We can use this topic to talk about how we explain Frontity’s Server Side Rendering.
This is the info we have right now in the Github repository:
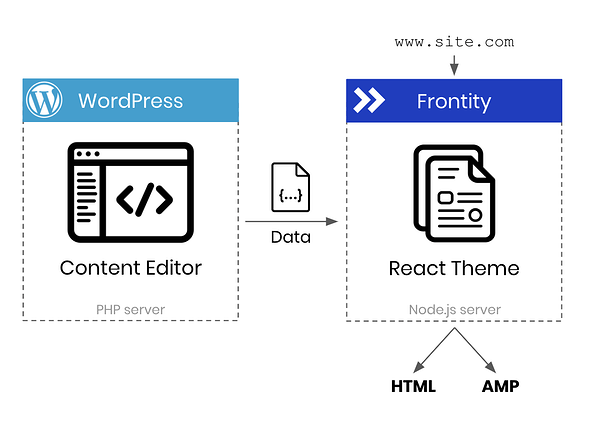
» How does Frontity work?
Frontity is a React app that lives in Node.js, separated from WordPress.
- It uses the WP API to retrieve content and generate the final HTML.
- It is also capable to generate AMP pages with the same React code and CSS.
Why a different Node.js server?
React is a JavaScript library. In order to generate HTML for the visitors or Google, the server needs to be able to run JavaScript as well.
In theory a PHP server can send an empty HTML with the JavaScript files and the visitor will see the page after the JavaScript has loaded, but it is not a good user experience and certainly not recommended if your site needs to rank in Google.
Frontity is prepared to be hosted either in a regular Node.js server or in serverless services like AWS Lambda, Now, Netlify, Google Functions and so on. That makes it super cheap and infinitely scalable.