This is a package which allows using gutenberg with gatsby. I’ve had a look at it to see if we can extract some ideas and put them in frontity. Here are my impressions:
Description
This package allows you to create blocks in the WP block editor and then use them in the gatsby app or write your own block “implementations” in react. In that sense it’s quite similar to html2react.
-
It’s not that easy to set up (as far as I can see it requires requires 3 different wp plugins: wp-gatsby, wp-graphql & wp-graphql-gutenberg and then installing 2 gatsby plugins on the frontend.
-
The way that it works is very similar to
html2react. Instead of writing a selector like with html2react, you write a graphql query which will return you a particular block. You can then modify the block and return new react components or just pass the content todangerouslySetInnerHTML(again, like in html2react) -
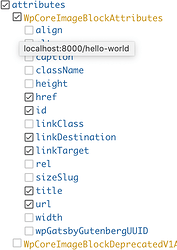
A difference is that because it uses a WP plugin, it returns more a bit more data about a block than just the HTML content. E.g. it gives you the name of the Gutenberg block that you are using, so that you don’t have to match the nodes on class names. This is how they implemented the functionality that gives you the name of the block on hover (see the tweet). The data also includes e.g. the attributes and metadate of a particular block that you can set inside of the block editor so that you can modify them in your custom implementation, like:
-
The preview functionality required installing another plugin into WP and setting it up or using the Gatsby Cloud