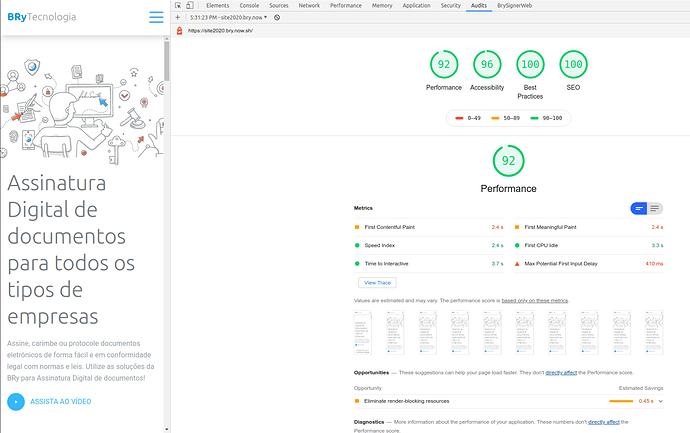
Hi all! Statickit.com for ours forms. I must confess that was a better option for now. Also we are using serveless functions. Here is the website: site2020.bry.now.sh . Right now I’m trying to improve performance. If you have some sugestion please tell me.
Thanks for all the community for helpping me.
Thanks for all the community for helpping me.
3 Likes
Pablo
28 January 2020 10:39
2
Hey @christian.nascimento !
It’s great to see the result of your work, I like it a lot
I’m curious about the next steps for this project, please keep us posted with the evolution from v1 to v2.
1 Like
Congratulation @christian.nascimento , it looks awesome!
I’ve seen that Client Side Rendering is not working right now, so if you navigate through different pages they are loaded from the server. Are you using our Link component ? If you use this instead of common <a> tags it should improve the performance.
1 Like
Congrats @christian.nascimento , looks really great!
1 Like
Thanks very much! <Link link="/#vagas">Vagas</Link> or can I?
I dont know if my definitions in <Head> are good too.
<Head>
<html lang="pt-BR" />
<title>{state.frontity.meta.title}</title>
<meta name="description" content={state.frontity.meta.description} />
{/* Essential META Tags */}
<meta property="og:title" content={state.frontity.meta.ogTitle} />
<meta property="og:description" content={state.frontity.meta.ogDescription} />
<meta property="og:image" content="../assets/img/global/share-image.png" />
<meta property="og:url" content={state.frontity.meta.ogURL} />
<meta name="twitter:card" content={state.frontity.meta.twitterCard} />
{/* Non-Essential, But Recommended */}
<meta property="og:site_name" content="BRyTecnologia" />
<meta name="twitter:image:alt" content={state.frontity.meta.twitterImageAlt} />
{/* Non-Essential, But Required for Analytics */}
<meta property="fb:app_id" content="000000000" />
<meta name="twitter:site" content="@brytecnologia" />
{/* Prefetch some urls */}
<link rel="preconnect" href="//www.googletagmanager.com" />
<link rel="preconnect" href="//www.google-analytics.com" />
<link rel="preconnect" href="//static.hotjar.com" />
<link rel="preconnect" href="//vc.hotjar.io" />
<link rel="preconnect" href="//script.hotjar.com" />
<link rel="preconnect" href="//vars.hotjar.com" />
<link rel="preconnect" href="//fonts.gstatic.com/" />
{/* Google tagmanager */}
<script>
{`(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-0000000');`}
</script>
</Head>
1 Like
Reyes
28 January 2020 17:57
11
Hi @christian.nascimento !
Your website looks great! Thanks for sharing it!
Is it ok if I share it in this month’s newsletter (it goes out this Thursday)? Since it’s a work in progress I understand if you prefer not to share it yet. Feel free to let me know your thoughts (here or via DM if you prefer so). Thank you!
3 Likes
UPDATED:
Removed preconnect in favour of dns-prefetch and:
Google fonts is still blocking
2 Likes
Reyes
29 January 2020 09:15
16
We are planning to shipping until the 15th of february. So I will tell you when you can share it.
Sure, no problem at all! Thanks for the update
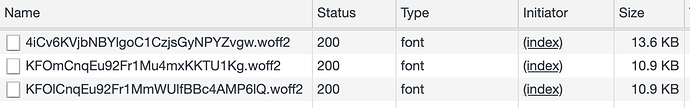
They seem to be small enough to be embedded in the HTML (less than 25Kbs):
Just copy them to your project, import them and use <Global> to add the font-face.
import { css, Global } from "frontity";
import XXX from "../../fonts/XXX.woff";
const FontFaces = () => (
<Global
styles={css`
@font-face {
font-family: "XXX";
font-style: normal;
font-weight: normal;
font-display: block;
src: url(${XXX}) format("woff");
}
`}
/>
);
1 Like
Thanks @luisherranz !
Hi @luisherranz !
What are the new errors/warnings?
 After a few days working hard. I’m proud to have the new website of my company comming soon. We are doing some adjustments. For now we are just shipping a static website
After a few days working hard. I’m proud to have the new website of my company comming soon. We are doing some adjustments. For now we are just shipping a static website  for our V1. Only in V2 we will be consuming some posts/pages comming from wordpress api. We are using too Statickit.com for ours forms. I must confess that was a better option for now. Also we are using serveless functions. Here is the website: site2020.bry.now.sh. Right now I’m trying to improve performance. If you have some sugestion please tell me.
for our V1. Only in V2 we will be consuming some posts/pages comming from wordpress api. We are using too Statickit.com for ours forms. I must confess that was a better option for now. Also we are using serveless functions. Here is the website: site2020.bry.now.sh. Right now I’m trying to improve performance. If you have some sugestion please tell me. 
 I’m also really glad that the community was helpful and supported you with your questions.
I’m also really glad that the community was helpful and supported you with your questions. Looking forward to seeing the v2.
Looking forward to seeing the v2. The problem here is that if my link is a anchor it will fail. I can’t do for example:
The problem here is that if my link is a anchor it will fail. I can’t do for example: