Hello all!
I have followed the instructions to create my first theme and everything was just fine up until the “Displaying Posts” chapter. Afterwards, for some reason, the site will not load after clicking the http://localhost:3000.
I have checked but cannot find where the mistake may be. When I made a repository with the project in GitHub, I was not able to get the whole project to appear. The “my-first-theme” folder does not show up in the “packages” folder which probably points to the error, but which I unfortunately, cannot find for being a newbie.
This is the link to the repository: GitHub - griego62/my-first-theme: Trying to build my first theme with Frontityhttps://github.com/griego62/my-first-theme
This is the system info:
System:
- OS: Windows 10 10.0.19042
- CPU: (8) x64 Intel(R) Core™ i7-8565U CPU @ 1.80GHz
- Memory: 1.37 GB / 7.89 GB
Binaries:
- Node: 14.17.0 - C:\Program Files\nodejs\node.EXE
- npm: 6.14.13 - C:\Program Files\nodejs\npm.CMD
Browsers:
- Chrome: 91.0.4472.101
- Edge: Spartan (44.19041.1023.0), Chromium (91.0.864.48)
- Internet Explorer: 11.0.19041.1
npmPackages:
-
@frontity/core: ^1.14.2 => 1.14.2
-
@frontity/html2react: ^1.7.0 => 1.7.0
-
@frontity/mars-theme: ./packages/mars-theme => 1.5.2
-
@frontity/tiny-router: ^1.4.2 => 1.4.2
-
@frontity/wp-source: ^1.11.5 => 1.11.5
- frontity: ^1.16.0 => 1.16.0
- my-first-theme: file:packages/my-first-theme => 1.0.0
npmGlobalPackages:
- frontity: Not Found
- npx: Not Found
This is what I get when clicking the localhost link:
Again, I am completely new to this, including gits and GitHub. I would appreciate your patience and assistance. Thank you in advance!
Hi @yannisvmx
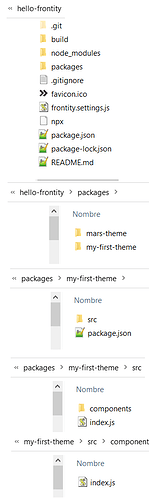
I notice that you don’t have a root level package.json in your repo. Did you fail to include it in your commit, or is it missing in your local project?
What happens when you run npx frontity dev?
The error message in the browser seems to suggest that the web server is not running, or not running on port 3000.
Thank you for your reply. This is how the structure is locally:
I had issues when trying to place the repo on GitHub and finally decided to just upload the package folder through the visual UI (drag and drop files), which has limitations. This is the repo I managed to commit through the CLI: https://github.com/griego62/hello-frontity.
I am not very CLI savvy, so I thought I may be doing something wrong and could not get the whole content of the package folder on GitHub.
When I ran npx frontity dev, localhost:3000 managed to load. This is what CLI returned:
SERVER STARTED -- Listening @ http://localhost:3000
- mode: development
- target: module
- public-path: /static/
(node:10580) Warning: Closing file descriptor 3 on garbage collection
(Use `node --trace-warnings ...` to show where the warning was created)
(node:10580) [DEP0137] DeprecationWarning: Closing a FileHandle object on garbage collection is deprecated. Please close FileHandle objects explicitly using FileHandle.prototype.close(). In the future, an error will be thrown if a file descriptor is closed during garbage collection.
webpack built client 07515e04268947e22c01 in 3120ms
i 「wdm」: Hash: 07515e04268947e22c0142732581c5e5f338631a
Version: webpack 4.46.0
Child client:
Hash: 07515e04268947e22c01
Time: 3120ms
Built at: 18/06/2021 19:30:02
Asset Size Chunks Chunk Names
../bundling/chunks.module.json 669 bytes [emitted]
hello-frontity.module.js 5.48 MiB hello-frontity [emitted] [big] hello-frontity
Entrypoint hello-frontity [big] = hello-frontity.module.js
[0] multi webpack-hot-middleware/client ./build/bundling/entry-points/hello-frontity/client.ts 40 bytes {hello-frontity} [built]
[./build/bundling/entry-points/hello-frontity/client.ts] 992 bytes {hello-frontity} [built]
[./node_modules/@emotion/react/jsx-runtime/dist/emotion-react-jsx-runtime.browser.esm.js] 926 bytes {hello-frontity} [built]
[./node_modules/@frontity/connect/src/index.js] 243 bytes {hello-frontity} [built]
[./node_modules/@frontity/core/src/app/index.tsx] 713 bytes {hello-frontity} [built]
[./node_modules/@frontity/core/src/client/index.tsx] 2.2 KiB {hello-frontity} [built]
[./node_modules/@frontity/html2react/src/index.ts] 214 bytes {hello-frontity} [built]
[./node_modules/@frontity/tiny-router/src/index.ts] 241 bytes {hello-frontity} [built]
[./node_modules/core-js/modules/es.string.replace.js] 3.96 KiB {hello-frontity} [built]
[./node_modules/strip-ansi/index.js] 189 bytes {hello-frontity} [built]
[./node_modules/webpack-hot-middleware/client-overlay.js] (webpack)-hot-middleware/client-overlay.js 1.79 KiB {hello-frontity} [built]
[./node_modules/webpack-hot-middleware/client.js] (webpack)-hot-middleware/client.js 6 KiB {hello-frontity} [built]
[./node_modules/webpack-hot-middleware/process-update.js] (webpack)-hot-middleware/process-update.js 3.39 KiB {hello-frontity} [built]
[./node_modules/webpack/buildin/module.js] (webpack)/buildin/module.js 497 bytes {hello-frontity} [built]
[./packages/my-first-theme/src/index.js] 204 bytes {hello-frontity} [built]
+ 265 hidden modules
Child server:
Hash: 42732581c5e5f338631a
Time: 6152ms
Built at: 18/06/2021 19:30:05
Asset Size Chunks Chunk Names
server.js 7.56 MiB main [emitted] [big] main
Entrypoint main [big] = server.js
[./build/bundling/entry-points/server.ts] 388 bytes {main} [built]
[./node_modules/@frontity/core/src/server/index.ts] 2.52 KiB {main} [built]
[./node_modules/@frontity/core/src/server/middlewares/error-handling.ts] 500 bytes {main} [built]
[./node_modules/@frontity/core/src/server/middlewares/scripts-stats.ts] 593 bytes {main} [built]
[./node_modules/@frontity/core/src/server/middlewares/server-side-rendering.ts] 5.11 KiB {main} [built]
[./node_modules/@frontity/core/src/server/middlewares/settings-and-store.ts] 1.66 KiB {main} [built]
[./node_modules/@frontity/html2react/processors/script.tsx] 718 bytes {main} [built]
[./node_modules/@frontity/html2react/src/index.ts] 214 bytes {main} [built]
[./node_modules/@frontity/html2react/src/libraries/component.tsx] 7.98 KiB {main} [built]
[./node_modules/@frontity/tiny-router/src/actions.ts] 9.14 KiB {main} [built]
[./node_modules/@frontity/tiny-router/src/index.ts] 241 bytes {main} [built]
[./node_modules/core-js/modules/es.promise.js] 13.9 KiB {main} [built]
[./node_modules/koa-mount/index.js] 1.84 KiB {main} [built]
[./node_modules/koa-route/index.js] 1.19 KiB {main} [built]
[./packages/my-first-theme/src/index.js] 204 bytes {main} [built]
+ 472 hidden modules
i 「wdm」: Compiled successfully.
You are trying to use autoFetch but no source package is installed.
Visit https://community.frontity.org for help! 🙂
Did you add your packages to the frontity settings array?
You mean like this? I just did it. Had not added them before.
´´´
const settings = {
“name”: “hello-frontity”,
“state”: {
“frontity”: {
“url”: “https://test.frontity.org”,
“title”: “Test Frontity Blog”,
“description”: “WordPress installation for Frontity development”
}
},
“packages”: [
{
“name”: “my-first-theme”,
“state”: {
“source”: {
“url”: “https://test.frontity.org”
}
}
},
“@frontity/my-first-theme”,
“@frontity/mars-theme”,
“@frontity/tiny-router”,
“@frontity/html2react”
]
};
export default settings;
you’re mixing up your settings for wp-source into your theme package settings there
try this…
1 ) define your package pointing to your theme location
root package.json
"dependencies": {
"@frontity/my-first-theme": "./packages/my-first-theme",
...
...
2 ) add the theme package to the frontity settings, and configure wp-source package
frontity.settings.js
"packages": [
{
"name": "@frontity/my-first-theme",
"state": {
"theme": {
"menu": [
// etc
],
}
},
},
{
"name": "@frontity/wp-source",
"state": {
"source": {
"url": "http://test.frontity.org"
}
}
},
"@frontity/tiny-router",
"@frontity/html2react",
]
2 Likes
Thank you for your time. I went through all the commits in the tutorial and was able to fix the issue. Continuing with the creation of my first theme, although I’m struggling because of a lack of basic JS. Only way to learn! 
3 Likes