I have already updated the blog and it is working 
I change the API server to my own WordPress, next steps Yoast API and Gutenberg blocks
Awesome!
@david is working on the yoast plugin and @SantosGuillamot is investigating the best way to support Gutenberg, probably with a package 
Oh, and I saw you’ve added disqus comments! That’s great. We had a package in the past for disqus-comments and we’ll migrate it to the new framework as well in the coming months.
Hey @jesus.designer, I’ve been taking a look at your site again. I think you can improve the LightHouse score if:
- You can update to the latest version of Frontity (which fixes a problem with the lazy loading of images).
- Disqus is loading a lot of JS/CSS files, so you could use our
useInViewhook to lazy load the it when the user scrolls down. Something like this (I’m doing this from memory, I haven’t tested it):
const Comments = () => {
// It appears 600px before this div enters the viewport.
const [isVisible, ref] = useInView({ rootMargin: "-600px" });
return (
<div ref={ref}>
{isVisible && <Disqus />}
</div>
}
- Instead of using a CSS request to load the fonts, you can include them in your Frontity project and embed them in the HTML. That way you save a blocking CSS request and several Font requests.
What do you think? Do you want to try? 
Oh! Thank you, I get to work
 Updated dependencies and fixed lazy loading of images
Updated dependencies and fixed lazy loading of images
 Implemented useInView
Implemented useInView
 Embed fonts
Embed fonts
But, I have a feeling that the rootMargin parameter is not working, can you help me?
I think so, it worked perfectly for me
Uh, maybe it’s rootMargin: "600px". Did you try?
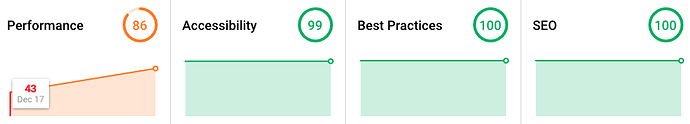
Hey, awesome. The blog post went from 43 to 86 with just those changes 
We will add a Performance section in our docs to teach about all these small optimizations.
Simple and powerful tips, Thx