Hello,
The problem I’m facing is trying to load the example startup project using my existing Wordpress website https://khmerlife.com
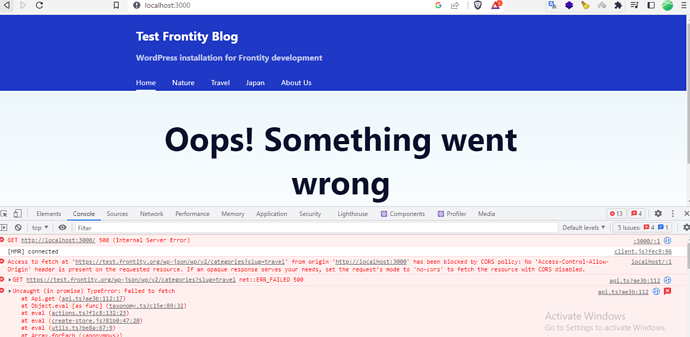
This is the error I’m seeing.
{ ServerError: Internal Server Error
at Object.then.response (webpack-internal:///./node_modules/@frontity/wp-source/src/libraries/api.ts:31:184)
at process._tickCallback (internal/process/next_tick.js:68:7)
name: ‘ServerError’,
status: 500,
statusText: ‘Internal Server Error’ }
My API endpoint is https://khmerlife.com/wp-json
I’ve followed all of the startup guidelines but am unable to have any success loading posts. I do have a a custom theme running on my site but not sure how that will affect my blog posts. Anyone run into the same issue? Is it just content related?
1 Like
Hi @chanrith
Welcome to the Frontity community. Having a custom theme running on your WordPress site won’t affect Frontity at all. Can you provide a link to a repo of your project so that we can take a look at your code. Thanks.
Meanwhile, also try these trouble shooting steps.
1 Like
I got the same errors for fresh frontity installation that use “URL: https://test.frontity.org”
and troubleshooting page doesn’t help me.
I’m having the same problem as you. Were you able to figure out what was going on?
I changed in frontity.settings.js the url to my own - it worked for me. I think the problems are on the side test.frontity.org
I have exactly the same problem!
I haven’t developed the project for a while, so I decided to run it and found the same error. I can’t find a solution or reason for this. I worked with my custom theme and everything was fine before.