Hi! I just beginning to try some Frontity project out and It didn’t come out as I think it should be
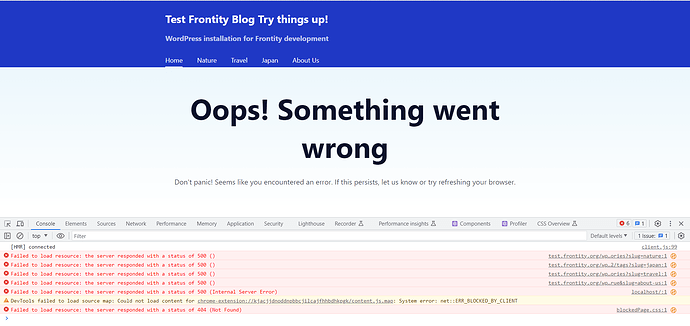
I created the project and choose the mars-theme as recommended, then I run the project locally and the Test demo Blog should have worked 'cuz I haven’t do anything, but it didn’t work!
also, when I try to look into the project about Frontity in CodeSandbox, it has the same problem too!
How can I fix this problem? Or what did I do wrong?
I have:
node 16.13.0
npm 9.8.1
npx 9.8.1
yarn 1.22.19
Project Name: frontity-project-101
- I still don’t have the WordPress account of my own and just trying to edit the demo blog as a beginner
- and right now I just kinda want to see the normal one…
Oh! and if I try to add /wp-json behind the state.source.url?? umm this “https://test.frontity.org” one
it happens to go to Error 404 [Oops! 404 That page can’t be found]
aaand I still don’t know what happen or what I was doing, but hoping to find the way out soon!
Thank you!~