@luisherranz Okay so I made some progress but I’m having trouble getting it to switch over to the new theme.
https://hire-me.jackalope.tech/
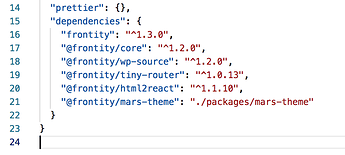
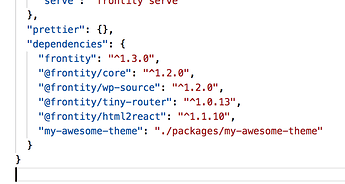
It properly brings stuff up but it’s on the mars theme. I changed over the package.json to look like this:
{
"name": "bolt-web",
"version": "1.0.0",
"private": true,
"description": "Frontity project",
"keywords": [
"frontity"
],
"scripts": {
"dev": "frontity dev",
"build": "frontity build",
"serve": "frontity serve"
},
"prettier": {},
"dependencies": {
"@frontity/core": "^1.2.0",
"@frontity/html2react": "^1.1.10",
"@frontity/tiny-router": "^1.0.13",
"@frontity/wp-source": "^1.2.0",
"desert-jackalope": "file:packages/desert-jackalope",
"frontity": "^1.3.0"
}
}
Which is what it looks like on my local machine too. But then if I hit: npx frontity dev it will result in an error message saying it can’t find desert-jackalope.
If I install via npm using npm install ./packages/desert-jackalope then it will link to the correct file but it will put it under "desert-jackalope": "@frontity/mars-theme", instead of "desert-jackalope": "file:packages/desert-jackalope",
If I use npm link ./packages/desert-jackalope then it will do the same thing as my manual insertion of "desert-jackalope": "file:packages/desert-jackalope", but will give me the same error when I run npx frontity dev
Any thoughts?







 Now none of my images are loading and IDK why. I also tried rerunning
Now none of my images are loading and IDK why. I also tried rerunning