There is an important change coming from the previous version: we want to have full serverless support.
Serverless functions are single files with this structure:
module.exports = (req, res) => {
res.end(`Hello from my serverless function!`)
}
Constrains:
-
Single file only, no
node_modules.
We’ll have to usewebpackornccto create a single-file bundle. -
The smaller the better.
We’ll have to pay attention to the size of all modules we use in production. -
Export a function that handles an HTML request.
Serverless functions don’t need to worry about starting a server or handling static assets: they just handle the HTML request.
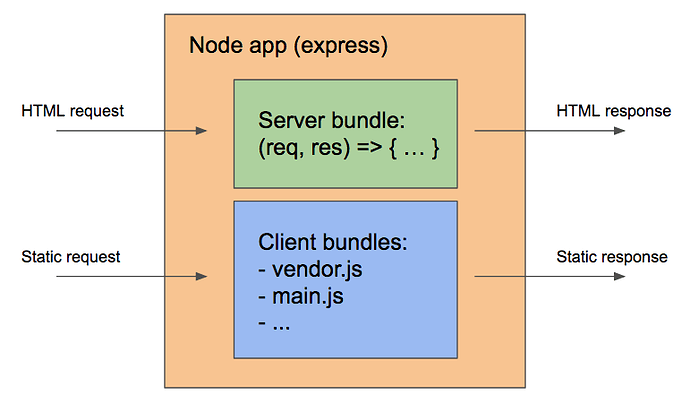
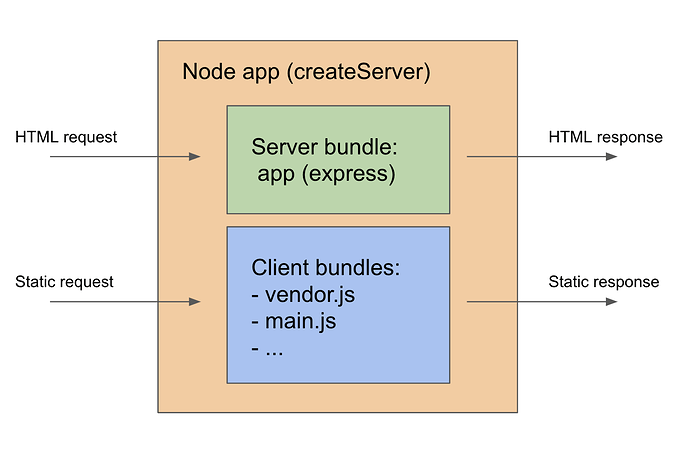
That server bundle (and the client one) is what users get when they run frontity build.
Running Frontity on Node
On top of that, we need something like express in case the user wants to start a regular Node app to serve both the HTML and static assets:
This Node app is what users get when they run frontity serve.