s74
25 October 2021 15:23
1
I am working on mars-theme as a starter theme. The mobile menu is not showing up in 560 px width as it should. The menu links just disappears, and no hamburger menu replaces it.
I have not changed anything, only fetching a menu from wp according to the tutorial, and that is working.
kasper
25 October 2021 17:29
2
Hi @s74 ,
The repo you have provided is empty. Could you please add the files?
s74
26 October 2021 11:46
3
There was something wrong with the repo, here is a new one, hope it works better:
s74
28 October 2021 08:07
4
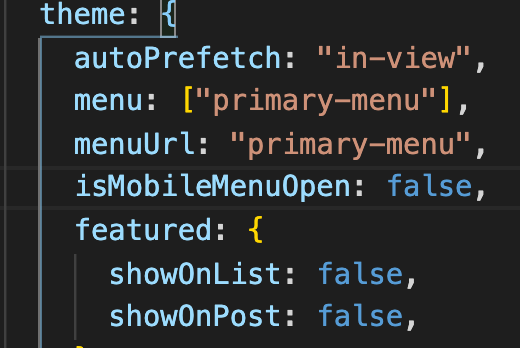
I got the hamburger to show up now, I had to write the menu name in the array for menu (not only for menuUrl) in the index.js file.
But when I click the hamburger I get a blue page with a “p” and 404 if I expand the web browser window. See images.
s74
28 October 2021 08:08
5
Any suggestions why I get that blue page and 404 when clicking on the hamburger?
kasper
28 October 2021 09:26
6
Have you installed the menu rest api plugin in the worpress install?
You do not need menu: [“primary-menu”]
s74
28 October 2021 09:55
7
Yes, I have installed the menu plugin and the menu in desktop size works fine.
I do need the menu: [“primary-menu”]. It solved the problem with the missing hamburger. If I remove that, the hamburger disappears again.
Now the error is that there is only a blue page with a p when you click the hamburger. Error 404.
kasper
28 October 2021 10:59
8
The hamburger menu is a seperate menu, and you are not importing the wp menu there. When you added the “menu” state, the hamburger is showing because there is something there.
import { styled, connect, useConnect } from "frontity";
import Link from "./link";
/**
* The modal containing the mobile menu items.
*
* @param props - The props passed to the component from parent.
* @returns A React component.
*/
const MenuModal = ({ ...props }) => {
const { state } = useConnect();
const { menu } = state.theme;
const isThereLinks = menu?.length > 0;
return (
<div {...props}>
{state.frontity.mode !== "amp" && <MenuOverlay />}
<MenuContent as="nav">
{isThereLinks &&
menu.map(([name, link]) => (
show original
In this file you are using the old menu, not the new one you are importing. So you need to do the same thing that you did nav.js
s74
28 October 2021 11:28
9
Thank you
kasper
28 October 2021 11:56
10
Hi,
Take a look at my old repo, here you can see the mobile menu I had.
import React from 'react';
import { styled, connect } from 'frontity';
import Link from '../link';
const MenuModal = ({ state }) => {
const items = state.source.get(`/menu/${state.theme.menuUrl}/`).items;
return (
<MenuContent as="nav">
{items.map((item) => {
if (!item.child_items) {
return (
<MenuLink key={item.ID} link={item.url}>
{item.title}
</MenuLink>
);
} else {
const childItems = item.child_items;
return (
<NavItemWithChildMobile key={item.ID}>
show original
I have made the new version with next, but this website is still available on aamodtgroup.vercel.app/
s74
28 October 2021 16:13
11
Thankyou, but maybe there has been some kind of update to Frontitys mars-theme, because your solution doesn’t seem to work. I get more error than with the solution I have with the blue page.
kasper
28 October 2021 18:00
12
I did not use the mars theme, I made my own. I’ll take a look at your code and make pr if I find something.
s74
28 October 2021 18:46
13
Thank you! That is so nice of you :)!
s74
28 October 2021 18:50
14
I have updated the repository with updates
s74
29 October 2021 06:51
15
Thank you! Now it works!
I still need to have this though: menu: [“primary-menu”] in the index.js.
kasper
29 October 2021 07:42
16
Hi, if you have to do that, there is still something not quite right. Can you commit the changes you have done to the repo?