I’m facing an issue using <Link> in that view.
This is the full component:
const BlogList = ({ state }) => {
const items = Object.keys(state.source.post).map(
id => state.source.post[id]
)
return items ? (
<Container>
{items
.filter(({ type, id }) => {
const item = state.source[type][id]
return item.categories[0] === 2
})
.map(({ type, id }) => {
const item = state.source[type][id]
return (
<Link key={id} path={item.link}>
<h1
dangerouslySetInnerHTML={{
__html: item.title.rendered
}}
/>
</Link>
)
})}
</Container>
) : null
}
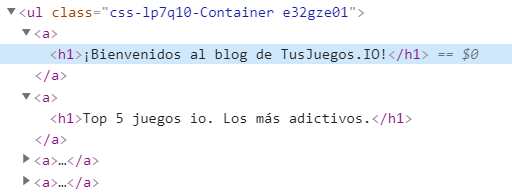
Does not render the href on the a tag:

Getting this error in console when clicking on the link:
link.js?9f38:7 Uncaught TypeError: Cannot read property 'startsWith' of undefined
at onClick (link.js?9f38:7)
at HTMLUnknownElement.callCallback (react-dom.development.js?61bb:336)
at eval (scheduler.js?f1c4:10)
at batchedUpdates$1 (react-dom.development.js?61bb:24353)
at batch (scheduler.js?f1c4:10)
at HTMLUnknownElement.batched (scheduler.js?f1c4:25)
at Object.invokeGuardedCallbackDev (react-dom.development.js?61bb:385)
at invokeGuardedCallback (react-dom.development.js?61bb:440)
at invokeGuardedCallbackAndCatchFirstError (react-dom.development.js?61bb:454)
at executeDispatch (react-dom.development.js?61bb:584)
What I’m doing wrong?
