The latest episode of Frontity Talks is now available! 

In this episode we’re trying a new format. Instead of the conversational style of previous episodes of Frontity Talks, this time we’re trying a more presentational format which we think is better suited to technical material.
What do you think? Do you prefer the “fluff-free” direct presentational style, or do you prefer the more relaxed and inclusive conversational style? Let us know below or in the comments section on YouTube.
In this all-new episode of Frontity Talks Michael from the Developer Relations team covers one of the questions that comes up most frequently in the ‘Get Help’ section of this forum, namely how to use the WordPress menus in a Frontity project.
WordPress provides a great content management experience, enabling even non-technical people to configure parts of a website which are often hard to manage, such as the site navigation.
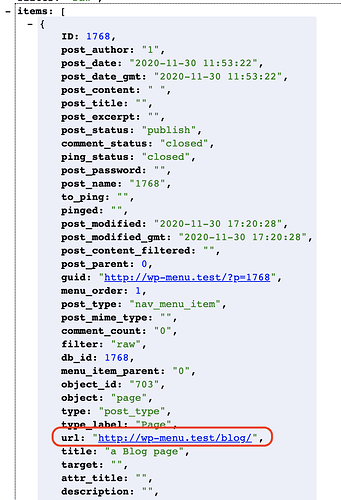
Menus work out of the box in WordPress, but because the menu content is not available natively in the WordPress REST API a little more work is required by the developer in order for content creators/editors to have a similar experience in Frontity.
In this episode of Frontity Talks Michael walks you through the steps you need to take in order to use WordPress menus in a Frontity project.
Code from the video is available in this repo
Frontity Talks is a series of videos in which our Developer Relations team explain a variety of topics related to Frontity. We hope that you find this episode of Frontity Talks useful for you. If you’ve missed any of the earlier episodes of Frontity Talks and want to catch up, you can find them all in this Youtube playlist .
Don’t forget to subscribe to our channel and tap the notification bell  to get notified when new videos are out!
to get notified when new videos are out!
Feel free to ask if you have any questions.