Hello, I’m new and please not looking to get schooled on why this may not be the best idea from cpanel hosting, just playing around to see if it can be done.
Is this even possible? FastComet (https://www.fastcomet.com/tutorials/nodejs)
I sought to get some of my own answers and here is my experience so far…
In cpanel, one must first create a Node application to have access to Node. Since the npx script does some of the process required by cpanel, I set out to see if I could still get this set up.
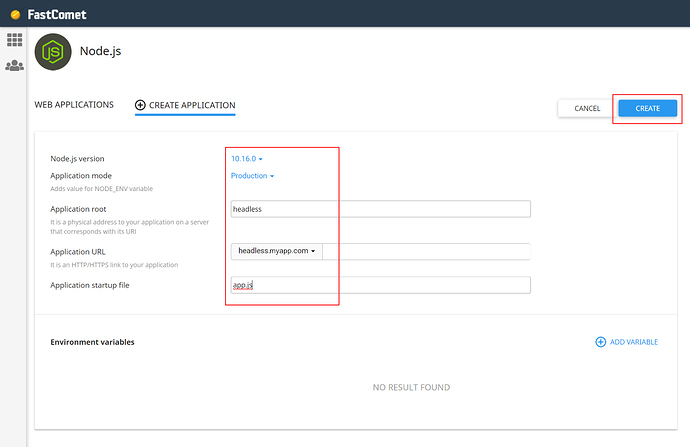
First thing, the “Application Path” cpanel asks for, not sure what Frontity will set this to so I left it blank, it resolved to app.js and this was a must before I could create the app (headless). I think I’ll need to come back to this later. Also, do I need a custom variable to map PORT 3000?
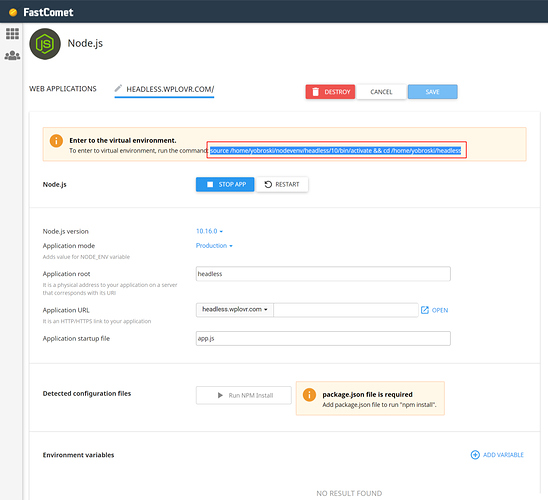
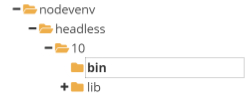
Next I access the Node environment via the command from cpanel (something like): source /home/myaccount/nodevenv/headless/10/bin/activate && cd /home/myaccount/headless
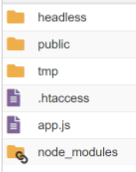
I noticed my application folder “headless” has an app.js, .htaccess and public and tmp folders but no default package.json. I also know your script should do all of this for me so I went up a folder and ran npx frontity create headless but it error’d out saying the folder was not empty.
I zipped up the contents just to have a base backup and cleared out the folder, then again from just above the folder ran the command again but it fails missing a package.json in the mars theme???
Error: Command failed: npm install
npm ERR! code ENOLOCAL
npm ERR! Could not install from "../nodevenv/headless/10/lib/packages/mars-theme" as it does not contain a package.json file.
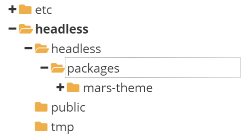
So next I put the original files back and ran it from within the /headless/ folder which effectively did successfully complete the npx build but obviously in a nested folder. I took the folder contents it created and placed them in the root folder but when running npx frontity dev it errors out saying /nodevenv/headless/10/lib/packages/mars-theme is missing a package.json file. This is because it is indeed not present.
I then notice a /packages/mars-theme in my /headless folder and copy this to /nodevenv/headless/10/lib/ then go back to my cpanel, stop the app and change that Application Path to frontity.settings.js, save and then start the app again.
Now back in the root /headless folder I am now able to successfully run npx frontity dev!
Yet, it listens on localhost:3000 of which I am not sure what to do next.
[edit] I think I need to find what flags are available, I found I could change the port with npx frontity dev --port X but when I try 80 it fails since that is being served via apache through the .htacess file which has the following:
# DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION BEGIN
PassengerAppRoot "/home/myaccount/headless"
PassengerBaseURI "/"
PassengerNodejs "/home/myaccount/nodevenv/headless/10/bin/node"
PassengerAppType node
PassengerStartupFile frontity.settings.js
# DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION END
I then tried npx frontity build && npx serve which resulted in:
Serving!
- Local: http://localhost:5000 │
- On Your Network: http://[IP_ADDRESS]:5000
Of which I also cannot access =(