UPDATE - I have confirmed that the formatting of my source url in frontity.settings.js is creating an issue with how the Wordpress menu is fetched. localhost:8888/folder/ creates an issue where https://somesite.com doesn’t. It seems the when I use an location with a subfolder, the urls get /folder as the start of their paths…but short of altering the urls that get generated in the map function of nav.js, I can’t figure out how to address this. Below is my initial post…
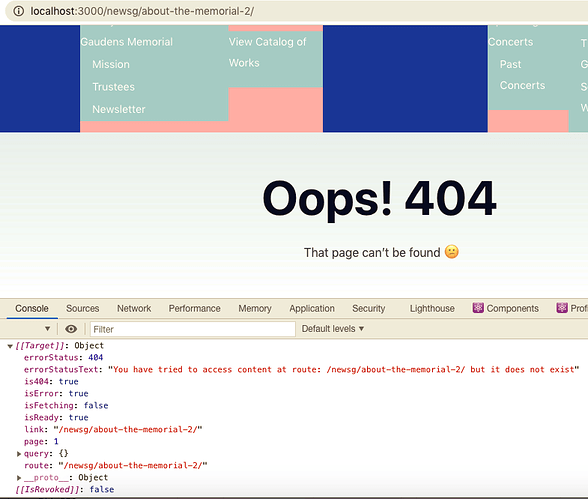
I am excited to use Frontity and have really appreciated the videos and documentation! I hope someone in this community can help me figure out how the ‘link’ and ‘route’ get built/defined, because I think that’s where things are going wrong. Sorry I keep editing, but I’m trying to add info and things I’m trying…The problem I’m having after fetching my wordpress menu is that the route and link each resolve to ‘/newsg/page’ instead of ‘/page’ so only the index page at locahost:3000/ loads properly - any other link clicked on in the navigation results in a “404 - Not Found” error because they each resolve to localhost:3000/newsg/somepage instead of localhost:3000/somepage – if I delete the /newsg/ part of the url in the address bar, the page loads perfectly.
I don’t really understand enough of how things are working to know if the problem is the actually the route. The source url in my frontity.settings.js file is ‘http://localhost:8888/newsg’ which is the directory of my wordpress site. So that is where I am guessing the /newsg is coming from. But I don’t know if somewhere along the line frontity internally does string replacement to have the source url map to localhost:3000/ and I’ve made a mistake somewhere that is interfering with that? (I got thinking along those lines after reading this post Fix/internal links multiple sites by nicholasio · Pull Request #625 · frontity/frontity · GitHub) I also noticed that in the video, Michael is using a subdomain for his project (wp-menu.test/) instead of (wp-menu/test/) and I wonder if making my wp site a subdomain would help this complication? As a shortgap solution, I’ve added the following to my nav.js, which works but imho is a pretty janky solution:
{items.map((item) => {
**item.url = item.url.replace('/newsg', '');**
if (!item.child_items) {
Here is a repo of the files: https://github.com/chrisvwlc/frontity.git
And, if I understand correctly, the ‘WP REST API url’ is http://localhost:8888/newsg/wp-json/menus/v1/menus/primary.
Thank you for your time and thoughts.
Here is a screenshot showing the error as well as the link and route…
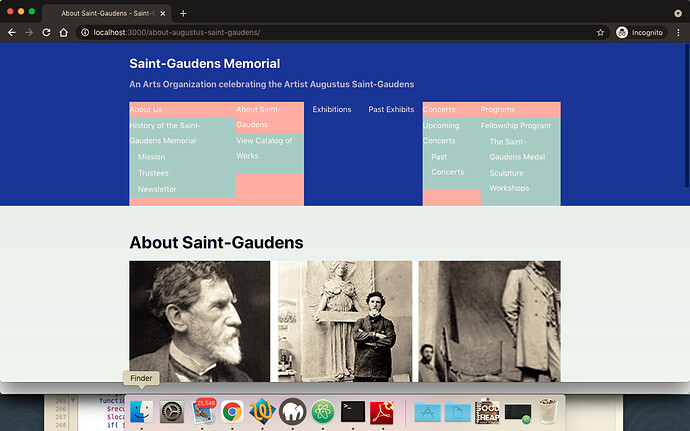
as well as a page loading if I remove the /newsg