Hi everybody,
I started a project using three.js with the “create-react-app” starter.
The fact is I really need to use Gutenberg blocs and it would be a pain to rebuild them again bloc by bloc, what frontity seems to do quite well.
To make it a bit more fun, it looks like that (without texturing).
https://vincentlhoste.fr/solids/
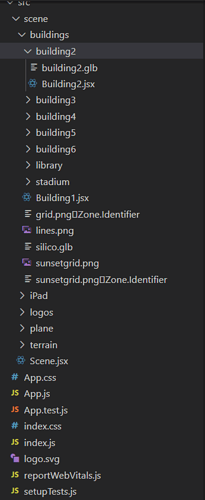
My project is organised like this :
As you’ll see, I created a folder for each object, which contains my .jsx file (no ultimate need on my side to use .jsx but i’d like to), then i’m trying to import my files the same way in frontity.
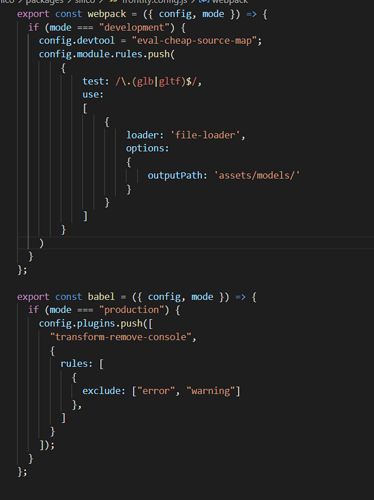
I already did that manipulation in a frontity.config.js (in the theme package). They look like that :
frontity.config.js
Now my models load but some other problems come on top of this, as the fact that images seem to be un reachable (do I also need to open .jpg and .png and .svg extensions).
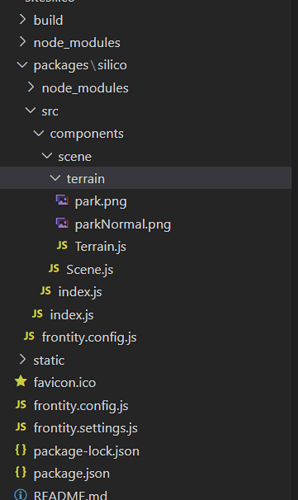
my theme
Is there any way I can load my files like in my create-react-app folder ?
Like this :
myfolder →
** Myjsfile.js**
** Myimage.jpg/png**
** My3Dobject.glb**
Then if not, what would be the best way to load my models and images, but a simple way would be cool. The same would be perfect.
Is it at list possible ?
Is there any way I could reproduce the create react app configuration and make them run “kind of” together ?
Thanks a lot. Have a nice day !