Hello, I have a react template that I bought,
And I need admin panel like Wordpress has.
i created new frontity package ‘Custom-theme’ and put there my react template files.
here should be an image…
So, in my template in folder src I have some dev files like sass styles and some Js files, as I understand the frontity wants specific imports of css files by using Global , i just did that in my root component.
here should be an image…
that is scss file in template that imports all styles in it,
here should be an image…
and i tryed to repeat that by using Global
here should be an image…
is that correct to do like that ?
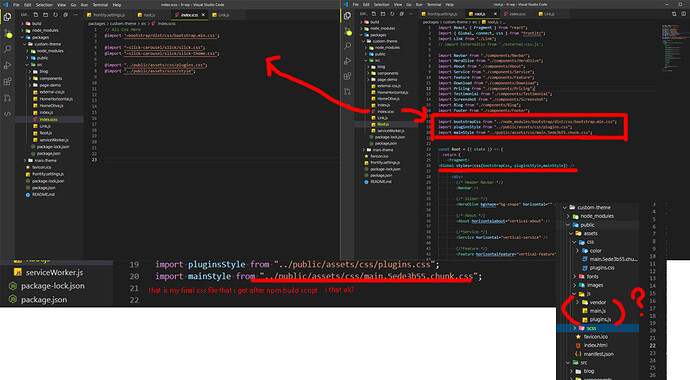
and how i should import my JS files from template ? - do i need to do in my custom-theme something like npm run build and take main.js file (final file that i get after npm build script) and import it somewere? or how?
by the way i did that before with styles as you noticed here:
here should be an image…
is that correct? or there is other way to do that?
here should be an image…
I’m just a little confused
and i`m not a super programmer too , just beginner C:
thank you in advance;