Hey @shaun thanks a lot for sharing and welcome to Frontity 
Awesome! Looking forward to seeing the code 
Awesome Shaun! Thanks for sharing your site with the community, much appreciated. 
Is it ok for you if I include it on the next Frontity newsletter as well?
Hi Reyes,
Yes, more than happy for you to share the site.
I’ll be doing some updates over the next couple of days and will add credits/link to frontity.org for you too.

Great, thank you Shaun!
Wow some amazing work. 
Hi @shaun. As I told you last week, I wanted to give you some comments about the code 
Build folder
First, you should be able to remove the /build folder from your git repository and add it to your .gitignore file because the new Now builder (@frontity/now) runs the build step in the cloud.
If it doesn’t work let me know and we’ll try to figure out why.
Routing with custom React elements
If you want to use a custom React element for the homepage, it’s better if you switch to “or” syntax. Instead of this:
const Theme = (
...
<Body>
{data.isFetching && <Loading />}
{data.isHome && <Home />}
{data.isArchive && <List />}
{data.isPostType && <Post />}
{data.is404 && <Page404 />}
</Body>
);
Do this:
const Theme = (
...
<Body>
{(data.isFetching && <Loading />) ||
(data.isHome && <Home />) ||
(data.isArchive && <List />) ||
(data.isPostType && <Post />) ||
(data.is404 && <Page404 />)}
</Body>
);
That means that if <Home /> loads, <Post > won’t. Even if the homepage is a "page".
We want to release a <Switch> component to make this easier in the future.
Package name
You don’t have to start your package with "@frontity" (like "@frontity/primitiveone").
Actually, as that name is the npm package name, you can name it only "primitiveone" or use your own npm organization scope.
Apart from that I see some 404’s right now because your WP site is down. Let me know when it’s up again and I’ll take another look at the code to see if I can help you more! 
Hi Luis,
So that’s weird.
Seems the last deployment failed, it’s a clean wp env and I updated frontity last week.
I changed the settings in wp, resaved and cleared the rest cache. It now loads the HP but not sure if the cache is having issues with the _embed=true.
I’ll look into it further later today
So, brief follow up…
Build folder
It was only one file, build/server.js, that seemed to be getting commited.
I have manually removed it and added an exclude rule for the file.
Routing with custom React elements
The previous 404 issues seemed to be caching.
The <Switch> sounds good.
Changing this syntax breaks my current setup.
Reading your comment has made me realise I am just loading and consecutively here…
Package name
Config sorted, thanks and published 
Hi !
Can you please tell me that how you ran YoastSEO sitemap.xml on your site ?
I am also doing it in a same way but always getting error of 404. So please help me.
Thanks
Hi @bilalasif95,
Exact setup depends on your hosting and the post types you are listing in the sitemap, at present this site is currently deployed on Vercel.
301 redirects set on the client side and a canonical tag in the html head.
These are set in the Vercel config file here: primitiveone/vercel.json at master · primitiveshaun/primitiveone · GitHub
Yoast SEO will automatically create a 301 for /sitemap > /sitemap_index on your WP install so just point your redirect at that.
To get the client side URL displayed in the sitemaps I had to hack the core files in Yoast SEO to replace the root URL and disable auto-updates (there’s a few issues open re: headless support in the yoast repo, I think the official line is it’s not supported yet).
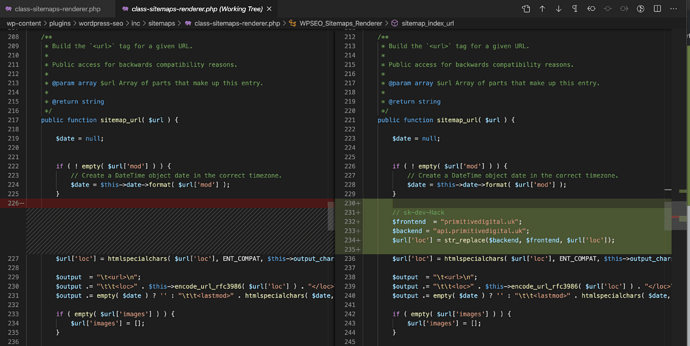
I updated this code in the plugins/wordpress-seo/inc/sitemaps/class-sitemaps-renderer.php
/**
* Build the `<sitemap>` tag for a given URL.
*
* @param array $url Array of parts that make up this entry.
*
* @return string
*/
protected function sitemap_index_url( $url ) {
$date = null;
if ( ! empty( $url['lastmod'] ) ) {
$date = $this->date->format( $url['lastmod'] );
}
// sk-dev-Hack
$frontend = "primitivedigital.uk";
$backend = "api.primitivedigital.uk";
$url['loc'] = str_replace($backend, $frontend, $url['loc']);
$url['loc'] = htmlspecialchars( $url['loc'], ENT_COMPAT, $this->output_charset, false );
$output = "\t<sitemap>\n";
$output .= "\t\t<loc>" . $url['loc'] . "</loc>\n";
$output .= empty( $date ) ? '' : "\t\t<lastmod>" . htmlspecialchars( $date, ENT_COMPAT, $this->output_charset, false ) . "</lastmod>\n";
$output .= "\t</sitemap>\n";
return $output;
}
See image below:
I wouldn’t really say this is a recommend way of doing this, @koli14 was also looking into similar issues at the time, not sure if he’s got a better solution…
However, I hope this helps 
I have this code in my function.php
function change_urls($url_list)
{
for ($i = 0; $i < count($url_list); $i++) {
foreach ($url_list[ $i ] as $attr => $value) {
if ('loc' === $attr) {
$parsed_url = wp_parse_url($value);
$parsed_url['scheme'] = 'https';
$parsed_url['host'] = '{my frontity url (e.g.:google.com)}';
$url_list[ $i ][ $attr ] = str_replace('//{my wp url(e.g.: wp.google.com}/', '//{my frontity url}/', $value);
}
}
}
return $url_list;
}
add_filter('core_sitemaps_posts_url_list', 'change_urls');
add_filter('core_sitemaps_taxonomies_url_list', 'change_urls');
add_filter('core_sitemaps_users_url_list', 'change_urls');
And then use a robots.txt: Use a robots.txt file in the root - #2 by christian.nascimento
Sitemap: https://{your wp url}/wp-sitemap.xml
User-agent:*
Disallow:Thanks sir for explaining in a very good way. But i think it won’t be helpful for me because i have deployed my site through dockers and also i don’t want to open Yoast SEO sitemap file. I want to open my own generated sitemap.xml on my frontity web (I generated that file through react-router-sitemap) which contains only front-end routes.
Hey @bilalasif95,
Sorry, that’s a totally different matter.
I know Frontity does has configurable support for serving some root/public files (robots.txt).
As react-router-sitemap relies on webpack/babel config I’m not sure how/if you can do this.
I’d have to suggest you open a new ticket on the community if you didn’t manage to get it running.
OK sir sure. I am opening a new ticket. Yes you are right i want to open a root/public file named as sitemap.xml generated from react-router-sitemap same like robots.txt
Hi @mike1 !
Yes we have loaded sitemap.xml file from nginx and now it’s working But what exactly i want, wasn’t resolved in frontity.
Thanks
Yoast SEO sitemap, not working. please help. Thanks