Its going great. I’ve taken a pause on that to work on a site for a client using frontity as well.
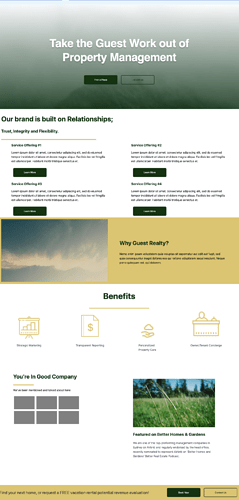
Work in progress here: https://guestrealty-f46jnsa0j.vercel.app/
Last step besides updating copy and images is to:
1a.) Create a ‘rental property’ custom post type where I can implement a carousel slider or gallery for images of the rental properties,
1b.) as well as pull in custom fields for each of these items to display onto the page.
2.) Implement carousel slider on bottom of homepage with customer testimonials.
DONE - I have custom post types working so properties work
BLOCKED on 1a, and 2. - I tried implementing react-swipe carousel over the weekend - I can implement it on its own like a react component - but can’t get it to work as expected if I’m pulling in data from my Wordpress site.
IN-PROGRESS - grabbing my acf fields from the API - I found them in my devtools using frontity.state.source. However, figuring out how to add them to my site has been a pain.
Below is my code for the property custom post type and what appears in devtools for my acf fields.
import React, { useEffect } from "react";
import { connect, styled } from "frontity";
import Link from "./link";
import List from "./list";
import FeaturedMedia from "./featured-media";
const Property = ({ state, actions, libraries }) => {
// Get information about the current URL.
const data = state.source.get(state.router.link);
// Get the data of the post.
const property = state.source[data.type][data.id];
const bedrooms = property.acf.bedrooms;
const bathrooms = property.acf.bathrooms;
const pets_allowed = property.acf.pets_allowed
// Get the html2react component.
const Html2React = libraries.html2react.Component;
/**
* Once the post has loaded in the DOM, prefetch both the
* home posts and the list component so if the user visits
* the home page, everything is ready and it loads instantly.
*/
useEffect(() => {
actions.source.fetch("/");
List.preload();
}, []);
// Load the post, but only if the data is ready.
return data.isReady ? (
<Container>
<div>
<Title dangerouslySetInnerHTML={{ __html: property.title.rendered }} />
{/* Only display author and date on posts */}
{data.isProperty}
</div>
{/* Look at the settings to see if we should include the featured image */}
{state.theme.featured.showOnPost && (
<FeaturedMedia id={property.featured_media} />
)}
{/* Render the content using the Html2React component so the HTML is processed
by the processors we included in the libraries.html2react.processors array. */}
<Content>
<Html2React html={property.content.rendered} />
{bathrooms}
<ul><li>{bedrooms}</li>
<li>{pets_allowed}</li>
</ul>
</Content>
</Container>
) : null;
};
export default connect(Property);
Here is my acf’s in devtools:
frontity.state.source
Proxy {data: {…}, category: {…}, tag: {…}, get: ƒ, entity: ƒ, …}
[[Handler]]: Object
[[Target]]: Object
api: "https://guestrealty.co/wp-json"
attachment: {}
author: {1: {…}}
authorBase: ""
category: {}
categoryBase: ""
comment: {}
data:
/: {isFetching: false, isReady: true, link: "/", route: "/", query: Proxy, …}
/author/guestrealty123/:
id: 1
isFetching: false
isReady: false
__proto__: Object
/contact/: {isFetching: false, isReady: true, link: "/contact/", route: "/contact/", query: {…}, …}
/property/33-bronte-road/:
id: 191
isFetching: false
isPostType: true
isProperty: true
isReady: true
link: "/property/33-bronte-road/"
page: 1
query: {}
route: "/property/33-bronte-road/"
type: "property"
__proto__: Object
__proto__: Object
entity: (_ref2)=> {…}
get: (_ref)=> {…}
homepage: "/home"
isWpCom: (_ref3)=> {…}
page: {6: {…}, 173: {…}}
params: {}
post: {}
postEndpoint: "posts"
postTypes: (2) [{…}, {…}]
postsPage: "/blog"
property:
191:
acf:
bathrooms: "1"
bedrooms: "1"
images: false
pets_allowed: "No"
property_address: "33 Bronte Road"
property_description: "This is a Guest Realty Co. managed property."
property_name: "33 Bronte at Bondi"
smoking_allowed: "No"
__proto__: Object
author: 1
categories: []
content: {rendered: "↵<div class="alignnormal"><div id="metaslider-id-1…>↵ ↵ </div>↵</div></div>↵↵↵↵↵↵↵<p></p>↵", protected: false}
date: "2020-10-19T08:59:01"
date_gmt: "2020-10-19T08:59:01"
featured_media: 0
format: "standard"
guid: {rendered: "https://guestrealty.co/?post_type=property&p=191"}
id: 191
link: "/property/33-bronte-road/"
menu_order: 0
meta: []
modified: "2020-10-26T20:12:35"
modified_gmt: "2020-10-26T20:12:35"
slug: "33-bronte-road"
status: "publish"
tags: []
template: ""
title: {rendered: "33 Bronte Road"}
type: "property"
_embedded: {author: Array(1)}
_links: {self: Array(1), collection: Array(1), about: Array(1), author: Array(1), wp:attachment: Array(1), …}
__proto__: Object
__proto__: Object
subdirectory: ""
tag: {}
tagBase: ""
taxonomies: []
taxonomy: {}
type: {}
__proto__: Object
[[IsRevoked]]: false