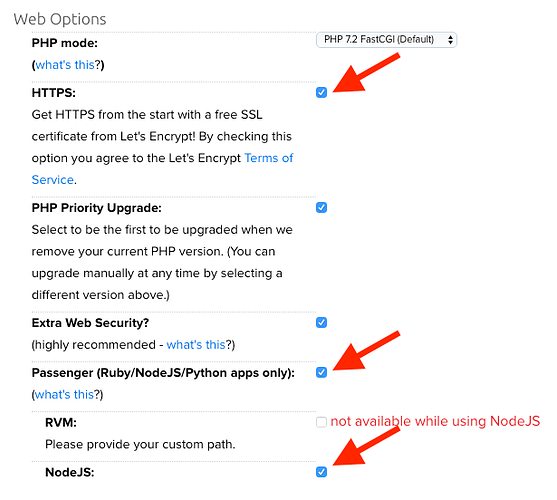
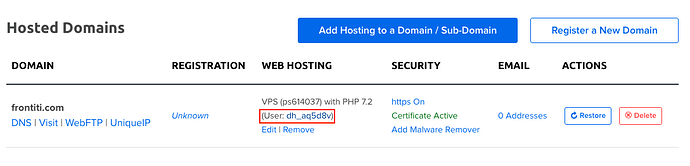
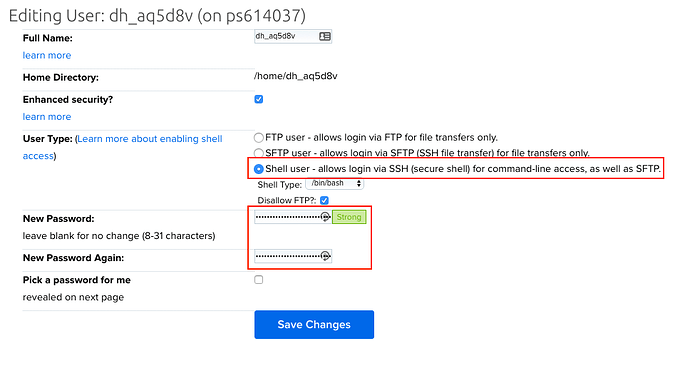
I’m on a Dreamhost VPS server. I’m running the lastest version of Node, NPX, and NPM through NVM.
I realized that it was having trouble grabbing frontity from the node modules folder for some reasons o I tried the follow:
┌─ ~/hire-me.jackalope.tech
└─➤ node frontity dev
internal/modules/cjs/loader.js:605
throw err;
^
Error: Cannot find module '/home/jcklpe/hire-me.jackalope.tech/frontity'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:603:15)
at Function.Module._load (internal/modules/cjs/loader.js:529:25)
at Function.Module.runMain (internal/modules/cjs/loader.js:775:12)
at startup (internal/bootstrap/node.js:300:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:826:3)
┌─ ~/hire-me.jackalope.tech
└─➤ node .node_modules/frontity dev
internal/modules/cjs/loader.js:605
throw err;
^
Error: Cannot find module '/home/jcklpe/hire-me.jackalope.tech/.node_modules/frontity'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:603:15)
at Function.Module._load (internal/modules/cjs/loader.js:529:25)
at Function.Module.runMain (internal/modules/cjs/loader.js:775:12)
at startup (internal/bootstrap/node.js:300:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:826:3)
┌─ ~/hire-me.jackalope.tech
└─➤ ls
favicon.gif favicon.ico frontity.settings.js node_modules/ old.index.html package-lock.json package.json packages/
┌─ ~/hire-me.jackalope.tech
└─➤ node ./node_modules/frontity dev
/home/jcklpe/hire-me.jackalope.tech/node_modules/@frontity/connect/src/index.js:1
(function (exports, require, module, __filename, __dirname) { export { observe, unobserve } from "./observer";
^^^^^^
SyntaxError: Unexpected token export
at new Script (vm.js:83:7)
at createScript (vm.js:267:10)
at Object.runInThisContext (vm.js:319:10)
at Module._compile (internal/modules/cjs/loader.js:685:28)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:733:10)
at Module.load (internal/modules/cjs/loader.js:620:32)
at tryModuleLoad (internal/modules/cjs/loader.js:560:12)
at Function.Module._load (internal/modules/cjs/loader.js:552:3)
at Module.require (internal/modules/cjs/loader.js:658:17)
at require (internal/modules/cjs/helpers.js:22:18)
EDIT:
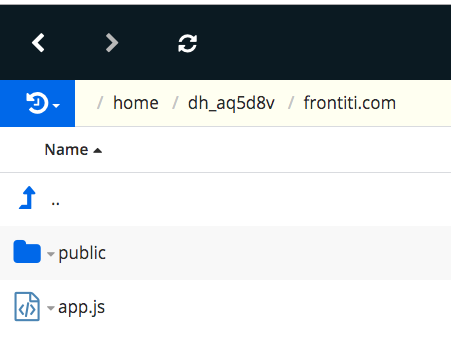
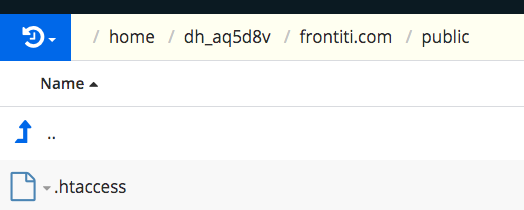
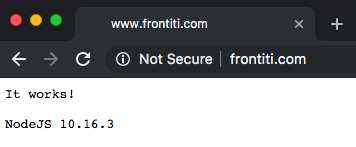
Okay I have got the thing installed and running but I can’t access it from my url. I’ve never set up any other kind of website than a wordpress and a static html website so maybe this is super basic but how do I get it to actually point to my frontity website?
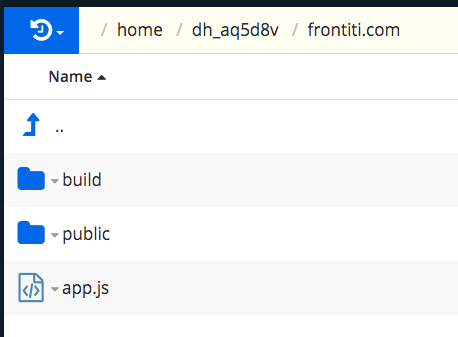
This shows some of my lack of knowledge here, as I don’t really understand why frontity is structured the way it is.
I’ve never put a react website up before but I think it wouldn’t be that different from how I do things locally. I would have my index.html and then react would inject into that html with the app.js file etc etc.
But that’s not how frontity is set up. How is frontity set up? I’m not entirely sure. It seems to me that it’s compiling html files and serving them using the javascript as an HTML engine instead of using the PHP engine that normally wordpress has.
I’m not entirely even sure that’s how I want things set up but looking at your docs it seems like there’s def multiple ways to do things.
Regardless, it’s clearly not set up like a default create-react-app style app. So how do I get this thing to appear?
I’m going to leave the node server running in case you want to check. My website should be appearing here: hire-me.jackalope.tech
If you have any suggestions I’d be super thankful! I’m not really a full on dev, I’m just a designer who knows enough code to get themselves in trouble