Hello, I’m Jhoksan  , I have a problem with the Menu, in the WordPress configuration I have:
, I have a problem with the Menu, in the WordPress configuration I have:
- My Menu is: Home - Portfolio - Services - Blog - Contact
- Reading settings / Your home page shows:
- A static page (select below): Cover: Home; Entries page: Blog (Here I have an entry: “Entry 1”).
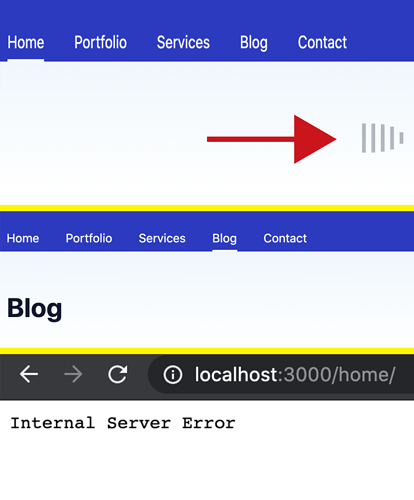
But, in my project, Frontity shows me this:
This is my code:
{
"name": "@frontity/mars-theme",
"state": {
"theme": {
"menu": [
[
"Home",
"/"
],
[
"Nature", // This will be replaced by "Portfolio"
"/category/nature/"
],
[
"Travel", // This will be replaced by "Services"
"/category/travel/"
],
[
"Blog",
"/blog/"
],
[
"About Us", // This will be replaced by "Contact"
"/about-us/"
]
So I need the Home to be the root or ("/") and have my blog showing the entries (“Entry 1”).
Thanks for the support! 
in the menu array, you can change nature to porfolio and the URL to that from “/cateogry/nature” to “/category/portfolio”. The same for other categories.
For the homepage to show your static page as your WordPress site does, you can specify “/home” or any other static page it is.
Finally it would be sth like this.
{
"name": "@frontity/mars-theme",
"state": {
"theme": {
"menu": [
[
"Home",
"/home"
],
[
"Portfolio",
"/category/portfolio/"
],
[
"Blog",
"/blog/"
],
[
"Contact",
"/contact/"
]
],
"featured": {
"showOnList": true,
"showOnPost": true
}
}
}
},
Let me know if my answer solved or did not solve your problem
It would be great if there’d be a way to fill the menu items through the WordPress admin, instead of manually changing it through code. Looking from web agency point of view, this should something that ‘the client’ needs to be able to do.
2 Likes
@luisherranz he has got a point!
I did the proposed and now the page is loading and if I enter from the URL I get an “Internal Server Error” message:
could you put down the logs as well. so that I understand why internal server error occurs!
I solved the problem, with the help of a Product Designer, in case it works for someone:
Add in the code (in the “Source” part):
“homepage”: “/ home /”,
“postsPage”: “/ blog /”,
Credits: Fran Galardo (https://www.youtube.com/playlist?list=PLj8OTTEJGbda-7GOemB-h39Nkikpsn4NB) (www.gallardoramos.com] (http://gallardoramos.com/)
3 Likes
 , I have a problem with the Menu, in the WordPress configuration I have:
, I have a problem with the Menu, in the WordPress configuration I have: